Hello,
I have been struggling to understand the docs around content scaling. And I am still not sure which api to use and when ?
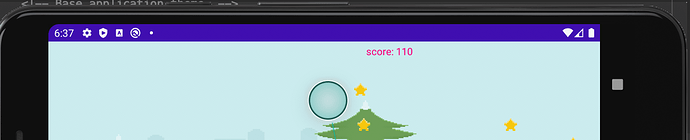
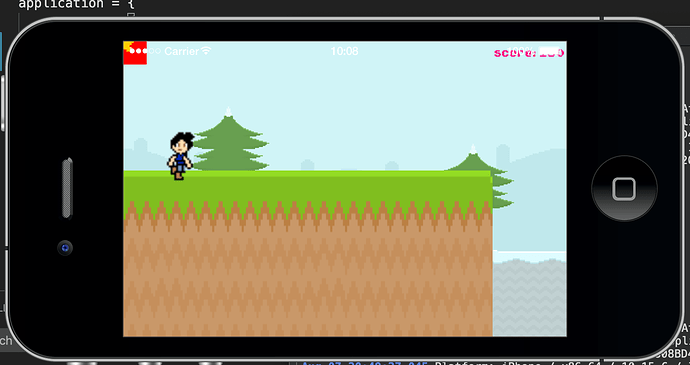
Here is my simple setup, I am trying to show a Score textview at top right of my screen.
My current dimensions look like
local screenW, screenH, halfW = display.actualContentWidth, display.actualContentHeight
print("Screen width " .. screenW)
-- Screen width 988.40240478516
print("Screen height " .. screenH)
-- Screen height 480
print("Screen width actual" .. display.contentWidth)
-- Screen width actual 320
print("Screen height actual" .. display.contentHeight)
-- Screen height actual 480
And my config.lua looks like this
application = {
content = {
width = 320,
height = 480,
scale = "letterbox",
xAlign = "center",
yAlign = "center",
fps = 60,
}
}
Now my understanding reading the doc is : With simple scaling,
https://docs.coronalabs.com/guide/system/adaptiveScale/index.html
The fixed virtual content width and height, represented by display.contentWidth and display.contentHeight, make it easier to code an app because it provides a static content size to design around
So i thought for me position my score to top right I should just do this
local options = {
parent = backGroup,
text = "score: 0",
x = display.contentWidth - 10, -- 10 pixels left from end of contentWidth
y = display.screenOriginY + 5,
}
scoreText = display.newText(options)
But this setup is more in center of screen.
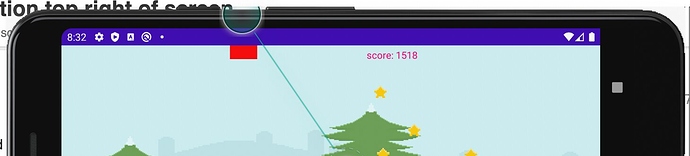
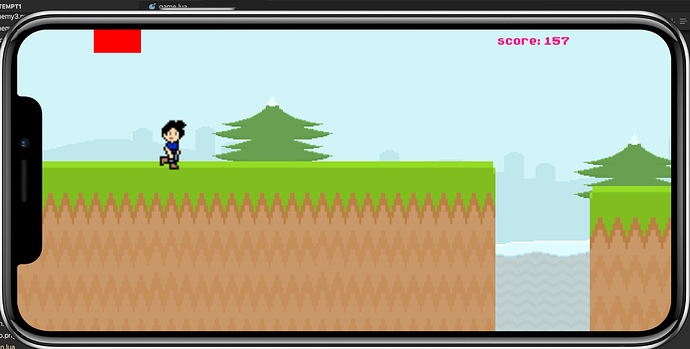
Setting x = 600 position is correctly on Pixel3a simulator but this is not device agnostic and and am sure this break for other resolutions. What am I missing here ?
- How do I set it to flush to top right of screen ?
- Also if someone could please explain difference between
actualContentWidthandcontentWidthin respect to my current setup. And which one should I use and when ?