Is is it possible to make custom Text Fields in corona? How is this done?
Can you give us an idea of what you mean by custom?
You can do a number of tricks with native text fields in combination with scene objects to get some nice effects.
To be honest with you, I have yet to test my app on a physical device, so unfortunately, I don’t really know what the text fields look like across platforms, other than the way they look in the simulator. What I mean by “custom” is just changing the way the text fields look, so “custom” aesthetics/presentation really, e.g. rounded corners, labels inside of the text field… That sort of thing.
If you look over the documentation there are several ways you can customize your text fields in the ways you reference above.
At the end of the day, native.newTextField() is going to give you a rectangle that you can type in to. You can change the color of the box and the font and size and they are always on top of your display objects.
If you want a rounded rectangle, or some decor on the shape of the box, you have to make the background invisible and have your art underneath the box. On OS X you are going to get a blue border around the active text field, but this does not show up on devices.
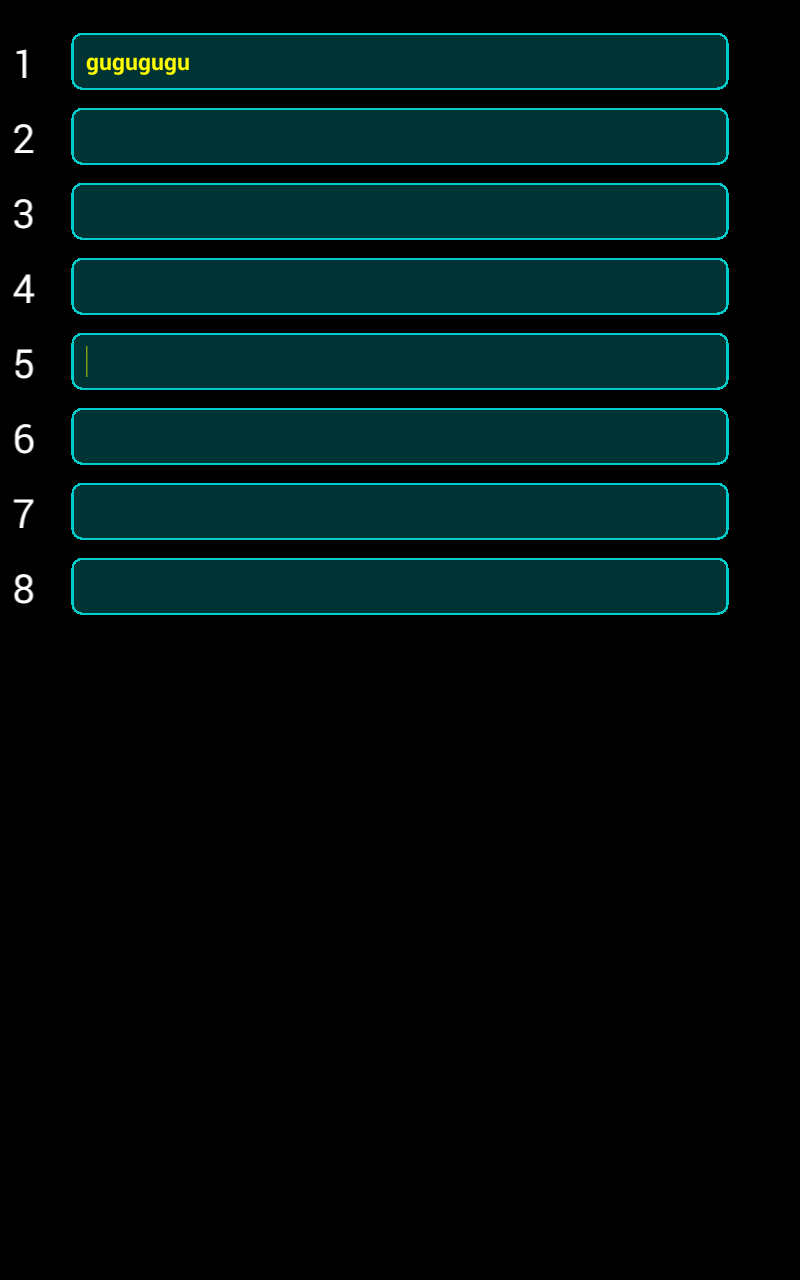
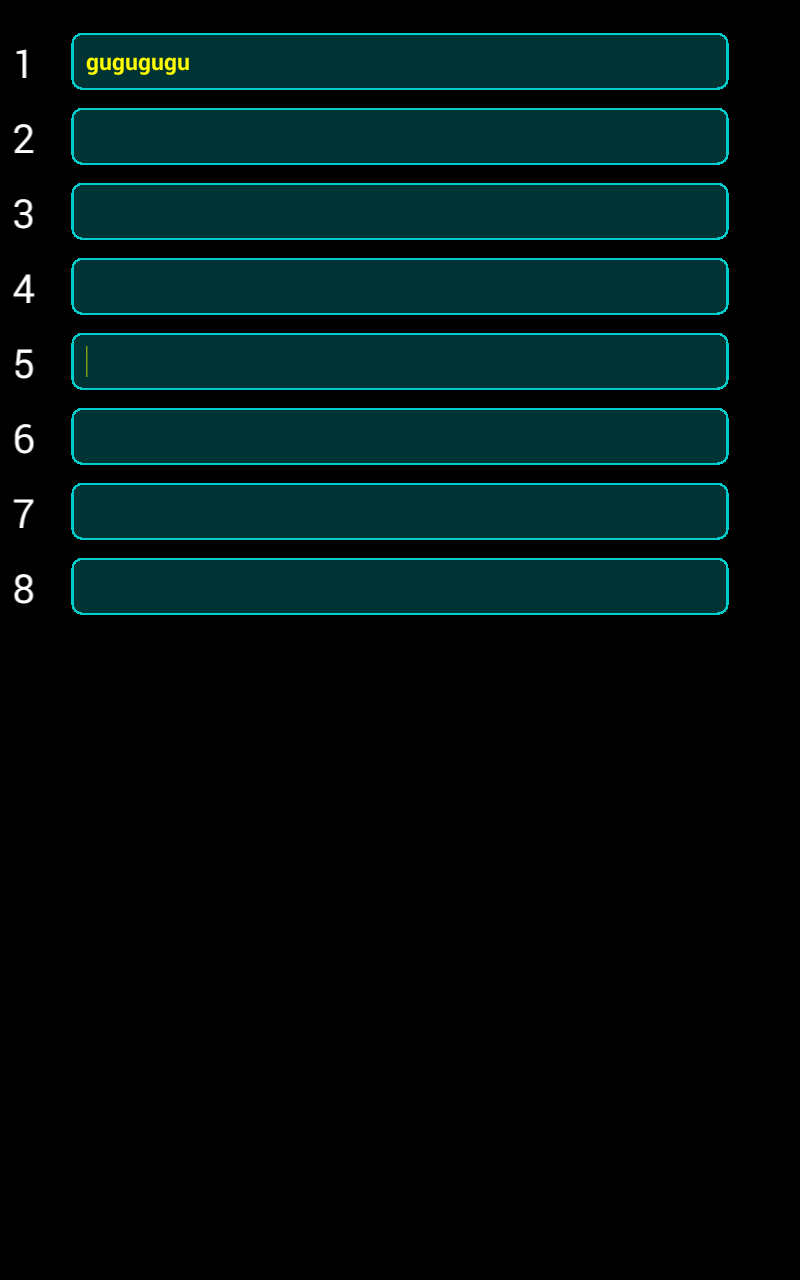
Here is an example using rounded rectangles as Rob mentioned. You can elaborate on this by using images or whatever you want to do.
Full Example: http://github.com/roaminggamer/RG_FreeStuff/raw/master/AskEd/2016/04/customTextFields.zip
Screenshot (Android device):

(Note: You can’t test this on the Windows Simulator because it doesn’t support the ‘hasBackground’ option).
Great example Ed!
Hey guys,
I take it this method will not work if I wanted to have a textfield on top of a native.newMapView?
I don’t think you can layer native element over other native elements.
You definitely cannot layer corona objects OVER native elements.
Can you give us an idea of what you mean by custom?
You can do a number of tricks with native text fields in combination with scene objects to get some nice effects.
To be honest with you, I have yet to test my app on a physical device, so unfortunately, I don’t really know what the text fields look like across platforms, other than the way they look in the simulator. What I mean by “custom” is just changing the way the text fields look, so “custom” aesthetics/presentation really, e.g. rounded corners, labels inside of the text field… That sort of thing.
If you look over the documentation there are several ways you can customize your text fields in the ways you reference above.
At the end of the day, native.newTextField() is going to give you a rectangle that you can type in to. You can change the color of the box and the font and size and they are always on top of your display objects.
If you want a rounded rectangle, or some decor on the shape of the box, you have to make the background invisible and have your art underneath the box. On OS X you are going to get a blue border around the active text field, but this does not show up on devices.
Here is an example using rounded rectangles as Rob mentioned. You can elaborate on this by using images or whatever you want to do.
Full Example: http://github.com/roaminggamer/RG_FreeStuff/raw/master/AskEd/2016/04/customTextFields.zip
Screenshot (Android device):

(Note: You can’t test this on the Windows Simulator because it doesn’t support the ‘hasBackground’ option).
Great example Ed!
Hey guys,
I take it this method will not work if I wanted to have a textfield on top of a native.newMapView?
I don’t think you can layer native element over other native elements.
You definitely cannot layer corona objects OVER native elements.
