Hello.
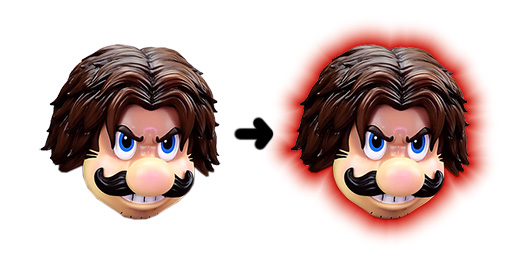
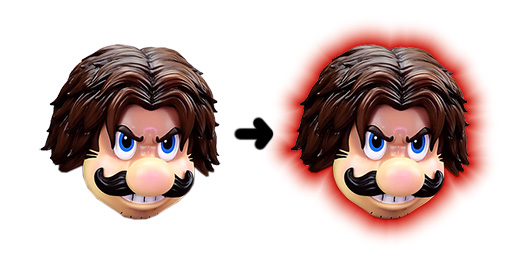
How can I do something like that ?
A kind of outlined gradient !

Is there a magic function of Solar2D to do that or maybe a pixel Shader 
Does anybody knows ?
Thank’s

Hello.
How can I do something like that ?
A kind of outlined gradient !

Is there a magic function of Solar2D to do that or maybe a pixel Shader 
Does anybody knows ?
Thank’s
You can make glow outline shader in solar2D.
https://blogs.love2d.org/content/let-it-glow-dynamically-adding-outlines-characters
You should refer to it. And do the same in Solar2D
I do not know how to make pixel shaders actually 
You can view more at #code-snippets channel in Solar2D discord.
Hum.
ok thank’s.
That’s a good beginning for me 
Hey Kan98,
I’ve succed to do what I wanted do 

This is my first Pixel Shader Code
kernel.fragment = [[
P_NORMAL float size = CoronaVertexUserData.w;
P_COLOR vec4 FragmentKernel( P_UV vec2 texCoord )
{
P_COLOR vec4 texColor = texture2D( CoronaSampler0, texCoord );
if (texColor.a < 1.0)
{
P_NORMAL float w = size * CoronaTexelSize.x;
P_NORMAL float h = size * CoronaTexelSize.y;
P_NORMAL float d, maxd = 1.0;
for(int y=-20; y <= 20; y++)
{
for(int x=-20; x <= 20; x++)
{
if (texture2D(CoronaSampler0, texCoord + vec2(float(x) * w, float(y) * h)).a != 0.0)
{
d = distance(texCoord, texCoord + vec2(float(x) * w, float(y) * h));
if (d < maxd) maxd = d;
}
}
}
if (maxd < 1.0)
texColor.rgba = texColor * texColor.a + vec4(CoronaVertexUserData.x,0.0,0.0, 1.0 - maxd * 20.0) * (1.0 - texColor.a);
}
return CoronaColorScale(texColor);
}
]]
I have some questions of course !
1 - The pixel shaders works on source bitmap and not on final image blitted on screen, isn’t it ?
2 - What is CoronaSampler0 ?
3 - If it’s work’s on texture what is the need of CoronaTexelSize ? (in fact, it seem’s that its value is (1.0, 1.0))
4 - What debugger do you use for trace Pixel Shader executions ?
I think pixel Shaders will be my new passion 
1, Yes it’s not work for screen.
2, CoronaSampler0 is the first texture. (CoronaSampler1 is the second texture (requires a composite paint).
3, It is the number of texels, this is useful in creating resolution-independent effects that account for the additional pixel density due to dynamic image selection.
4, You can try it out here. https://shader.solar2d.com/
Read more:
Solar2D Documentation — Developer Guides | Graphics/Audio/Animation
Thank you.
I have sone extra questions 
1 - If I’m correct CoronaTexelSize depend on texture size, object size en screen resolution !
Is is possible to know the value of CoronaTexelSize.
More generally, is there a way to display (before being in the sharders) all the values precomputed by Solar2D and which are passed to the shaders?
2 - How can I send to the sharders a table (Is it possible) ?
Is it possible to send extra-texture too ?
3 - Whan I speak about debugger, I speak about something where it could be possible to set a Stop point and watch what happend step by step for a specific pixel !
I found this : glsl-simulator
I will try !
Edit : finally CoronaTexelSize should not be dependent on texture size since there is only 1 CoronaTexelSize even if you have 2 textures CoronaSampler0 and CoronaSampler1 !
Hi.
You can see what is being calculated for CoronaTexelSize here. For the most part it is based on the texture dimensions.
Incidentally, you see there and a little further down the TODOs in the code for de-duplicating the second texture’s coordinates. I don’t know why that never went anywhere. 
If you look at the built-in effects, there are some that accept tables, for instance normal map with one directional light. You can see in the code for that one here how to specify that. There are four u_UniformUserData* values (0-3) that you can use and those will get picked up; however, this does mean you lose vertexData.
Hello StarCrunch.
Thank you !
I never had the idea of going to see in the code 
ok so texel size is the size of a pixel of texture in the coordinate system [0, 1]
And one time again, that will be very instructive to look at the code of the built-in shaders effect 
StarCrunch
In the same idea
do you think CoronaTotalTime into the shaders has the same value of system.getTimer() in Lua side !
I’d like to send a paramètre to the shaders and I want to make specific action when
CoronaTotalTime will be superior to a specific given time !
Something like
P_COLOR vec4 FragmentKernel( P_UV vec2 texCoord )
{
P_RANDOM float goTime = CoronaVertexUserData.x;
if (CoronaTotalTime > goTime)
...
else
...
}Time is done a little further up: here. (Since it’s only updated per frame, not at a finer granularity like per texture.)
It does seem to be application-wide (exception: if doing a capture, “100 milliseconds have elapsed”), so will just keep going up. Unfortunately this does have some issues (see also this part above for a workaround).
There’s nothing magical about CoronaTotalTime, though, aside from being automatic. If you have inputs available still, you can submit a manually updated value instead. In your example above, for instance, CoronaVertexUserData.x could just have a “time’s up” flag instead of a timeout.
This topic was automatically closed 180 days after the last reply. New replies are no longer allowed.