Can you share your code?
We changed how plugins for HTML5 works since that blog post was written. Please see:
http://docs.coronalabs.com/guide/html5/plugins/index.html
FWIW, I’ve updated the blog post to reference this guide.
Rob
Hello.
How I can change html5 loader screen?

> How I can change html5 loader screen?
Edit index.html
Hello!
I export Corona Sdk application into html5
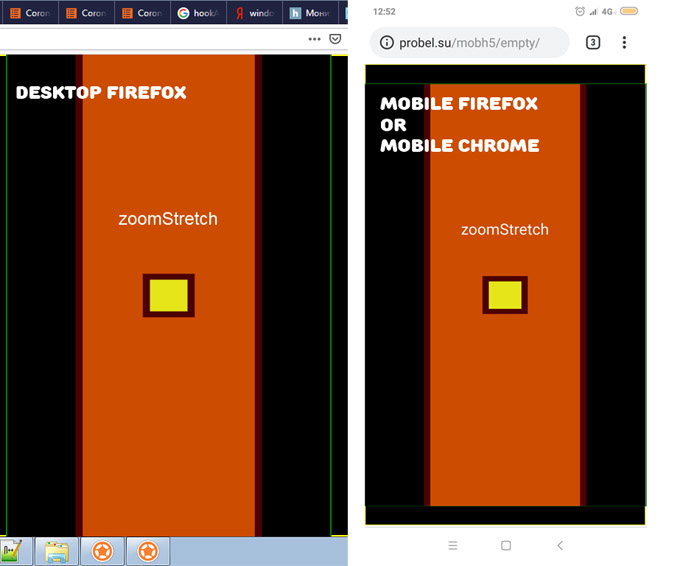
Link to the application is https://probel.su/mobh5/empty/
The yellow line on the screen is the border of the canvas parent div.
The green line on the screen is the border of the canvas div.
The canvas.style.height has the value equal 100% at first.
The canvas.style.height changes the value then.
The application doesn’t use all the vertical space of the screen in my mobile browser (chrome or firefox)

Help me to find where the canvas.style.height changes in the code
main.lua
local Background = display.newRect( 0, 0, 400, 1290+300 );
Background.x,Background.y = display.contentCenterX, display.contentCenterY;
Background:setFillColor( 0.8, 0.3, 0.0 );
Background:setStrokeColor( 0.3, 0.0, 0.0 );
Background.strokeWidth = 16;
local rect1 = display.newRect( 0, 0, 100, 100 );
rect1.x,rect1.y = display.contentCenterX, display.contentCenterY;
rect1:setFillColor( 0.9, 0.9, 0.1 );
rect1:setStrokeColor( 0.3, 0.0, 0.0 );
rect1.strokeWidth = 16;
local txt = display.newText( “zoomStretch”, display.contentCenterX-50, display.contentCenterY-200, native.systemFont, 40 )
config.lua
application =
{
content =
{
width = 720,
height = 1290,
scale = “zoomStretch”
},
}
sources https://probel.su/mobh5/empty/sources.zip
corona simulator 2018.3434 (2018.11.12)
@sens84, currently HTML5 app requires build.settings file, the following build.settings file should fix your app.
settings =
{
orientation =
{
– Supported values for orientation:
– portrait, portraitUpsideDown, landscapeLeft, landscapeRight
default = “portrait”,
supported = { “portrait” }
},
window =
{
defaultViewWidth = 720,
defaultViewHeight = 1290,
}
}
>>Help me to find where the canvas.style.height changes in the code
Corona changes canvas size to keep aspect ratio. Aspect ratio is defaultViewWidth / defaultViewHeight
Thank you!
Hello!
I have a problem in my HTML5 application.
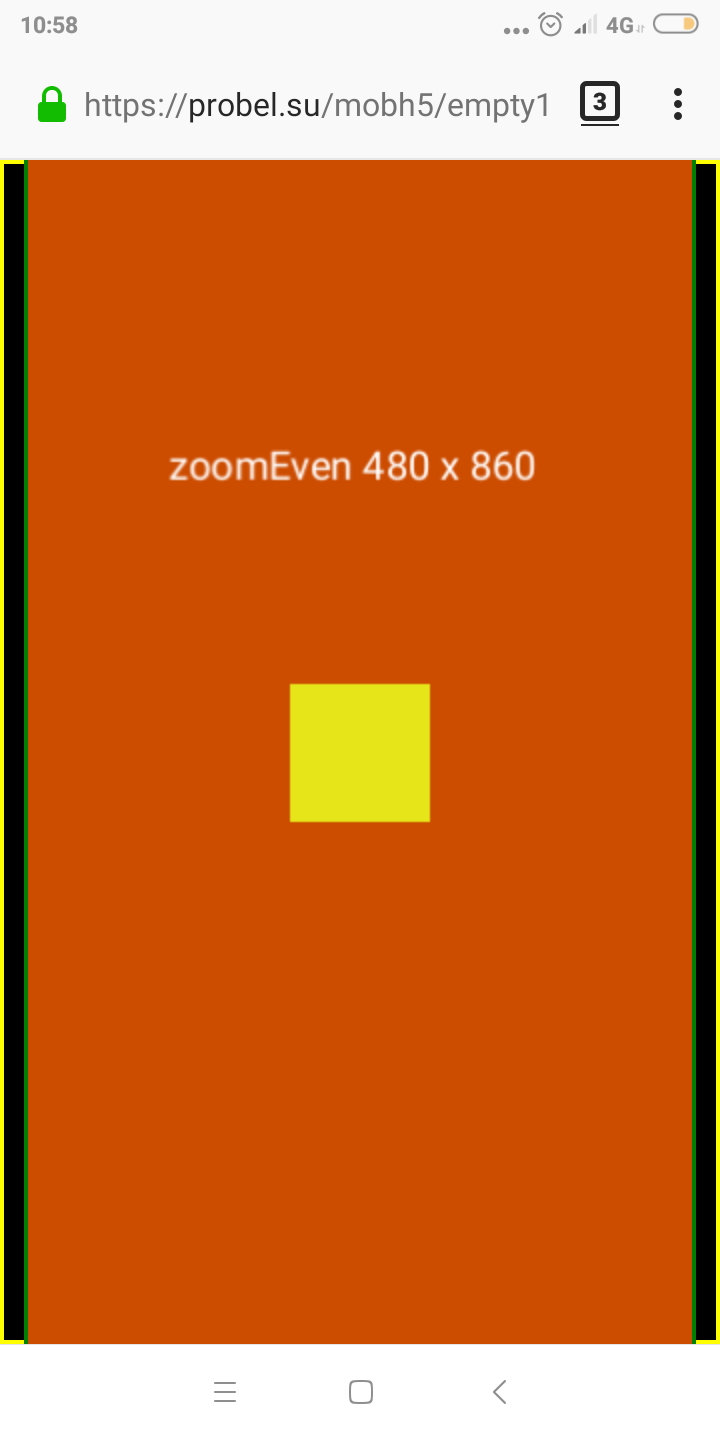
“zoomEven” doesn’t scales the content area to fill the screen
There are black bars on the left and right side on the screen of my mobile phone.

The yellow line on the screen is the border of the canvas parent div.
The green line on the screen is the border of the canvas div.
main.lua
local Background = display.newRect( 0, 0, 480, 860 )
Background.x,Background.y = display.contentCenterX, display.contentCenterY
Background:setFillColor( 0.8, 0.3, 0.0 )
local rect1 = display.newRect( 0, 0, 100, 100 )
rect1.x,rect1.y = display.contentCenterX, display.contentCenterY
rect1:setFillColor( 0.9, 0.9, 0.1 )
display.newText( "zoomEven 480 x 860 ", display.contentCenterX, display.contentCenterY-200, native.systemFont, 30 )
config.lua
application =
{
content =
{
width = 480,
height = 860,
scale = “zoomEven”
},
}
build.settings
settings =
{
orientation =
{
– Supported values for orientation:
– portrait, portraitUpsideDown, landscapeLeft, landscapeRight
default = “portrait”,
supported = { “portrait” }
},
window =
{
defaultViewWidth = 480,
defaultViewHeight = 860,
}
}
Link to the application is https://probel.su/mobh5/empty/
sources https://probel.su/mobh5/empty/source2.zip
corona simulator 2018.3437 (2018.11.16)
‘zoomEven’ is not implemented yet. Hoping it will be soon.
It is very bad news for me.
Are “zoomStretch” and “adaptive” also not implemented yet ?
this time only “letterbox” is implemented; it scales the content area to fill the screen while preserving the same aspect ratio.
Hello.
Are “zoomEven” not implemented yet ?
no yet
Hello.
Is “zoomEven” still not implemented?
working on that
“zoomEven” implementation will come with daily build #3452.
Thank you very much
I draw a large image on the screen. (840x3385 pixels) In html5 it draws about 4-5 seconds
At this time, the game freezes.
How can I draw large images asynchronously?
