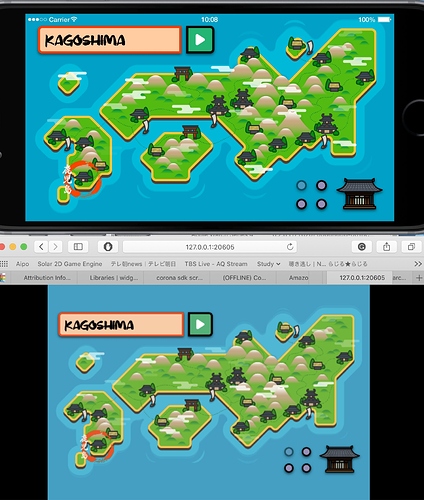
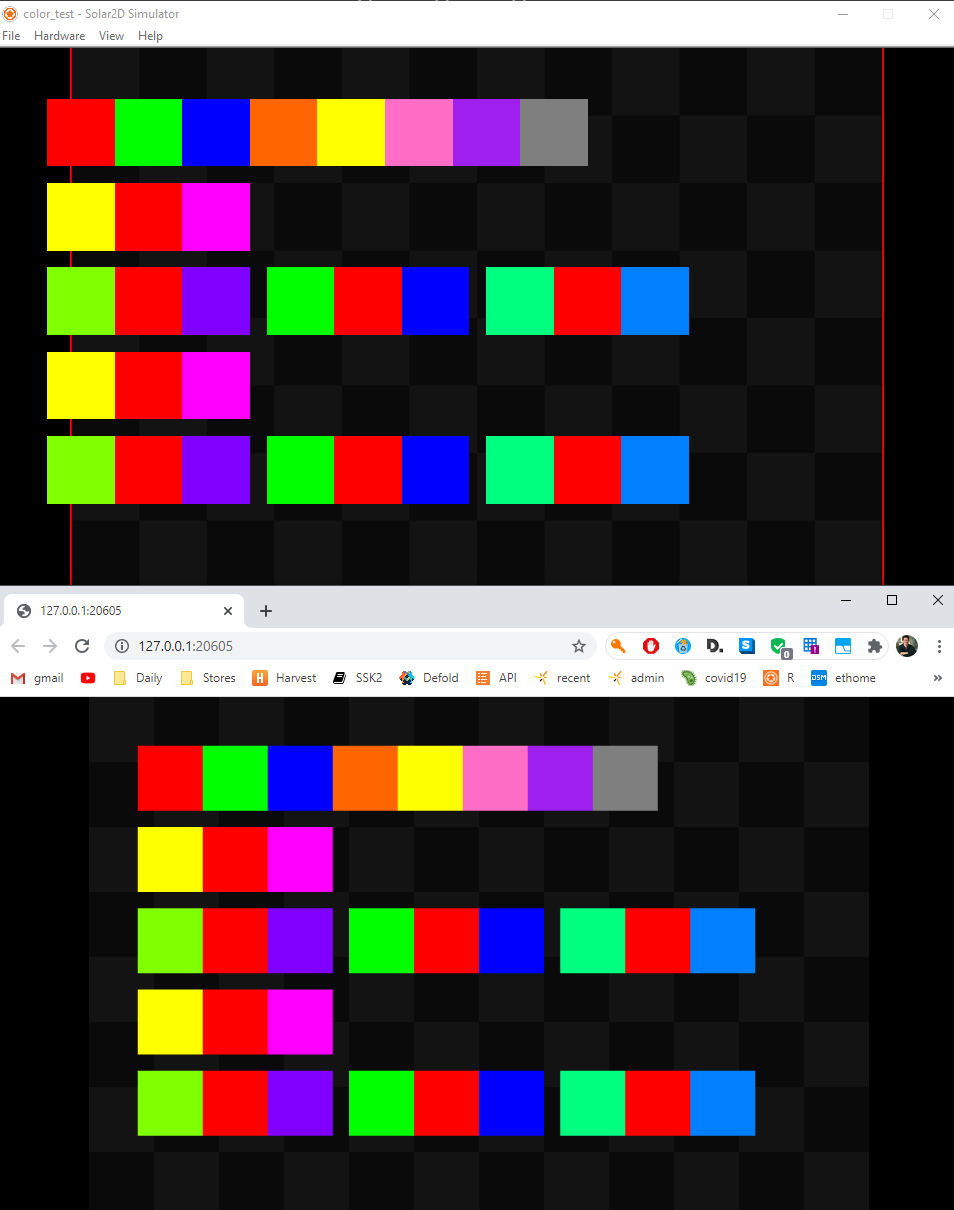
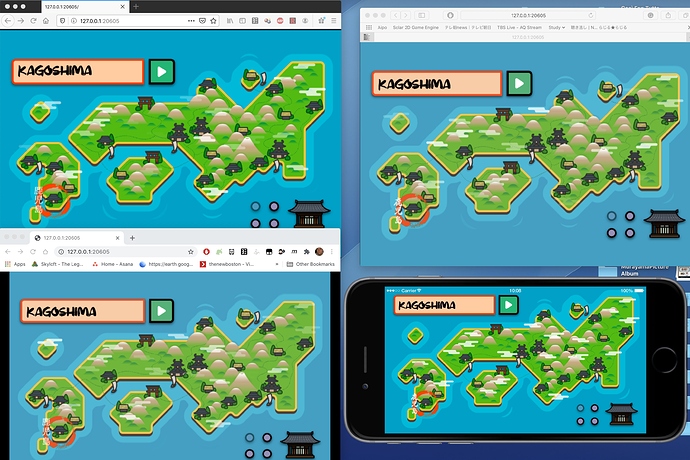
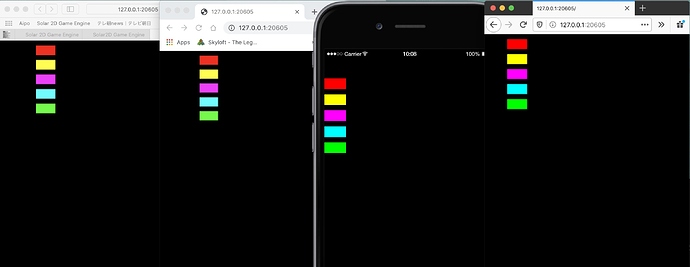
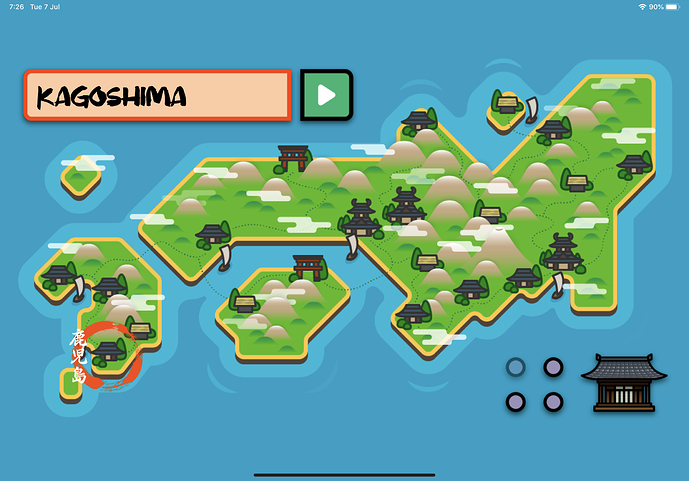
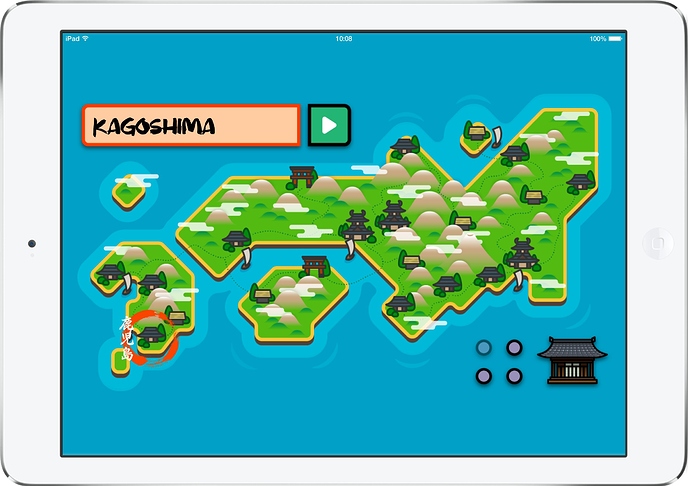
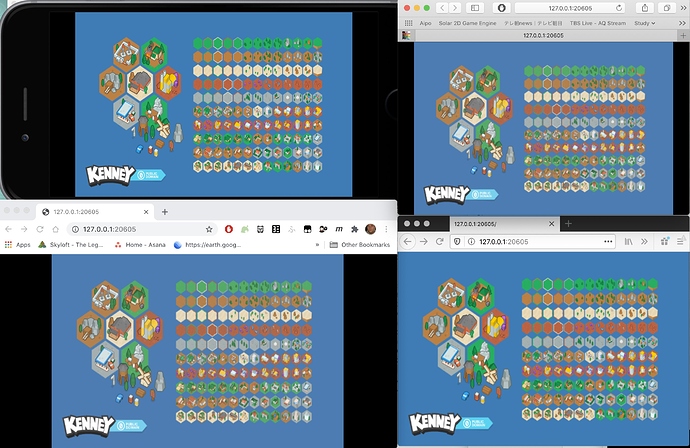
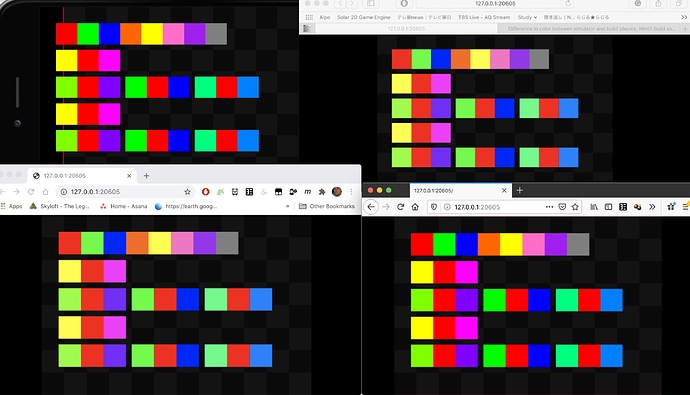
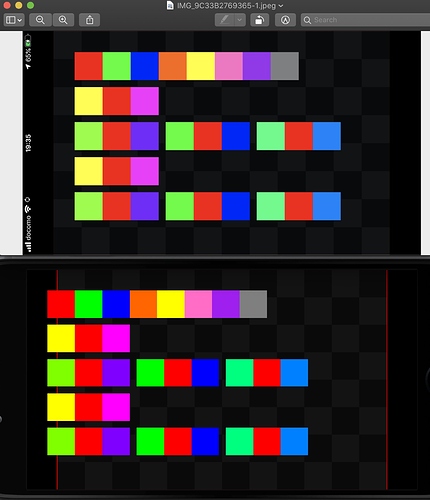
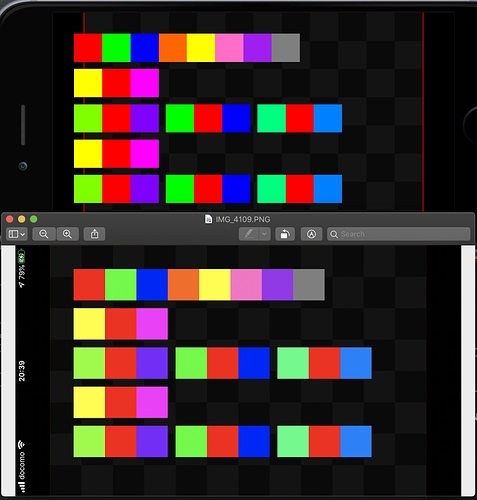
Hi! I’ve found something strange. I’ve always assumed, that the color calibration of different devices is different, so the colors I see in the simulator are slightly different from the ones on the actual device (iPhone, iPad, etc). However, today I built my project for HTML5 and put the browser window side by side with the simulator. Clearly the colors are different, even though it is on the same device (MacBook pro). I’m attaching a screenshot from my desktop for comparison. Evidently the colors are quite different. Is this normal, or I am doing something wrong?
p.s. I see the same washed-out colors on all devices I build my project for…
edit: I am using the latest build [Solar2D 2020.3601]