Thank you roaminggamer for answering me! I am currently at Hofstra University in their graduate program obtaining my masters degree in Teaching English to Speakers of Other Languages (TESOL) also known as ENL or ESL services. This class that I am taking is an elective for me. I figured it would be something different to take and it has been great learning in it. We basically have used Corona labs throughout the entire class completing Chapters 1-8. Our final assignment is to create our own game/app with an educational overlay on it. In the original post, I have attached my game design in a PDF format for you to take a look at. I want to revolve my game around the aspects of Star Explorer. I want to create a math game where the player gets to choose what operation (addition, subtraction, multiplication, or division) they want to practice. They have to solve math equations and shoot the asteroid with the correct number. If they get the answer right, they get a point. If they get it wrong, they lose a life and only have five lives. (This can be adjusted if someone is willing to help me). I am just not sure how I am getting this equation/answer thing on there. I would LOVE if there was a template available that has a similar concept that I can tweak. I wouldn’t mind buying it if needed! Thanks for your help in advance. I hope that this was as precise and clear as you asked. If there are more questions, willing to answer them.
First, Thank you, I’ll read the PDF.
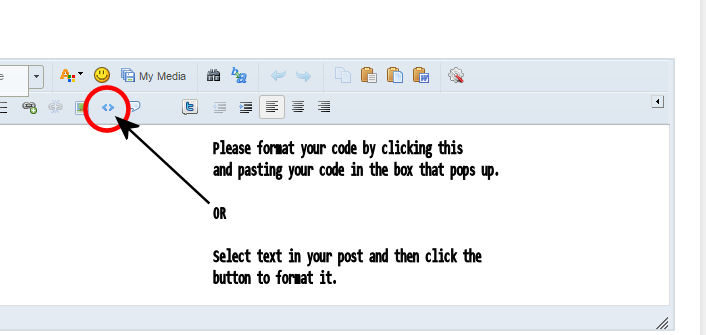
Second, In future posts, please format the post and use paragraphs separated by blank lines.
That post was very hard to read. i.e. It was like a post from a mobile device or a super-long run-on sentence. :wacko:
I usually refer to these as WOTsalthough that isn’t technically correct. I typically stop reading when I encounter a WOT.
I’m telling you this, because I think you’ll get more and better help if the posts you make are very accessible.
Thanks!
PS - I strongly suspect the post was made from a mobile device. Out of curiosity, is that correct?
Why choose an elective and then have someone else do it for you? Surely that defeats the object of “learning”?
I’ve looked at the PDF and that game would be pretty straightforward to make with Corona, so I think you’ve chosen wisely.
Question: You didn’t really make it clear what the course is. I feel like if the course is a programming course using Corona you should have the basic competence needed to do this on your own, perhaps with an occasional question for folks here in the forums.
I do realize since you’re not a programming major this will be a bit harder. Still, I’d be disappointed in the course if it didn’t prepare you for this.
That said, you’ll need to be competent with things like:
- tables
- Dynamic generation of quiz content including correct versus invalid answers.
- Using composer.* to make the menu and play screen
- Making basic display objects: display.newImageRect(), display.newText()
- Making buttons using widget.* or your own code.
- The concept of modules. You should make the core game as a module and call it from the play scene to draw the right game content based on choices made on the main menu.
I don’t know of any specific templates that do this exactly as specified. I’d google for ‘quiz app corona’ and search gitHub for similar content.
A reasonably competent developer here could made a template for you, and I might be amenable to making one and posting it to the marketplace. That said, I think you want to make this yourself right?
I’d approach it like this.
Game Module
-
First, forget about the ‘Star Explorer’ example. It is not at all related to a quiz game. Aside from maybe using the art there I think you’ll be slowing yourself down trying to make it into a quiz game.
-
Write a game module that takes a set of tables as input where each table contains a set of sub-tables with a question and three answers as you’ve shown.
-
The module should display a question and the three answers. Just make the answers buttons to start.
-
Next add logic to handle button touches and mark the questions as answered correctly, or not.
-
The logic should proceed to the next question after a user selects an answer. This deletes the old question and answers and draws new ones.
Menu Scene
Once you get a basic quiz module working, set up a menu scene using composer.
The menu scene should have the option to select the four types of quiz. Each choice will be a button.
When you click a button, the button it will use composer functions to open a blank game.scene and pass a parameter to the scene telling it.
Game Scene
Once you get done with the menu, you can make a empty game scene that takes the parameters passed from the menu and then calls the game module to draw the right quizzes.
In Closing
You may very well find something for free out there to base your work on, but I really think you’ve got two basic options:
- Make it on your own from scratch.
- Pay for a starter template and then tweak it to make it your own.
Good luck on this!
Oh, I forgot. Once you get the ‘button’ only version of the game working, you can modify the art and jazz it up a bit to make it more fun looking.
This is the kind of starting point I’m describing:
( No I never released this )
Thank you roaminggamer for taking the time to answer my post and looking into this further.
I am new to this forum and I appreciate you teaching me how to use it correctly. I was working from my laptop.
The class is called Computer Assisted Instruction. I genuinely was not expecting to build my own app until I looked at the course description and it was too late to drop out.
Course description was: This course is for people who plan involvement with software development for use in educational settings (PreK-12). Might sound dumb but I was expecting to learn different apps and software I can use within my classroom to assist my instruction.
I truly don’t feel competent to create this from scratch by myself. This is my first time with developing and clearly you can tell I am not even using the right jargon. I know how to make adjustments when I have a basis or template to go off of. I have made various BASIC changes in Chapter 8 to ‘Star Explorer’. That’s it.
When you stated here: A reasonably competent developer here could made a template for you, and I might be amenable to making one and posting it to the marketplace. That said, I think you want to make this yourself right? If you are willing to make a template of my game for me to buy on the marketplace…I would be more than willing to do that if you have the time. Please let me know.
I guess I will attempt it but would rather a template. I know this sounds like the easy route out but to be honest I am working full time as a teacher and juggling my masters degree. I bring home work for work each night and need to get this project out of the way. Although it is fun, I don’t have the patience to sit here and figure this out for hours and get a million errors.
Read and understood. I see your situation. I have no qualms (in this instance) making a template and putting it up on the marketplace.
I’ll post back here when it is up, and make an announcement in the marketplace forum.
It won’t be long. I expect a day or two at most.
**UPDATE**
Submitted to Marketplace, waiting for approval.
Available on Sellfy too: https://sellfy.com/p/entD/
>> 12 Lua files, 584 lines of code, 384 comments.
>> Uses SSK otherwise it would be way longer.
https://www.youtube.com/watch?v=IpwujwxN9b0&feature=youtu.be
Ha ha, before anyone says it, “Yes, I know math.” :) Just demoing correct and incorrect answer…
ReadMe from Package:
-- ============================================================= -- Copyright Roaming Gamer, LLC. 2008-2018 (All Rights Reserved) -- ============================================================= TEMPLATE SUMMARY ================ This is a basic quiz starter. That is display ready and compatible with mobile and desktop dimensions. It implements a basic math quiz for addition, subtraction, multiplication, and division. Questions and answers are easily added and modified. They can even be generated with a little work. If you have purchased it, you may use it to make one (1) FREE or PAID game. The code is fully documented (338 lines of comments for 584 lines of code). USES SSK2 ========= This template uses the SSK 2 library to speed and simplify development. SSK2 Docs are available here: https://roaminggamer.github.io/RGDocs/pages/SSK2/ CONTAINS ======== main.lua - Main entry point for Corona games. config.lua - Display configuration file build.settings - Build settings file. data\ - Tables of questions and answers fonts\ - Fonts used in game. images\ - Images used in game. scenes\ - composer.\* scene files, scenes\splash.lua - Splash Screen scenes\home.lua - Main Menu scenes\play.lua - Play GUI scripts\ - Game scripts. scripts\common.lua - Unified game settings file that controls many debug and visual elemets of game. scripts\game.lua - Game module. ssk\ - Super starter kit 2 helper modules and libraries. (https://roaminggamer.github.io/RGDocs/pages/SSK2/) ------------------------------------------------------------------------------- Language files blank comment code ------------------------------------------------------------------------------- Lua 12 160 388 584 ------------------------------------------------------------------------------- \* SSK excluded from counts. BASIC STEPS TO MODIFY ===================== Adding Questions ---------------- 1. Open data/add.lua, subtract.lua, multiply.lua, or divide.lua. 2. Follow directions in file at top. Changing Art ------------ + Splash Screen - Edit scenes/splash.lua and change art in images/ folder. + Home Screen - Edit scenes/home.lua and change art in images/ folder. + Play Screen - Edit scenes/play.lua and change art in images/ folder and sub-folders. + Game - Edit scripts/game.lua and change art in images/ folder and sub-folders.Some code from project:
common.lua - Configuration file for major elements in scenes.
-- ============================================================= -- Copyright Roaming Gamer, LLC. 2008-2018 (All Rights Reserved) -- ============================================================= local common = {} common.debugEn = false common.score = 0 common.firstQuestionDelay = 500 common.questionDelay = 1500 -- -- Used on Splash Screen -- common.waitTime = 5000 common.splashTitle = "My Super Awesome Quiz Game!" common.splashTitleFont = \_G.fontB -- from main.lua common.splashTitleSize = 58 common.splashTitleFill = { 1, 1, 0 } common.splashBy = "by Jane Gamemaker" common.splashByFont = \_G.fontN -- from main.lua common.splashBySize = 32 common.splashByFill = { 1, 1, 1 } -- -- Used on Menu Screen -- common.menuTitle = "My Super Awesome Quiz Game!" common.menuTitleFont = \_G.fontB -- from main.lua common.menuTitleSize = 58 common.menuTitleFill = { 1, 1, 0 } common.menuMessage = "Choose Quiz:" common.menuMessageFont = \_G.fontN -- from main.lua common.menuMessageSize = 52 common.menuMessageFill = { 1, 1, 0 } -- -- Used on Play Screen -- common.gameScoreFont = \_G.fontB -- from main.lua common.gameScoreSize = 44 common.gameScoreFill = { 1, 1, 1 } common.gameQuestionFont = \_G.fontB -- from main.lua common.gameQuestionSize = 90 common.gameQuestionFill = { 1, 1, 1 } common.gameAnswerFont = \_G.fontB -- from main.lua common.gameAnswerSize = 80 common.gameAnswerFill = { 1, 1, 1 } return common
add.lua - Addition quiz question samples.
-- ============================================================= -- Copyright Roaming Gamer, LLC. 2008-2018 (All Rights Reserved) -- ============================================================= local data = {} --[[=============================================================== \*\*\* HOW TO ADD QUESTIONS: \*\*\* =============================================================== 1. Create new question table local question = {} 2. Insert question table into data table at next position: data[#data+1] = question 3. Specify question text as string. question.question = "1 + 1" 4. Specify answers as table, where first question is correct answer. question.answers = { 2, 1, 3 } =============================================================== --]] -- local question = {} data[#data+1] = question question.text = "1 + 1" question.answers = { 2, 1, 3 } -- local question = {} data[#data+1] = question question.text = "5 + 4" question.answers = { 9, 10, 8 } return data
home.lua - Main Menu composer.* Scene File
-- ============================================================= -- Copyright Roaming Gamer, LLC. 2008-2018 (All Rights Reserved) -- ============================================================= local composer = require( "composer" ) local scene = composer.newScene() local common = require "scripts.common" -- ============================================================= -- Localizations -- ============================================================= local getInfo = system.getInfo; local getTimer = system.getTimer local mRand = math.random local newCircle = ssk.display.newCircle;local newRect = ssk.display.newRect local newImageRect = ssk.display.newImageRect;local newSprite = ssk.display.newSprite local quickLayers = ssk.display.quickLayers;local newText = display.newText local easyIFC = ssk.easyIFC;local persist = ssk.persist local isValid = display.isValid;local isInBounds = ssk.easyIFC.isInBounds local normRot = ssk.misc.normRot;local easyAlert = ssk.misc.easyAlert -- ============================================================= -- ============================================================= -- ============================================================= ---------------------------------------------------------------------- -- Forward Declarations ---------------------------------------------------------------------- local onPlay ---------------------------------------------------------------------- -- Locals ---------------------------------------------------------------------- local topInset, leftInset, bottomInset, rightInset = display.getSafeAreaInsets() local buttonXOffset = w/8 local buttonSize = 55 \* 3; ---------------------------------------------------------------------- -- scene:create( event ) - Called on first scene open ONLY (unless -- the scene has been manually or automatically destroyed.) ---------------------------------------------------------------------- function scene:create( event ) local sceneGroup = self.view -- Background Image -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/display\_standard/#newimagerect --local back = newImageRect( sceneGroup, centerX, centerY, "images/protoBackX.png", { w = 1386, h = 720} ) local back = newImageRect( sceneGroup, centerX, centerY, "images/plainBack.png", { w = 1386, h = 720} ) -- Title -- -- https://docs.coronalabs.com/api/library/display/newText.html local title = display.newText( sceneGroup, common.menuTitle, centerX, top + 120, common.menuTitleFont, common.menuTitleSize ) title:setFillColor( unpack( common.menuTitleFill ) ) -- Message -- -- https://docs.coronalabs.com/api/library/display/newText.html local message = display.newText( sceneGroup, common.menuMessage, centerX, bottom - 2.5 \* buttonSize, common.menuMessageFont, common.menuMessageSize ) message:setFillColor( unpack( common.menuMessageFill ) ) -- -- Buttons -- -- ADDITION BUTTON -- -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-parameters local params = { unselImgSrc = "images/symbols/add.png", selImgSrc = "images/symbols/add.png", touchOffset = {1,2}, strokeWidth = 0, labelOffset = { 0, buttonSize/2 + 20 }, labelFont = \_G.fontB, labelSize = 40, labelColor = \_Y\_, unselImgFillColor = \_Y\_, selImgFillColor = \_W\_, } -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-factories local button = easyIFC:presetPush( sceneGroup, "default", centerX - 1 \* buttonXOffset, bottom - buttonSize \* 1.25, buttonSize, buttonSize, "Addition", onPlay, params ) button.quiz = "add" -- SUBTRACTION BUTTON -- -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-parameters local params = { unselImgSrc = "images/symbols/subtract.png", selImgSrc = "images/symbols/subtract.png", touchOffset = {1,2}, strokeWidth = 0, labelOffset = { 0, buttonSize/2 + 20 }, labelFont = \_G.fontB, labelSize = 40, labelColor = \_ORANGE\_, unselImgFillColor = \_ORANGE\_, selImgFillColor = \_W\_, } -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-factories local button = easyIFC:presetPush( sceneGroup, "default", centerX - 3 \* buttonXOffset, bottom - buttonSize \* 1.25, buttonSize, buttonSize, "Subtraction", onPlay, params ) button.quiz = "subtract" -- MULTIPLICATION BUTTON -- -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-parameters local params = { unselImgSrc = "images/symbols/multiply.png", selImgSrc = "images/symbols/multiply.png", touchOffset = {1,2}, strokeWidth = 0, labelOffset = { 0, buttonSize/2 + 20 }, labelFont = \_G.fontB, labelSize = 40, labelColor = \_PINK\_, unselImgFillColor = \_PINK\_, selImgFillColor = \_W\_, } -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-factories local button = easyIFC:presetPush( sceneGroup, "default", centerX + 1 \* buttonXOffset, bottom - buttonSize \* 1.25, buttonSize, buttonSize, "Multiplication", onPlay, params ) button.quiz = "multiply" -- DIVISION BUTTON -- -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-parameters local params = { unselImgSrc = "images/symbols/divide.png", selImgSrc = "images/symbols/divide.png", touchOffset = {1,2}, strokeWidth = 0, labelOffset = { 0, buttonSize/2 + 20 }, labelFont = \_G.fontB, labelSize = 40, labelColor = \_R\_, unselImgFillColor = \_R\_, selImgFillColor = \_W\_, } -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy\_interfaces/#button-factories local button = easyIFC:presetPush( sceneGroup, "default", centerX + 3 \* buttonXOffset, bottom - buttonSize \* 1.25, buttonSize, buttonSize, "Division", onPlay, params ) button.quiz = "divide" end ---------------------------------------------------------------------- -- scene:willShow( event ) - Replaces the scene:show() method. This -- method is called during the "will" phase of scene:show(). ---------------------------------------------------------------------- function scene:willShow( event ) local sceneGroup = self.view end ---------------------------------------------------------------------- -- scene:didShow( event ) - Replaces the scene:show() method. This -- method is called during the "did" phase of scene:show(). ---------------------------------------------------------------------- function scene:didShow( event ) local sceneGroup = self.view end ---------------------------------------------------------------------- -- scene:willHide( event ) - Replaces the scene:hide() method. This -- method is called during the "will" phase of scene:hide(). ---------------------------------------------------------------------- function scene:willHide( event ) local sceneGroup = self.view end ---------------------------------------------------------------------- -- scene:didHide( event ) - Replaces the scene:hide() method. This -- method is called during the "did" phase of scene:hide(). ---------------------------------------------------------------------- function scene:didHide( event ) local sceneGroup = self.view end ---------------------------------------------------------------------- -- scene:destroy( event ) - Called automatically by Composer scene library -- to destroy the contents of the scene (based on settings and memory constraints): -- https://docs.coronalabs.com/daily/api/library/composer/recycleOnSceneChange.html -- -- Also called if you manually call composer.removeScene() -- https://docs.coronalabs.com/daily/api/library/composer/removeScene.html ---------------------------------------------------------------------- function scene:destroy( event ) local sceneGroup = self.view end ---------------------------------------------------------------------- -- Custom Scene Functions/Methods ---------------------------------------------------------------------- onPlay = function( event ) local target = event.target -- local params = { quiz = target.quiz } -- composer.gotoScene( "scenes.play", { time = 500, effect = "crossFade", params = params } ) end --------------------------------------------------------------------------------- -- Scene Dispatch Events, Etc. - Generally Do Not Touch Below This Line --------------------------------------------------------------------------------- -- This code splits the "show" event into two separate events: willShow and didShow -- for ease of coding above. function scene:show( event ) local sceneGroup = self.view local willDid = event.phase if( willDid == "will" ) then self:willShow( event ) elseif( willDid == "did" ) then self:didShow( event ) end end -- This code splits the "hide" event into two separate events: willHide and didHide -- for ease of coding above. function scene:hide( event ) local sceneGroup = self.view local willDid = event.phase if( willDid == "will" ) then self:willHide( event ) elseif( willDid == "did" ) then self:didHide( event ) end end scene:addEventListener( "create", scene ) scene:addEventListener( "show", scene ) scene:addEventListener( "hide", scene ) scene:addEventListener( "destroy", scene ) --------------------------------------------------------------------------------- return sceneWow! I SERIOUSLY do not know how to thank you ENOUGH for this!
Even the time span you did it within!
You really don’t understand how much stress and aggravation you have saved me.
Is there any other way than buying the template that I can thank you for this? I hope you get a kickback from anything that is bought on the marketplace??
I love it and it looks awesome! I can’t wait to play around with it and make it my own.
Thank you! Thank you! Thank you!!!
Hi roaminggamer!
Thanks again for all of your help.
I have been doing some editing to make the game my own. Running into an issue I need help with.
I was able to change the height of a minus sign picture that I wanted to use but I am unable to change the height on the second home page.
I am not sure what to type it? Tried a few different options and nothing is changing the height. The minus sign doesn’t look like one.
The code I am trying to adjust is attached.
TIA
Please paste code and not images in the future.
- There is only one HOME scene. These are the scenes:
- scenes/splash.lua - First scene you see. The splash screen.
- scenes/home.lua - The home scene. Contains the main menu. I think you mean this.
- scenes/play.lua - The play scene. Where the game code is run.
-
The image you pasted is a pic of the minus button preset override settings, not the builder call.
-
The example has links throughout as comments showing where to go to get help. i.e. The button you’re working on (in home.lua):
– SUBTRACTION BUTTON – -- https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy_interfaces/#button-parameters local params = { unselImgSrc = “images/symbols/subtract.png”, selImgSrc = “images/symbols/subtract.png”, touchOffset = {1,2}, strokeWidth = 0, labelOffset = { 0, buttonSize/2 + 20 }, labelFont = _G.fontB, labelSize = 40, labelColor = _ORANGE_, unselImgFillColor = _ORANGE_, selImgFillColor = _W_, } – https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy_interfaces/#button-factories local button = easyIFC:presetPush( sceneGroup, “default”, centerX - 3 * buttonXOffset, bottom - buttonSize * 1.25, buttonSize, buttonSize, “Subtraction”, onPlay, params ) button.quiz = “subtract”
If you go here: https://roaminggamer.github.io/RGDocs/pages/SSK2/libraries/easy_interfaces/#button-factories
You’ll see the documentation for the function easyIFC:presetPush()
- ssk.easyIFC:presetPush( group, presetName, x, y, w, h [, labelText [, onRelease [, overrideParams]]] )- Creates standard push-button instance using a preset record.
The 5th and 6th arguments to that function determine the width and height of the button.
The image you posted is of the preset definition. While it can be used to define the width and height that is NOT typical. So change this code:
local button = easyIFC:presetPush( sceneGroup, "default", centerX - 3 \* buttonXOffset, bottom - buttonSize \* 1.25, buttonSize, buttonSize, "Subtraction", --\<\< THIS LINE onPlay, params )
To change width and height of the button.
Hey sorry if I seemed short.
I do feel like that bit was pretty well documented, but I get it. You’re new and not a programming Major.
I hope the above gets you rolling.
For future reference, this is how you attach code snippets inline:

I happen to be in the same exact course and am running into the same problem. If anyone out there is willing to provide some help to get me started on my final game I would really appreciate it.
So far I’ve completed the 8 chapters of the corona guides and have a basic understanding of how to program a game. However, that is much easier to say when the code is basically given to you type in.
I also uploaded a pdf of the outline for the game I planned to make. It is intended to provide practice with multiplication facts by incorporating them into a darts game. If anyone can help with providing a template to start off of you would be an incredible help.
Also, I have been trying to finish another assignment that was making this game.
https://code.tutsplus.com/tutorials/how-to-build-highway-dodge-with-the-corona-sdk–cms-22829
I followed this entire tutorial and keep getting this same error message. If anyone out there is able to help me troubleshoot and get this working you would be my hero.
"19:59:22.558 ?:0: attempt to concatenate global ‘sceneName’ (a nil value)
19:59:22.558 stack traceback:
19:59:22.558 ?: in function ‘gotoScene’
19:59:22.558 C:\Users\toman\OneDrive\Documents\Corona Projects\Highway Dodge1\main.lua:10: in main chunk"
I am assuming the issue is in the main.lua file and have no clue what I did wrong. I even copied and pasted the text from the tutorial and have had no success.
Here is what I have in the main.lua
----------------------------------------------------------------------------------------- -- -- main.lua -- ----------------------------------------------------------------------------------------- -- Your code here display.setStatusBar( display.HiddenStatusBar ) local composer = require ( "composer" ) composer.gotoScene( "scene\_menu" )
Thanks for taking the time to read this. If you can help please let me know asap.
Sorry I never responded roaminggamer. Things got a little crazy. After your explanation, it helped GREATLY and I was able to figure out the issue on my own.
Like you said, I am not a programming major so it is not coming easy to me at all. However, I really tweaked the template you made me and made it my own. I greatly appreciate all of your help in this matter!!!
