It’s not working out very well
I’ve been using my screen.lua module to handle screen dimension related calculations.
Also, what’s not working too well about the images above? What should be happening and what is happening instead?
The first image looks Ok, but the second seems to be shifting up
Can you share your code?
I can share the position code of the top group:
cx, cy, dw, dh = display.contentCenterX, display.contentCenterY, display.contentWidth, display.contentHeight
dpxwidth, dpxheight = display.pixelWidth, display.pixelHeight
dactw, dacth = display.actualContentWidth, display.actualContentHeight
dvieww, dviewh = display.viewableContentWidth, display.viewableContentHeight
originX, originY = display.screenOriginX, display.screenOriginY
bottom = dacth + originY
local uppanel = display.newRect(cx, 0, dw, 150)
uppanel.fill = {
type = "gradient",
color1 = {pallete.background[1], pallete.background[2], pallete.background[3]},
color2 = {pallete.background[1], pallete.background[2], pallete.background[3]},
direction = "left"
}
local y = originY + uppanel.height/2
if env ~= "simulator" then y = y - display.topStatusBarContentHeight end
uppanel.y = y
I’m not really sure why you are subtracting from the y value if not simulator!!
This code should work for you:
topInset, leftInset, bottomInset, rightInset = display.getSafeAreaInsets()
cx, cy, dw, dh = display.contentCenterX, display.contentCenterY, display.contentWidth, display.contentHeight
local topArea = display.screenOriginY + topInset
local uppanel = display.newRect(cx, 0, dw, 150)
uppanel.fill = {
type = "gradient",
color1 = {1,1,1},
color2 = {0,0,0},
direction = "left"
}
uppanel.y = topArea
uppanel.anchorY=0
My experience has been that Samsung devices report zero for display.getSafeAreaInsets(), so I’ve started adding the following, and it seems to be working out:
if ( system.getInfo( "targetAppStore" ) == "google" and bottomInset == 0 ) then
bottomInset = 40
end
It’s just that in the simulator, if I subtract from y, the uppanel object goes off the screen, but everything works on the phone (It doesn’t work on all phones)
I’m sorry! I forgot to say that the phone panels (top and bottom) are not hidden. Well, you could see it in the picture. That’s why the difficulty arises. If you hide these panels, then everything works flawlessly. I just want to find a universal way to find the height of the bottom panel.
what are your config.lua settings
application =
{
--showRuntimeErrors = true,
content =
{
width = 768,
height = 1024,
scale = "letterbox",
fps = 60,
--[[
imageSuffix =
{
["@2x"] = 2,
["@4x"] = 4,
},
--]]
},
}
Ok then.
Try to use the code i sent you exactly or XeduR’s but don’t add or remove anything specially subtracting the Y
The code I sent you is working, but the additions you are making are not proper as it seems
Also, if you want to keep your navbar visible and use my screen module, you can just comment out the native.setProperty( "androidSystemUiVisibility", "immersiveSticky" ) to prevent it from automagically hiding the navbar when it starts.
I suspect that this is related to the same problem I reported a long time ago.
see: https://forums.solar2d.com/t/incorrect-definition-of-full-screen-size-empty-area-on-the-height-of-the-navigation-bar/355171/2?u=ernst3
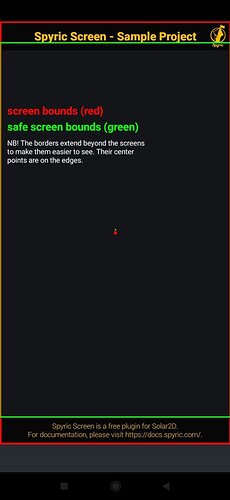
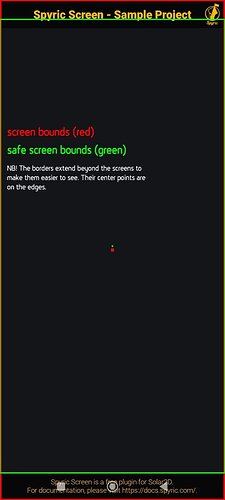
I’ve already looked at your plugin and done so. But look at the screenshots (Posts above).
I realized that there is no solution for this in Solar 2D
I did check the screenshots, but I can’t really make any sense based on two still images like that. In one, the module has removed the navbar as it does by default and in the other the navbar is still there and I don’t know how the module is being used there.
It’s also possible that this is caused by what ernst3 is saying and needs to be fixed in Solar2D core.
In both screenshots, the navigation bar is not removed (Bottom)
And I have already found the solution: Runtime:addEventListener(“resize”, resize)
This topic was automatically closed 180 days after the last reply. New replies are no longer allowed.