I believe your fastest path is to change your config.lua to 480x720 since that’s what your graphics are designed for.
As for why you have black bars, it’s due to your background being too small. Your background should be based on 540 x 855.
Rob

I believe your fastest path is to change your config.lua to 480x720 since that’s what your graphics are designed for.
As for why you have black bars, it’s due to your background being too small. Your background should be based on 540 x 855.
Rob
Ok, I’ve changed config.lua to 480x720 and working over my screens to make necessary adjustments. 
Right now I have
["@2x"] = 1.5, ["@4x"] = 3.000
Would you leave that as it is, or make some adjustments (since width changed from 320 to 480)?
If you’re content area width is 480px. Your 1x images will load on devices that are 719px or smaller. For 720px to 1439px, the device will use your @2x image. If your device is 1440px or greater, it will use your @4x images.
Rob
You don’t manually select image suffixes.
If you have two images:
Then you do this:
display.newImageRect( "bob.png", 100, 100 )
Then, you display on a device where the auto-scaling decides you need the 2X version, it will automatically use it.
That is the whole idea of making it automatic.
Also, not all images need a @2X version. If one can’t be found, Corona continues to use the lower scaled version.
Additionally,
I think you’re confusing the image selection mechanic and how scaling works.
Why are you using a calculated config.lua Those are terrible for new folks. That is probably messing you up.
I suggest you use this config.lua:
application = { content = { fps = 60, width = 640, height = 960, scale = "letterbox", imageSuffix = { ["@2x"] = 1.5, ["@4x"] = 3.0 } } }
Otherwise, you’re going to have a heck of a time placing things and getting the sizes right.
If you need more help, please include screenshots of your interface looking:
Then tell us what is incorrect about the second one. We can probably make suggestions based on that.
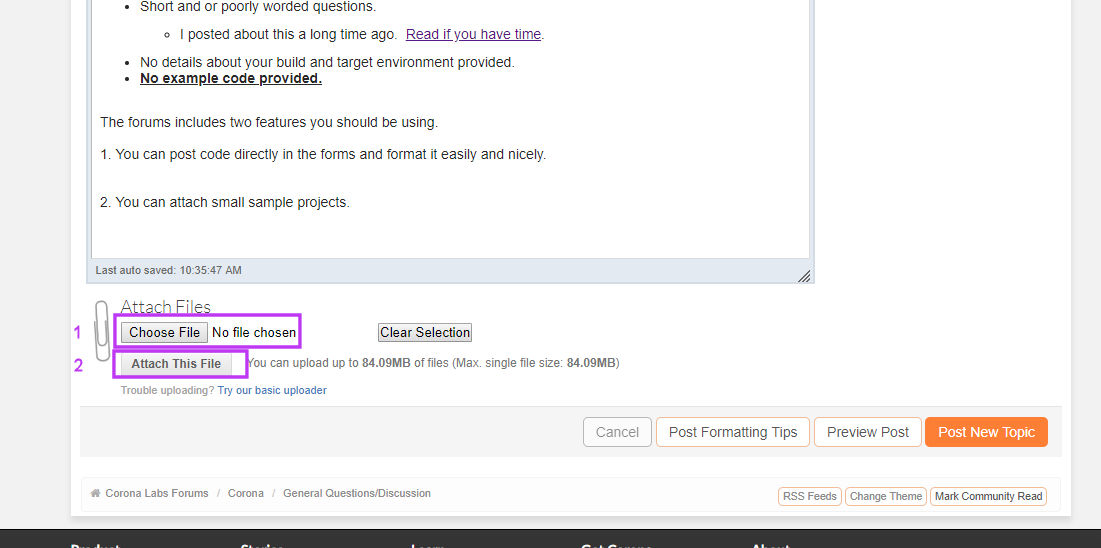
You can attach images in a number of ways, but one way if you have no server of place to store them is as attachments:
Click ‘More Reply Options’ button to lower right.
Do this:

I do, in order to use widget.newButton.
Why?
Again, why those are terrible? I’ve got all scenes needed for my simple game coded and displayed nice, only thing missing are those widget buttons.
…unless I don’t see anything you do?
something like this fixes my problem, but it’s not nice and agains rule DRY 
button\_width=363 -- size of my button images.png (without preffix, so 1x) button\_height=84 local imageSuffix = display.imageSuffix if(imageSuffix=="@2x") then button\_width = button\_width/1.5 -- 1.5 I have defined in config.lua for @2x button\_height = button\_height/1.5 elseif(imageSuffix=="@4x") then -- 3 I have defined in config.lua for @4x button\_width = button\_width/3 button\_height = button\_height/3 end local overFile=common.getImagePath("img/scenes/menu/btn\_tut") -- here button\_width and button\_height are passed to widget.newButton together with files overFile and defaultFile ah, and my common.getImagePath: local function getImagePath(path) local suf = display.imageSuffix if(suf ~= nil) then return path..suf..".png" else return path..".png" end end
Can I get those values (1.5 and 3.0) configured in config.lua somehow? Or I just have to rewrite them - like I did above?
I may be wrong as I haven’t really used widgets except for scrollView and tableView, but I’m pretty sure they’ll also automatically calculate scaling and the suffixes required.
What @roaminggamer doesn’t know about Corona isn’t worth knowing, so I’d take his advice on board!
The collective wisdom is that you should settle on a static width and height in config.lua, then you don’t need to worry about the size of things in relation to the size of the main content area (the bit visible on all devices regardless of aspect ratio), and only need to take into account extra width on phones or extra height on tablets.
as long as you pass width and height (the “@1x” values) in the options for the button, then it will use display.newImageRect with those dimensions and automatically select the image with the correct suffix (as defined in config.lua) and the button will be that @1x size regardless of what the actual image dimensions are. (and this is how it creates higher pixel density on higher res devices)
if you DON’T pass width and height in the options, then the button will be sized the same as the specific image filename given (and no scaling suffix will be added). this sounds like what you must be doing, then adjusting the size of the button afterwards manually?
post the code that actually creates the button, then we’ll know for sure what you’re doing.
@nick_sherman - Gives me too much credit. I make mistakes too. :) That said, he stated exactly what I believe about using fixed config.lua resolution sizes.
- Again, why those are terrible? I’ve got all scenes needed for my simple game coded and displayed nice, only thing missing are those widget buttons.
(If your game is well along, I don’t suggest changing this. You might want to consider fixed resolutions for a future project though.)
I generally dislike calculated config.lua files because you don’t know the resolution it chooses till you run. The all placements must be calculated in code which is a pain.
The only calculated config.lua I ever liked was Lerg’s pixel perfect code. That was and is nice because it fixes rounding issues due to scaling.
Besides Lerg’s pixel-perfect config.lua, I can’t think of a single benefit to calculating the config.lua values. Note: I don’t want to hijack this thread, but if anyone has concrete examples of the value of this type of config.lua file I’d love to learn about them.
@davebollinger - Is absolutely right. I reviewed the source code for widgets and as long as you supply width and height parameters for your buttons, the @2x, @4x, etc. extensions are automatically chosen.
For example,
If you make a button with two images that are 100 x 100 and supply a @2x version of the image, THEN
If you make a button, but DO NOT specify width and height the button will be 100 x 100 and will ALWAYS use the 1x version of the texture.
– ON THE OTHER HAND –
If you make a button, but DO specify width and height as 100 x 80 the button will be 100 x 80. It will automatically use the 2x texture on high resolution devices.
If you make a button, but DO NOT specify width and height the button will be 100 x 100 and will ALWAYS use the 1x version of the texture.
I’m taking my discussion of fixed versus calculated config.lua files to another thread. I do not want to cause this one to be hijacked.
https://forums.coronalabs.com/topic/72583-configlua-fixed-vs-calculated-resolutoin/
@pajter, there are a couple of separate discussions going on in this thread, so let me try to and address them.
Variable config.lua. It’s not really variable. You’re still picking the value of your content area. What it does is assure that 0,0 is the top, left corner and that display.contentWidth, display.contentHeight is the bottom right corner. At the time the community (and myself) came up with the concept, it solved certain problems, but for every problem it solved it probably created other problems. It’s great for some apps and games but for other’s its absolutely the wrong choice. I won’t say more here, since I see @roaminggamer is moving this to another thread.
widget.newButton does with 100% certainty use dynamic images. There is absolutely zero reason to code your own logic for loading specific sized images. As long as you have your imageSuffix set up correctly, widget.newButton will use the right @n image.
Generally speaking most of widget.* does not automatically scale. Take widget.newSwitch() as an example. It’s designed for a 320x480 content area. If you use a 640x960 config.lua, those switches will be half-sized. Of course you can provide your own skins for those widgets, but if there isn’t a specific width/height option, then the widget isn’t designed to scale.
widget.newButton, if you choose to use a two-image configuration, has a width and height value. Please see: https://docs.coronalabs.com/api/library/widget/newButton.html#image-construction
Since widget.newButton is using display.newImageRect() under the hood, these values are required.
Rob
Firstly - I picked up dynamic configuring width/height because it helped me avoid black bars on some devices. But ok, I’ll go to another thread and read it.
Regarding my widget problem:
Oh, okay, widget does choose correct (@2x, @4x) file! I misunderstood it, because widget graphic was too wide for screen. I see now that newImageRect is also too wide, so it’s not a widget problem, like you said, at all.
Source of my problem is completely elsewhere: I have game graphic designed for 480px, but config (removing calculating width/height for now):
width = 320, height = 480, imageSuffix = { ["@2x"] = 1.5, ["@4x"] = 3.000 }
(As I read somewhere that it’s good to create game for 480width, and have scalling options @2x = 1.5 and @4x = 3.0)
and when I create image:
button = display.newImageRect("img/scenes/menu/test.png", 363, 84)
it’s bigger than screen. So here’s my real problem.
When I change config.lua to width = 480, height = 720 - test.png is taking ~75% width of screen - AS INTENDED.
I got something wrong. When config width is 320 and @2x = 1.5, then normal (not @2/4x) files are used up to 480px
So my test.png (and other files) should be scalled for 320 width pixels and on dvevices <480 that file would be scalled up (with loosing some quality), right?
Any way to make it work other way around - so design files for 480 and scale them down for devices <480?
To summarize, my current questions regarding config.lua are:
is there any drawback in having config.lua width 480, height 720?
I think (with that config) very small screens like Android mdpi 320x480 have lost on quality, am I correct?
I do think 640 x 960 would be better, but that is my personal favorite base resolution except for desktop and web (540 x 960).
PS - I hope some real experts in blending and blurring respond back. Most of what I said in #2 is based on old old old… experience. I’m not up-to-date on the latest hardware and techniques so I may be off or slightly wrong.
Well, I think I can change that with some margin…
I’m using background only as repeated pattern - so no problem here.
And what scale @2x/@4x values are you using for 640x960 config?
2.power of two… I’m not sure I understand that correctly. Looks to me like either 320 width, or 480, or 640 is not power of two multiple of target resolution?
Hmm… you said drawback of 720x480 is aspect ratio. However my game has background created from filling repeated image pattern and smaller objects positioned to top/left/right/bottom screen, so I think I can safely change ratio, that shouldn’t be a problem.
I have graphics @4x designed for 1916pixels (should be 1920, but well, small difference, I can pretend those graphics were designed for 1920px). How should I scale them and configure config width/height to the best coverage of most popular devices?
I’m reading more topics now but for now see different opinions, and some of them very old - like topics about ultimate config - from 2013 year 
I use direct multiples, so my 2x assets are 2x as large.
Right. I’m sorry I meant multiple of two. You’re absolutely right none of this is a power-of-two.
That’s what I get for dipping in and out while working on other things. Apologies for the confusion.
My primary point on #2 was non-multiple-of-two scales would be more likely to create additionally severe blurring.
We recommend a width of 320 and 480 for the height for several reasons. First Apple seems to be stuck in the 320 point mode. Android (at least was) generally produced 160 dpi screens (320 is a 2" screen) and our widgets are based on 320 points.
Keep in mind that all you are doing in config.lua is defining your own virtual screen grid. If you want it to be 1 x 1, you can do that, but you then have to use fractional values to position anything. Some people like to think in 1080p and would do a 1080x1920 content area. It’s all what makes sense for your app and for your art work. Even the 1.5:1 aspect ratio is all about what works for you. Some people realize that most devices are 16:9 HDTV shaped screens, so they might do the 1080x1920 or 720x1280. Old school guys like me are comfortable with the old school iPhone 4’s 640x960 (2x) and use 320x480.
In digital art, in most cases scaling up images produces softer, fuzzier images where scaling down mostly maintains an image’s sharpness. What this means is that you should create your art at the largest size and make that your @4x images, then create a half sized image, make that your @2x and then half it again to create your base image.
If your buttons are 363 pixels wide and you’re trying to put that on a 320 point wide content area, it’s going to be bigger than the screen where as a 180 pixel wide image might be a good button size for a 320 point content area.
You said that you had the game designed for a 480 point width screen, but you are setting the width to 320. The config.lua is always specified assuming a portrait/vertical app. I don’t know if you’ve said if your app is portrait or landscape yet. But if your art is designed around a 480 width (for portrait), you should make your config.lua’s width 480.
Rob