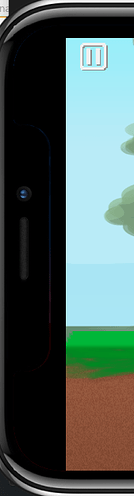
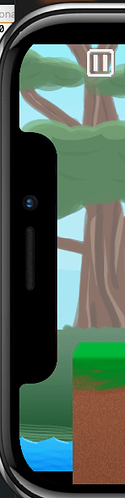
Sure, this is more or less what you would do:
local container = display.newContainer(display.safeActualContentWidth,display.safeActualContentHeight)
container.x = display.contentCenterX
container.y = display.contentCenterY
local bg = display.newImageRect("bg.png", 600, 800)
container:insert(bg)
Containers work the same as display groups, might be tricky at first to understand how it works…
When you first create any display object in a normal project setting (you didn’t change any of the default alignments) 0,0 would be at the top left of your screen, and so to center it on the screen you would use display.contentCenterX and display.contentCenterY, or any other formula that works for you.
Now, when you create the Container, it is also positioned at 0,0 by default (top left of screen), so when you insert your background image inside the Container, you would want to move the container to the center of the screen instead of the image itself. This is pretty much what the sample code above does.
For your scrolling background, you would scroll the image itself, not the Container.
And as it scrolls to the left it will no longer be visible once it reaches
(container.width*.5 + bg.width*.5) * -1
or
(-container.width*.5 - bg.width*.5)
You can read more about Containers here:
https://docs.coronalabs.com/guide/graphics/container.html
Also, I know I mentioned dumping everything in the Container, but if you’re positioning everything according to the SafeArea then technically you only need to insert your scrolling background in the Container.
Later on you might discover that filling the black area might be a good thing, but we’ll leave that for another topic.