Hi, i looked around the foruns and havent found a way to change the scroll bar width. it is not on the tutorial given by corona.
But on one of the posts Rob have given the adress to make hard coding.
Looking at the code i discovered that on the original code there is a easy way to change the width and height of the scroll bar.
So im writing here to show how to do it.
I suggest adding this funcionality to the oficial corona tutorial about widgets.
the original code, without changing, for modifying the bar is this:
local scrollBarOpt = {
width = 20,
height = 20,
numFrames = 3,
sheetContentWidth = 20,
sheetContentHeight = 60
}
local scrollBarSheet = graphics.newImageSheet( “scrollBar.png”, scrollBarOpt )
scrollBarOptions = {
sheet = scrollBarSheet,
topFrame = 1,
middleFrame = 2,
bottomFrame = 3
}
_local scrollView = widget.newScrollView
{
top = 100,
left = 10,
width = 300,
height = 400,
scrollWidth = 600,
scrollHeight = 800,
listener = scrollListener,
scrollBarOptions = {
sheet = scrollBarSheet,
topFrame = 1,
middleFrame = 2,
bottomFrame = 3
}_
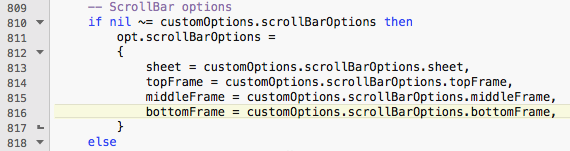
To change the bar width or height, just change this code here:
_local scrollView = widget.newScrollView
{
top = 100,
left = 10,
width = 300,
height = 400,
scrollWidth = 600,
scrollHeight = 800,
listener = scrollListener,
scrollBarOptions = {
sheet = scrollBarSheet,
topFrame = 1,
middleFrame = 2,
bottomFrame = 3
}_
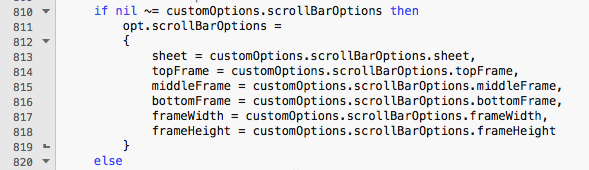
adding two lines:
_local scrollView = widget.newScrollView
{
top = 100,
left = 10,
width = 300,
height = 400,
scrollWidth = 600,
scrollHeight = 800,
listener = scrollListener,
scrollBarOptions = {
sheet = scrollBarSheet,
topFrame = 1,
middleFrame = 2,
bottomFrame = 3
frameWidth = 30 _
_ frameHeight = 2
}_
this way you can change the size of the bar any way you want it.
oh i wouls like to ask for one exlpanation to be added, it is how to make the bar sheet, i havent found it anywhere, and there is no samples about it.
thanks
my best regards.
hope to help someone.
ps.: sorry for my bad english. Im from brasil, if you can correct my way of writing i will be most thankfull.