So what you’re saying is the group itself is positioned by default in the top left of the stage/screen but the children inside the group are positioned in the centre?
Your emphasis seems weird to me, I think you might be confusing the display itself with display objects. By default Corona positions objects by their center. For example:
local rect = display.newRect(0,0,40,40)
creates a 40x40 rectangle with its center (at relative local coord 20,20 within the rect) positioned at 0,0 (top-left of the display)
The display itself treats coordinates at 0,0 from top-left (subject to letterboxing origin and such), but for positioning display objects (rects, images, circles, sprites, etc) they are positioned from their local anchor (which is the local center by default).
Any documentation which suggests otherwise is probably in error.
Aside: A “group” is not a “real” display thing - it’s merely a collection of child objects along with a few properties to apply (transform, fill, alpha, etc) before rendering those children. When you talk of a group having coordinates, what you’re really talking about is a translation that will be applied to its children - the “group itself” has no render-able aspect to it, so it’s merely an abstraction for convenience to talk about “where the group is”. The 0,0 position of a group simply means “apply no translation to your children”.
-
Because it should not be happening so I want to see what you’re doing. Seeing a concrete example is a lot more clear than reading code snippets and discussions in a thread.
-
Because if you haven’t made a micro-test case (outside your project) to verify this, making one to send us will help you debug this.
-
Having seen what you’re doing I can make direct changes and give them back to you, so you can see the difference. I find making concrete examples to be the best way to figure out problems, which is why I spend so much time making them for questions asked here in the forums.
- I believe anyone who wants me to spend time helping them, should be willing to spend the 10 minutes or less to make a test bench to get help and then share it.
( I mean really… What the heck is the problem? If I don’t understand a thing and if someone is willing to spend their time taking apart my test bench to help me solve a problem, I zip it up and send it right away. )
No, not in the center.
Objects are placed by their centers.
Be sure to read Dave’s (last) response (on the prior page) it is much more thorough.
Ed, I think his point is that if you insert a large rectangle into a group with x, y of 0,0, and then insert a smaller one into the same group at 0,0, the small one will be in the centre of the large one rather than the top left.
I know what he is saying, but I want him to show me in a project.
I know it may sound dumb, but if that is really happening I want to see exactly how his project is set up, because that should not be happening. So, there must be a reason for it.
Also, all the other numbered responses apply.
I find that folks who ask for help often make assumptions, leave details out, and make mistakes when describing what they are doing. This is all fine and understandable, especially for those brave souls for whom English is a second or third language.
So, I find it easier and more sensible to sometimes say, “Show me. Let me see the whole project.” It shortcuts the whole discussion.
Why shouldn’t that be happening? That’s what I see.
[lua]
local g = display.newGroup()
g.x = 300
g.y = 300
local largeRect = display.newRect(g, 0, 0, 500, 500)
local smallRect = display.newRect(g, 0, 0, 100, 100)
smallRect:setFillColor(0,0,0)
[/lua]
@Nick,
I’m reading that he is doing this:
local g = display.newGroup() local largeRect = display.newRect(g, 0, 0, 500, 500)
And yet, MAGICALLY, the rectangle is in the center of the screen.
If this is about rectangles with the same position being in the same place then I missed it. I don’t remember this originally being about two rectangles.
In fact the whole discussion has meandered quite a bit, partly due to my initial response, so I just want to know what he is doing in his test bench that he is not expecting to see so I can point to the problem and be on the same page.
I don’t want to hear or read about it, but see it. It is not a big request.
My ‘stupid sounding’ motto is, “When in doubt, check it out.” i.e. See the real project and ignore all discussions previously.
If hasen has this solved, doesn’t want to zip up a test project, doesn’t want my help…
I’m fine opting out of this discussion.
It is entirely up to him.
@hasen,
Last post for now.
I wanted to take a moment to explain some critical concepts I may have failed to explain previously which may be contributing to the confusion here.
Important Concepts
- Content Area - This is essentially how big your assumed design space is. You tell Corona this in config.lua.
- Contet Scaling - This is how Corona decides to scale your content area to best fit the current screen.
- Screen Size - This is the true pixel size of the screen on the device your app is running.
These three factors combine to later determine how your Content Area is scaled and thus how your content is scaled.
Content Scaling (letterbox)
Corona does its best to fit your Content Area onto the Screen Size. This is controlled by the scaling style you are using.
Assuming you are using ‘letterbox’ scaling, this means corona will scale up (or down) the content area so that no content within the bounds of content.width and content.height is clipped.
It also preserves the aspect ratio. i.e. X and Y are equally scaled so there is no warping of your content.
This means that sometimes there will be unfilled space either on the sides or the bottom. This is important.
display.contentScaleX, display.contentScaleY - Tells you how much your content is begin scaled.
- For example if these values are 2 and your original design included a 10 by 10 rectangle, that rectangle is now being scaled to 20 by 20 for the current device/screen.
Group Placement
By default, Corona places all groups at position <0,0>.
This position aligns to the upper-left corner of your Content Area .
It may or may not align with the upper-left corner of the screen. That is determined by how well the content fits the screen when scaled.
It also depends on whether you have gone with default alignment rules (in config.lua) or whether you have selected alternate rules.
Display Object Placement
By default, Corona places all display objects by their center into a group. i.e. The center of the object is at the position you specify.
If you do not specify a display group, objects are placed in the default group: display.currentStage. This group in turn is always aligned to <0,0> of your Content Area .
You may alternately place objects into groups you create. If you change the x- and or y-position of those groups, then the object will be placed in the Content Area at position: < object.x + group.x, object.y + group.y >.
Content Area Offsets
A big confusion point for users is the fact that sometimes there are ‘black’ bands on the top or sides of the user’s content Content Area.
This is occurring because the Content Area did not scale to fit the screen space perfectly. i.e. The aspect ratio of the screen did not match the aspect ratio of the Content Area so, there is some left over vertical or horizontal space.
Corona deals with this (in letterbox scaling mode) by simply placing the content in the center of that space. Thus there are equal sized padding areas either on the top and bottom or left and right.
When this occurs, your Content Area may no longer align to the upper left corner of the screen.
Dealing With Content Area Offsets
We spoke about this previously, but in summary there are a few ways to deal with this problem.
- Calculate the left and top edges of the screen and move all groups to that position.
- Calculate the left and top edges of the screen and place objects relative to those values.
- Modify the alignment rules in config.lua
I have previously shown you how to do these calculations. So, I will conclude this (long) post with some code and a picture showing the results.
https://github.com/roaminggamer/RG_FreeStuff/raw/master/AskEd/2018/04/placements.zip
main.lua
display.setDefault( "background", 1, 0, 1 ) -- local g = display.newGroup() -- local r0 = display.newRect( g, 0, 0, 640, 960 ) r0:setFillColor(0.125,0.125,0.125) r0.anchorX = 0 r0.anchorY = 0 -- local r1 = display.newRect( g, 0, 0, 200, 10 ) r1:setFillColor(1,0,0) r1.anchorX = 0 r1.anchorY = 0 -- local r2 = display.newRect( g, 0, 0, 10, 200 ) r2:setFillColor(0,1,0) r2.anchorX = 0 r2.anchorY = 0
config.lua - ex1 (default alignment)
application = { content = { width = 640, height = 960, scale = "letterbox", }, }
config.lua - ex2 ( upper-left alignment)
application = { content = { width = 640, height = 960, scale = "letterbox", xAlign = "left", yAlign = "top" }, }
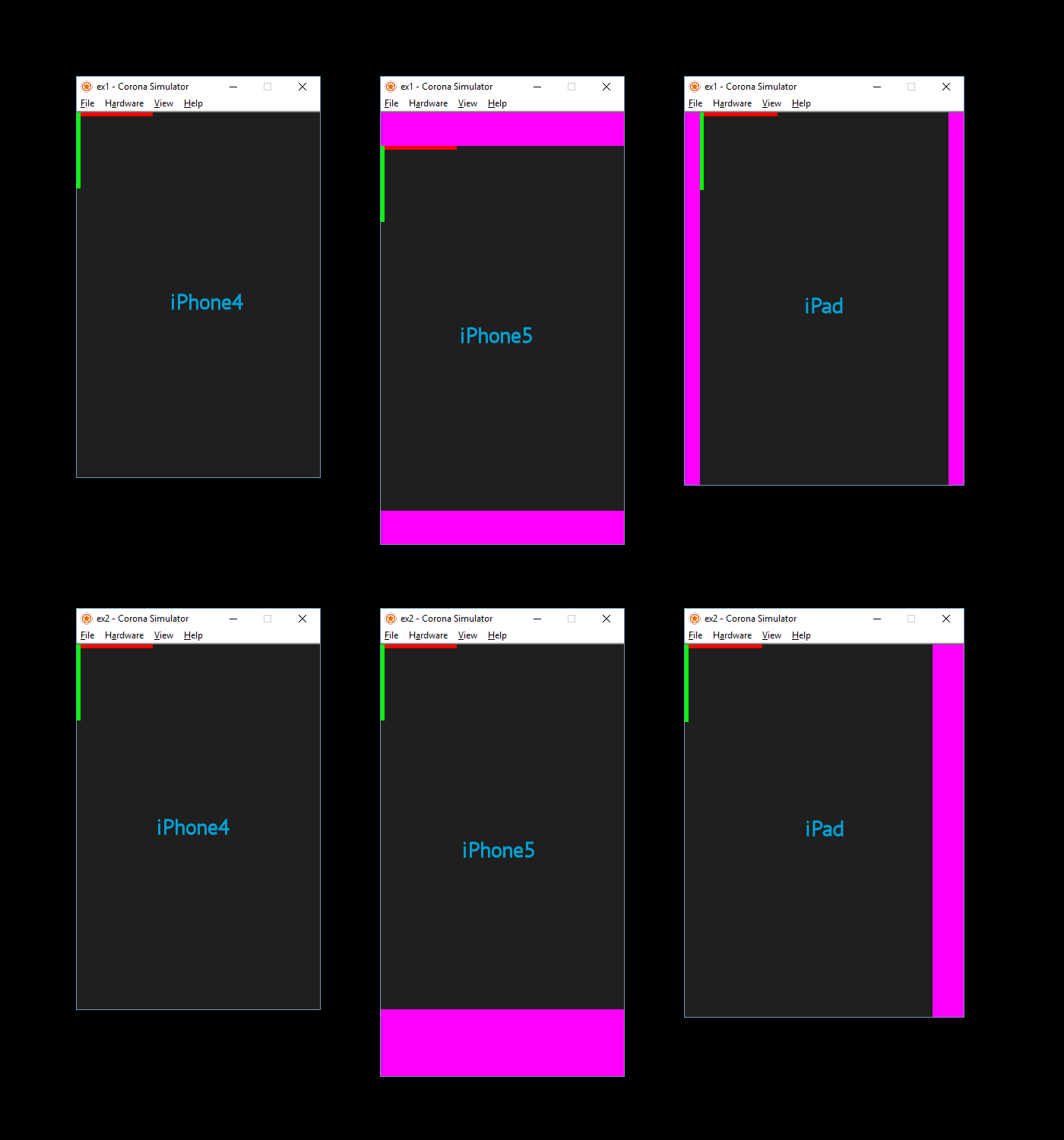
Results
This image shows the results for both tests on iPhone 4 (same size as Content Area), iPhone5, and iPad.
ex1 is the top row
ex2 is the bottom row

Who would of thought displaying a rect was so time consuming…
IMHO, if you don’t get the basics then time to consider an alternative path in life.
Ok it should not be happening, thanks for clarifying that now. I did ask that specifically and you didn’t answer, you just asked straight for a zipped project file but I didn’t know why.
I think part of the confusion, as I already mentioned is BY and AT. I’m aware that everything is anchored BY it’s centre but it doesn’t seem to be clear where objects are positioned AT.
Yes that’s exactly it. It’s a text object if that makes any difference.
You and RG seem to be in disagreement whether this is normal behaviour or not…
Maybe Rob can confirm which one is correct once and for all.
Ok you seem to have somewhat of an attitude problem. Not to mention a grammar problem, it should be “'ve” not “of”.
IMHO, if you don’t get the basics of grammar then it’s time to consider an alternative language.
no one is going to be able to answer definitively unless/until you post code that demonstrates the supposed “problem”
@hasen,
I don’t think nick and I are in disagreement on how Corona behaves. I think one of us is confused about what you’re asking.
It is probably me, because I have little tolerance for meandering discussions and tend to focus simply on the title of a post and the first question.
Your odd reluctance to make a simple yet complete example for us to download, and your stubborn insistence that I help you based only on the text and code you’ve posted is… well it is frustrating and mind-boggling.
Deleted post:
Not quite sure why you’re trying to explain these things. If you read my first post it was my understanding that the object should be placed in the centre (BY it’s centre) and so I was wondering why that wasn’t happening. You seem to be agreeing with me that it shouldn’t be happening like that so not sure what you think I don’t understand.The only thing not understood in this post was the difference between BY and AT. That’s what created the confusion and elongated this thread. Also Nick seems to disagree with you so it’s not clear what normal behaviour is.
I made that long last post because I thought if we took a journey through the guts of things it might make more sense as to why things work they way they do.
In the end, I think you’re right. This has come down to a communication issue. Sorry I wasn’t able to overcome it. Good luck working this out.
