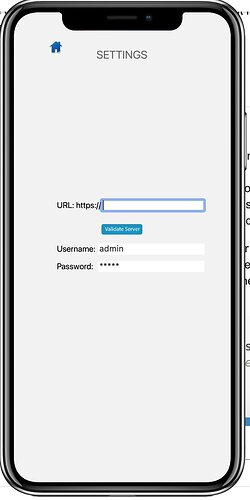
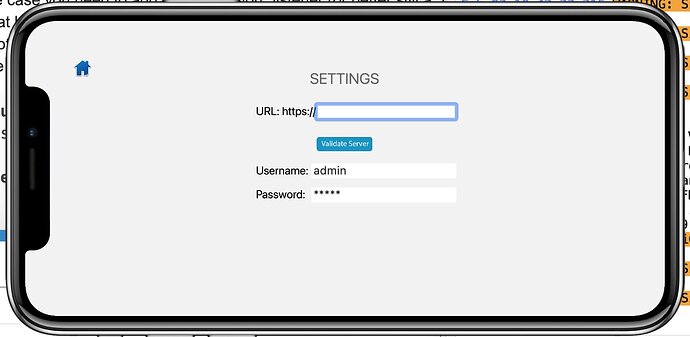
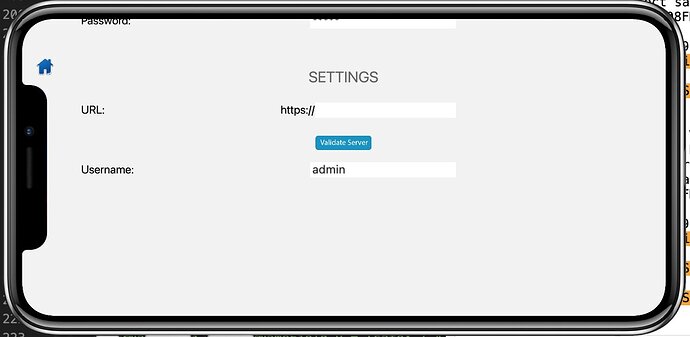
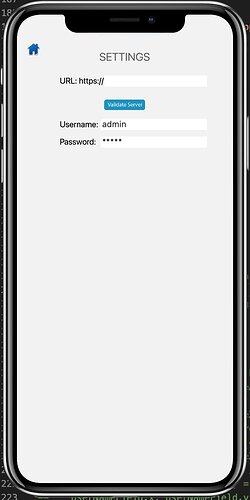
I’m new to Solar2D and have picked up someone else’s work. I have what I thought was a good framework but on my simple scene where the user enters a host to connect to, a username, and a password, the layout gets messed up when I change orientation. When I arrive at the scene in any orientation, it looks good but when I change, it doesn’t.
Has anyone come cross this? Is there sample code to point me to that demonstrates the correct way to lay out my text and form fields?