Hello! I am new here so let me describe my situation in detail. At the moment, I am only familiar with AppInventor, which allows you to create applications without knowledge of programming languages. Of course, it’s cool. But I want to move forward. After reading various reviews, I became interested in Solar2D. This is very interesting, but difficult for me, so I decided to repeat the AppInventor project here to get hands-on experience with the Lua language and Solar2D capabilities.
After reading the tutorial, I know how to implement some features. But there are some things that still give me trouble. This is partly due to the fact that I think in AppInventor categories so far. So I want to describe what I want to do and ask for your advice on how best to do it.
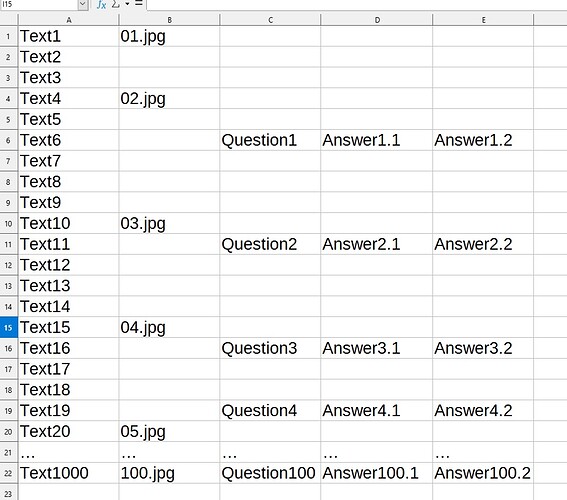
I have a csv file which content looks like this:
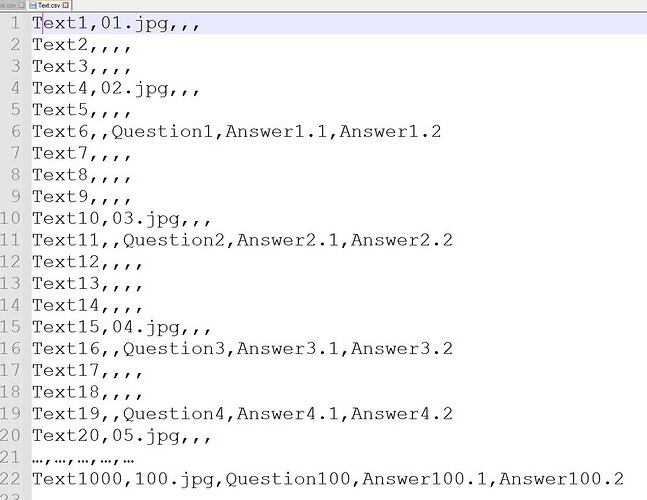
If you open this file in a text editor, it looks like this:
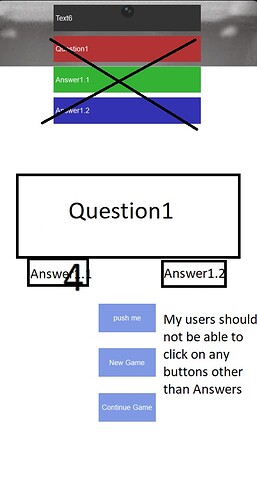
In my original application, users see Text1. Then they tap on a certain button and see Text2 instead of Text1, then Text3 and so on. Each text consists of several sentences using the Latin alphabet and punctuation marks (: . ,). I am clarifying this because in my search for an answer to my question, I found a thread where the presence of a comma was given importance.
If the column with pictures is not empty, then users see the picture that is indicated there (for example, 01.jpg).
If the question column is not empty, then users see a pop-up message with the question listed there.
Users can then make a selection (next two columns).
In short, this csv file is the main content of my application. It is read-only. The user cannot change its data.
So my question is this. How to implement this in Solar2D? I don’t know of a way to “friend” Solar2D and my csv file. Obviously, using a Lua table is a bad idea, since a real csv file consists of several thousand lines. But then what? JSON or SQLite? I think about SQLite, but there are questions here as well.
1.What free program will help me create and edit .db? Or does Solar2D “understand” other databases besides .db? I found an online service to convert csv to SQLite database. But for some reason it refused to work due to the fact that in all columns except the first there are empty cells. Or can Solar2D itself “translate” the data from the csv file to .db?
-
In accordance with the tutorials on the Solar2D website, I created and loaded the database (not with the data from my csv file, but with the data from the example). But how do I select the first cell in the first column, where all actions in my experimental application begin?
-
How to correctly formulate a condition so that the application performs one or another action when the cells of other columns are not empty?
Thanks in advance for your reply.