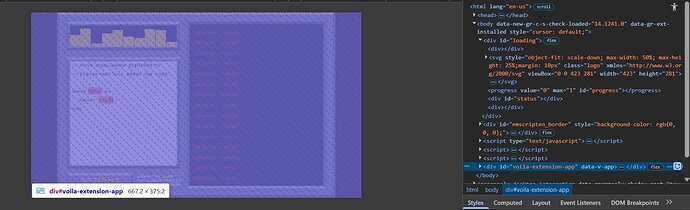
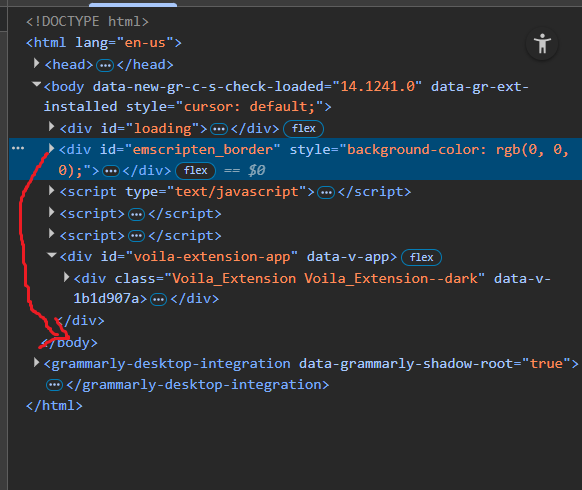
A colleage/tester for one of my HTML5 games reports that it will not load with Chrome+Voila. When he disabled or removed Voila, the game worked.
Voila is the AI assistant for Chrome, so must have some kind of hooks into every page that is loaded. I will try to replicate it, but it seems pretty nasty. I have another tester who cannot get it to load, but we have not figured it out yet. It is very frustrating. History_C-E
So far, I have not been able to quite replicate it. I installed Voila on Chrome, got an error once or twice, but reload worked. Below is one of the errors, but it seems pretty random.
7Failed to decode downloaded font: blob:Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: -1594171375Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: -785563711Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: 1322019202Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: 1729919210Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: 902311880Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: -191629933Understand this warningAI
index.html:1 OTS parsing error: invalid sfntVersion: -1227435115