Hi.
This is kind of an awkward suggestion, since it’s not complete (fails on web, possibly iOS also; just fixed for Android in the most recent build), but you might try a mask canvas.
These are like stock canvases, but the “red” component of your display objects are interpreted as the opacity. So you can render “red” objects (well, probably just white) to make the underlying region visible, or black to hide them.
The original PR has a “hide” example. (A video was mentioned in the old Slack channel; what you see around here motivated this feature.)
My working copy of the docs mention it, but I’ve hedged on submitting with those several platforms still an issue. That said, I am finally starting to use it myself, now that I got around to that first fix. A very rough go at a “show” example, though I have something fancier planned:
local r1 = display.newRect(g, display.contentCenterX, display.contentCenterY, 150, 150)
local r2 = display.newRect(g, r1.x - (r1.width + 3), r1.y, r1.width, r1.height)
local r3 = display.newRect(g, r1.x + (r1.width + 3), r1.y, r1.width, r1.height)
local bounds = g.contentBounds
local w, h = bounds.xMax - bounds.xMin, bounds.yMax - bounds.yMin
local canvas = graphics.newTexture{ type = "maskCanvas", width = w + 6, height = h + 6 }
local mask = graphics.newMask(canvas.filename, canvas.baseDir)
g:setMask(mask)
g.maskX, g.maskY = display.contentCenterX, display.contentCenterY
local rr = display.newRoundedRect(0, 0, 65, 85, 15)
canvas:draw(rr)
timer.performWithDelay(100, function(event)
rr.x = math.sin(event.time / 750) * 150
rr.rotation = (event.time / 25) % 360
canvas:invalidate("cache")
end, 0)
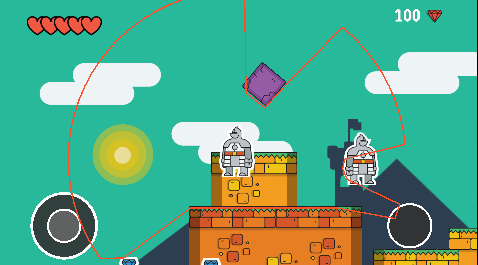
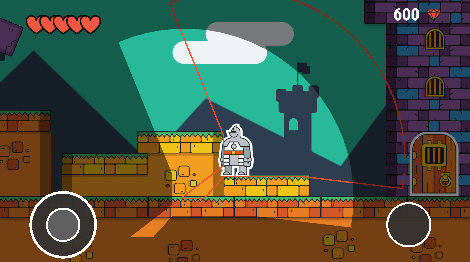
In your case you might try a mostly black background with a big white circle, then slice wedges out of it by covering them with black. Or else build up the visible parts instead. I’m not sure the best way to get the fuzziness along the frontier. Maybe some “shell” objects with gradients?
If the mask idea won’t work, you might also try just covering up the screen. With quad distortion or meshes you could get a pretty tight fit. You’ll again have to puzzle out the alpha on the fringe, though.
In either situation you can also recycle the geometry as your shape changes form.




 The guaranteed fallback is to use an RGBA texture and ignore all but red. But there go any savings.
The guaranteed fallback is to use an RGBA texture and ignore all but red. But there go any savings.