Hello, on my way to help Corona be better at business app, I’m sharing another library which I developed. You can use this one to create toolbars (top and bottom bars) on your application.
Top container contains a background, text and up to two actions buttons. When clicked these actions opens customizable composer scenes.
Bottom container has a background and up to four actions buttons. When clicked these actions opens customizable composer scenes.
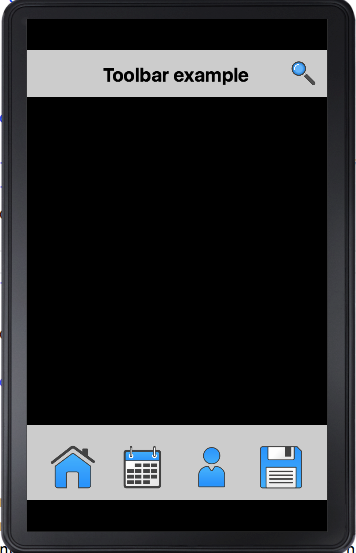
Example:

Code: https://github.com/lsoaresesilva/corona_toolbar
It is very easy to use, for example:
local toolbarLibrary = require("toolbar") local toolbar = toolbar:new({ containers = { topContainerProperties = { bgColor = {1,0.8,0.8}, textProperty={text="Top"}, actions={ {defaultFile="search\_icon.png", scene="search"}, {defaultFile="home.png", scene="home"}, } } }})