I am playing around with the latest build Solar2D-Windows-2022.3664 and tried the HTML5 export.
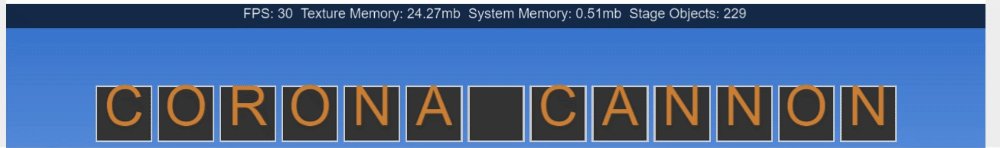
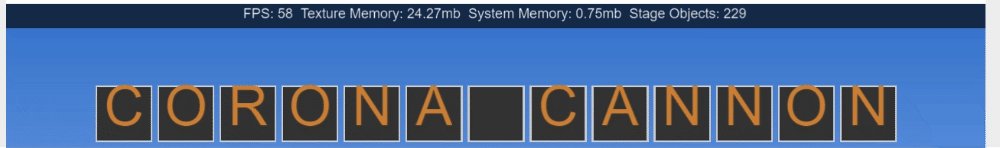
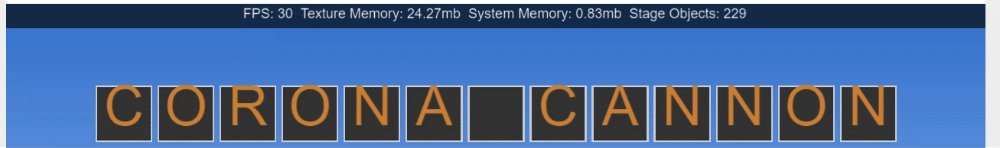
The build works and the app is running, but the performance is terrible.
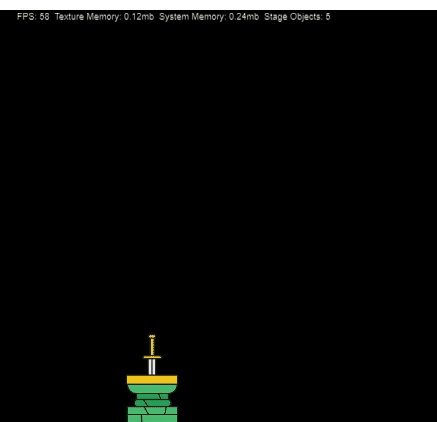
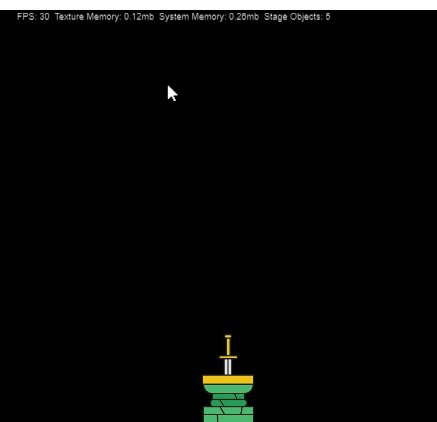
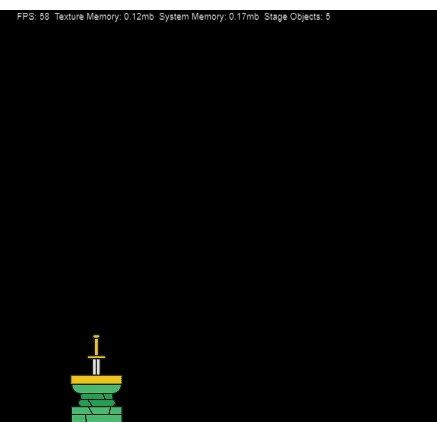
Even if I just move one single image over the screen, the movement is choppy.
It looks like 30fps to me, even if 60fps is set (display.fps says so).
Is there a known hard FPS limit in HML5 builds? Has anyone experienced the same?
I tried it both locally with xampp and on the Solar2D Playground.
If you want to try it yourself, just use this code
local logo = display.newImage(“img/alter.png”)
logo.x = display.contentWidth * 0.5 - 200
logo.y = display.contentHeight * 0.5
function forward()
transition.to(logo, { time = 2000, x = display.contentWidth * 0.5 + 200, transition = easing.inOutQuad, onComplete = backward } )
end
function backward()
transition.to(logo, { time = 2000, x = display.contentWidth * 0.5 - 200, transition = easing.inOutQuad, onComplete = forward } )
end
forward()