Yes I am calling fontbox.addSpecialCharacters {“ä”, “ö”, “ü”, “Ä”, “Ö”, “Ü”, “ß”} before - as per your sample code - should I call it after?
Note that I also added 0123456789$’ to all_letters.
Thanks,
Nathan.

Yes I am calling fontbox.addSpecialCharacters {“ä”, “ö”, “ü”, “Ä”, “Ö”, “Ü”, “ß”} before - as per your sample code - should I call it after?
Note that I also added 0123456789$’ to all_letters.
Thanks,
Nathan.
No that’s fine, you did everything allright.
Below the code what’s happening if you call fontbox.newFontSet. Maybe you can find the mistake.
[LUA]
function fontbox.newFontSet(arg)
local font_set = {}
local name = arg.name or “test”
font_set.font_name = arg.font_name or native.systemFont
font_set.spacing = arg.spacing or 0.05
font_set.char_width = arg.char_width or standard_char_width
font_set.all_letters = arg.all_letters or standard_all_letters
font_set.underline_size = arg.underline_size or 0.08
font_set.underline_height = arg.underline_height or 0.5
font_set.letter_ratios = {}
font_set.kerning_pairs = arg.kerning_pairs or {}
local all_letters = font_set.all_letters
local font_size = 500
local letterbox = display.newText("", 0, 0, font_set.font_name, font_size)
for i=1, slenght( all_letters ) do
local char = all_letters:sub( i , i )
if char ~= special_chars[“pre”] then
if special_chars[char] then
char = special_chars[char]
end
letterbox.text = char
local letter_width = letterbox.width
local ratio = letter_width/font_size
if char == " " then ratio = 0.3 end
font_set.letter_ratios[char]=ratio
end
end
letterbox:removeSelf()
letterbox=nil
fontbox.fonts[name] = font_set
end
[/LUA]
+1 for variable line spacing and having more control over left / centred / right aligned multi-line text.
Hi guys,
I nearly finished a module that allows you to adjust your text as you wish. It includes the following things.
multilined text, aligned to left right and center
set your own linehight, textspacing, kerning
use <span> tags (like in html) to give certain text passages different properties (color, font size and underline)
It take a little bit more memory and little more time to create the textbox, but it worth it.
It’s nearly finished, but I have to do a few bugfixes and a documentation, because you have to set up a font before you can use it, and thats a bit more complicated as normal.
Sounds amazing!

Hey guys, it’s finally done. This is the solution for all your problems 
I finished my work at a module called fontBOX, that is available at my blog.
With this module you can create text fields, which offer you several formating options.
These are:
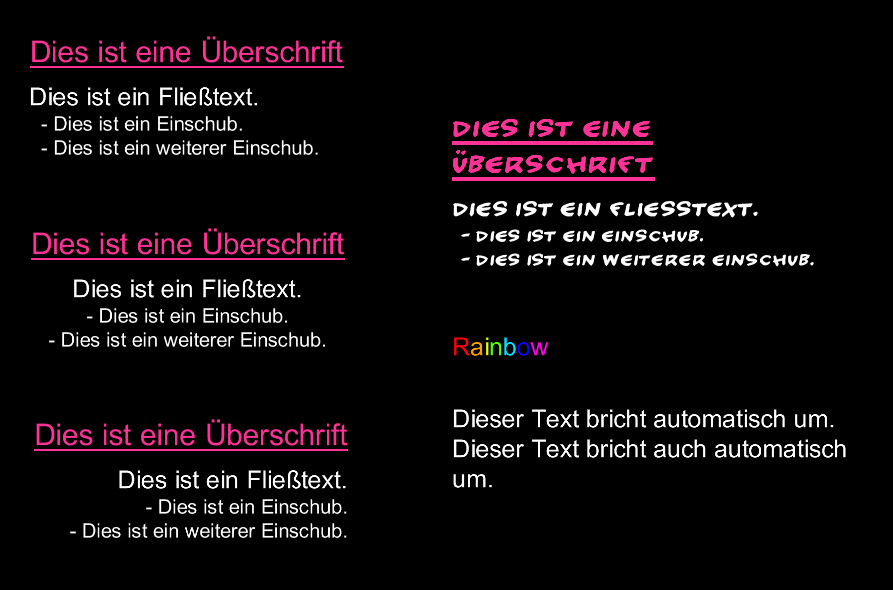
Here some examples what could be done with this module.

Hope you enjoy it 
Great! Will try right away. Thanks much for sharing your solution. Most appreciated.
wow, wow and wow. I’ll check this out very soon! you rock.
It is amazing. Works wonderfully. Thank you very much for making it available.
You are welcome my friend 
I’m glad it works for other people as well as it does for me.
Please report me any bugs or issues you are running into.
Wouldnt it be ok to read each line of text into a table, give them atributes like CenterReferencePoint, self.width and self.height = prevLine + myTextHeightIncludeSpaceBetweenTextLines. After this is done you set a for loop to spawn each line (the width of the line could be the width of the devices screen devided by the chars width (use monospaced font) now you got the max number of chars to use so when you reach that charCount it makes a new entry to the table of lines and centers it (every line shares the same x cord) Havent tested it, but the problem is to do this with other fonts that uses implicit kerning and tracking tables…I wouldnt even start to try to get this right with, lets say Edwardian, Balentines or fonts like that If I how ever should try, I would make my own tracking tables deviding it into 3 different spaces like thin, medium and thick letters so each letter would be a bearer of this value like: O=thick, I=thin and J=medium. Now each letter entry could check self.trackingSize to nextLetterTrackingSize. Well, this is just what sort of ran out of my head 
Hi Hendrix,
sure you can do something like that, and it would be way simpler, but in both ways. You don’t have adjust so many values by yourself than, but on the other hand you can’t even if you want to. And I as a designer value flexibility in design over th effordence to do so. I mean, with the latest daily build you got text alignment for textboxes. So the only reason (for pro users) to use the module is the higher flexibility when it comes to kerning, lineheight and the use of spans.
I totally agree man
This function should be in the display.newTextField or whatever newText… API as a optional param if you ask me like in native.library but like this:
myText = display.newTextField( textObj, textAlignment, widthOfTextBox, heightOfTextBox, x, y, myFontOrNativeSys… )
or maybe like in the structure of transition.to / from:
myText = display.newTextField( textObj, { allMandatoryOrOptionalParamsGoesHere } )
maybe put in a function for fade inn out too as a param 
Just to let you know that we added text justification to display.newText in Daily Build 1143. It will be available for Starters in the next public release.
Looking great torbenratzlaff - this is a lifesaver!
Thanks,
Nathan.
I noticed that the load time for my app is much longer once I call fontbox.newFontSet (see full call below). A few extra seconds in the simulator, but considerable on the device. Is there a way to manage this more efficiently, or a way to pre-load a font?
Thanks,
Nathan.
fontbox.newFontSet{ name = "nativeBold", font\_name = native.systemFontBold, kerning\_pairs = {["a"]={["b"]=1,},}, all\_letters = "abcdefghijklmnopqrstuvwxyzäöüÄÖÜßABCDEFGHIJKLMNOPQRSTUVWXYZ .,?!-:;\_+/()&%0123456789$'", spacing = -0.01, } Hey Nathan,
thanks for responding.
I think I fixed the performance problem. Did some really unnecessary stuff there.
So the 1.1 version is online now.
Would like to know if it runs faster now 
Thats really good news for me, Tom! This is something many people has been waiting for
Of course I had to go and test it at once (like a kid on xmas)… cant get it to work with the last daily build: 1150 (2013.6.25)
Hows the new.Text() options look like now, where do I put center, left or right params
Can you give an example?
You can find the documentation and example here: http://docs.coronalabs.com/daily/api/library/display/newText.html