Hello!
Here we have 2 or more “widget.newScrollView” that are in some Display Groups (only vertical and horizontal)
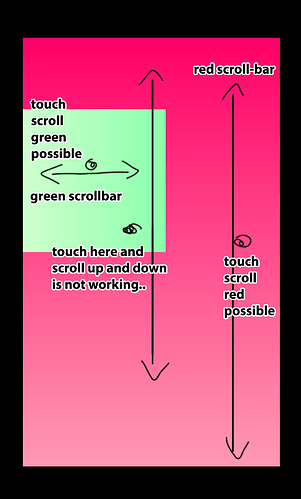
It works fine so far, but the parent scroller vertical will not work when i touch the horizontal the vertical movement how i can handle it? Here a screenshot and the example code:
THANKS
local widget = require( "widget" )
-- ScrollView listener
local function scrollListener( event )
local phase = event.phase
local target = event.target
if ( phase == "began" ) then
print( "Scroll view was touched" )
display.getCurrentStage():setFocus( event.target)
elseif ( phase == "moved" ) then
if ((event.direction == nil or event.direction == "") and target.isHorizontal == true ) then
print("test 111")
elseif ((event.direction == nil or event.direction == "") and target.isHorizontal == false ) then
print("test 222")
else
print("target.isHorizontal",target.isHorizontal , " dir", event.direction)
end
elseif ( event.phase == "ended" or event.phase == "cancelled" ) then
display.getCurrentStage():setFocus( nil)
print( "Scroll view was released" )
end
return true
end
local function createScroll(horizontal, width, height)
local scroller = widget.newScrollView(
{
top = 0,
left = 0,
width = width,
height = height,
listener = scrollListener,
verticalScrollDisabled = not horizontal,
horizontalScrollDisabled = horizontal,
}
)
scroller.isHorizontal = horizontal
return scroller
end
local scrollHorizontal = createScroll(true, 900, 1500)
local height = 2000
local width = 1000
local groupHorizontal = display.newGroup()
local rectHorizontal = display.newRect( width*0.5, height*0.5, width, height )
rectHorizontal.strokeWidth = 3
rectHorizontal:setFillColor( 0.5 )
rectHorizontal:setStrokeColor( 1, 0, 0 )
local paint = {
type = "gradient",
color1 = { 1, 0, 0.4 },
color2 = { 1, 0, 0, 0.2 },
direction = "down"
}
rectHorizontal.fill = paint
groupHorizontal:insert(rectHorizontal)
scrollHorizontal:insert(groupHorizontal)
scrollHorizontal.x = display.contentCenterX
scrollHorizontal.y = display.contentCenterY
local scrollVertical = createScroll(false, 500, 500)
local height = 5000
local width = 1500
local groupVertical = display.newGroup()
local vectVertical = display.newRect( width*0.5, height*0.5, width, height )
vectVertical.strokeWidth = 3
vectVertical:setFillColor( 0.5 )
vectVertical:setStrokeColor( 1, 0, 0 )
local paint = {
type = "gradient",
color1 = { 0, 1, 0.4 },
color2 = { 0, 1, 0, 0.2 },
direction = "left"
}
vectVertical.fill = paint
groupVertical:insert(vectVertical)
scrollVertical:insert(groupVertical)
scrollVertical.x = 250
scrollVertical.y = 500
groupHorizontal:insert(scrollVertical)