Hey guys!
I cannot understand a few things on setting coordinates for UI. I played with all sorts of variables… these:
print("actualContentHeight", display.actualContentHeight)
print("contentHeight", display.contentHeight)
print("pixelHeight", display.pixelHeight)
print("safeActualContentHeight", display.safeActualContentHeight)
print("statusBarHeight", display.statusBarHeight)
print("topStatusBarContentHeight", display.topStatusBarContentHeight)
print("viewableContentHeight", display.viewableContentHeight)
print("safeScreenOriginX", display.safeScreenOriginX)
print("safeScreenOriginY", display.safeScreenOriginY)
I tried their combinations, but all in vain… Whatever looks good in the emulator and on my Google XL, is not what shows up on Redmi Note 7 or Iphone X which got quite an unusual resolutions…
First of all here are my settings:
width = 720,
height = 1280,
scale = “letterbox”,
… and I don’t think I would like to change them  I will if I have too…
I will if I have too…
To slove all my prlblems all I have to do is to find coordinates of two (JUST TWO) pixles.
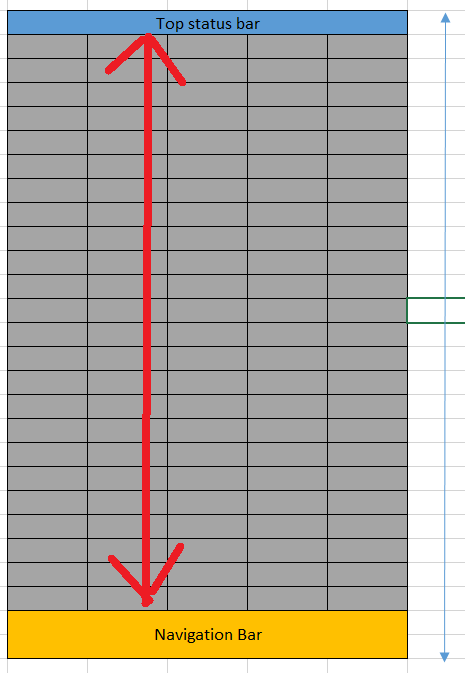
- Y Position of the first pixel just under the top bar.
- Y Position of the pixel just above the navigation bar…
2a) If Navigation bar is not present (like on some Andoids & MacOS) then I would like to get the Y postion of the last visible pixel at the bottom of the screen.
safeActualContentHeight as promised in the manual will have to use area which is NOT covered by top & navigation… but it does!