I think the solution will be to offset the fill of the landscapes with consideration to their height and width variations.
[lua]
object.fill.x = offsetX
object.fill.y = offsetY [/lua]
That is some math I’m going to save for another day.
The suggestions for -xScale and -fillSize were great but since variation in each landscape’s dimensions will lead to a different offset of the fill, the great mirroring suggestions don’t solve that more basic problem that I failed to take into account - landscape height and width variability (with regard to texture wrapping).
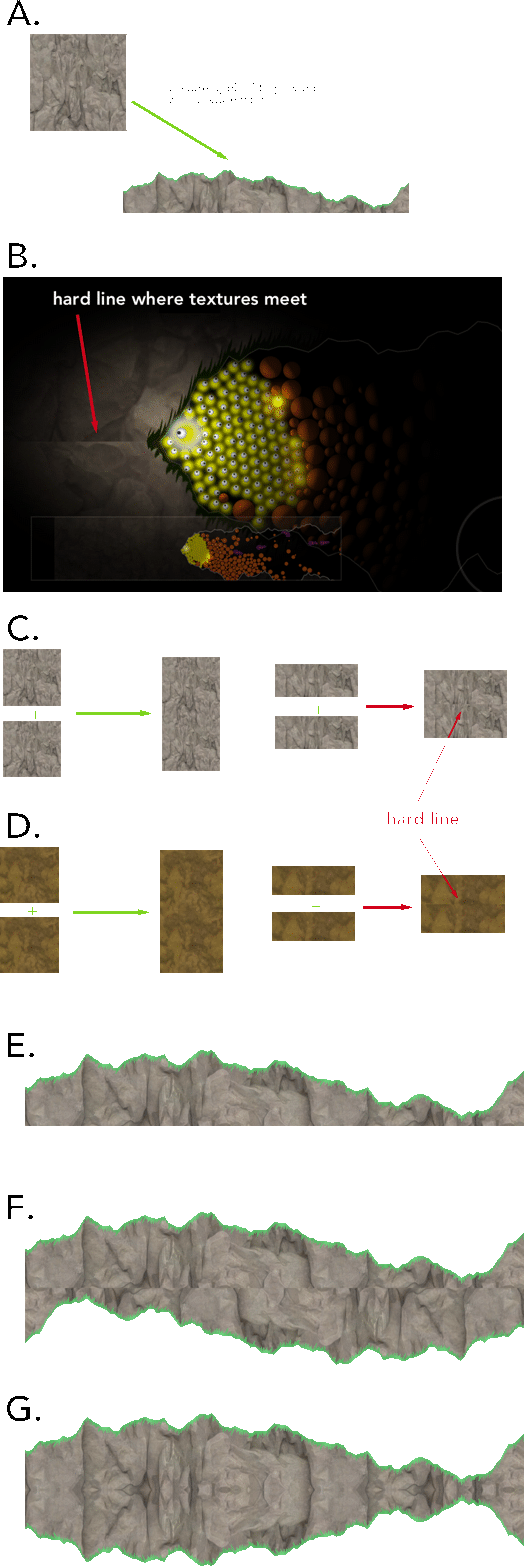
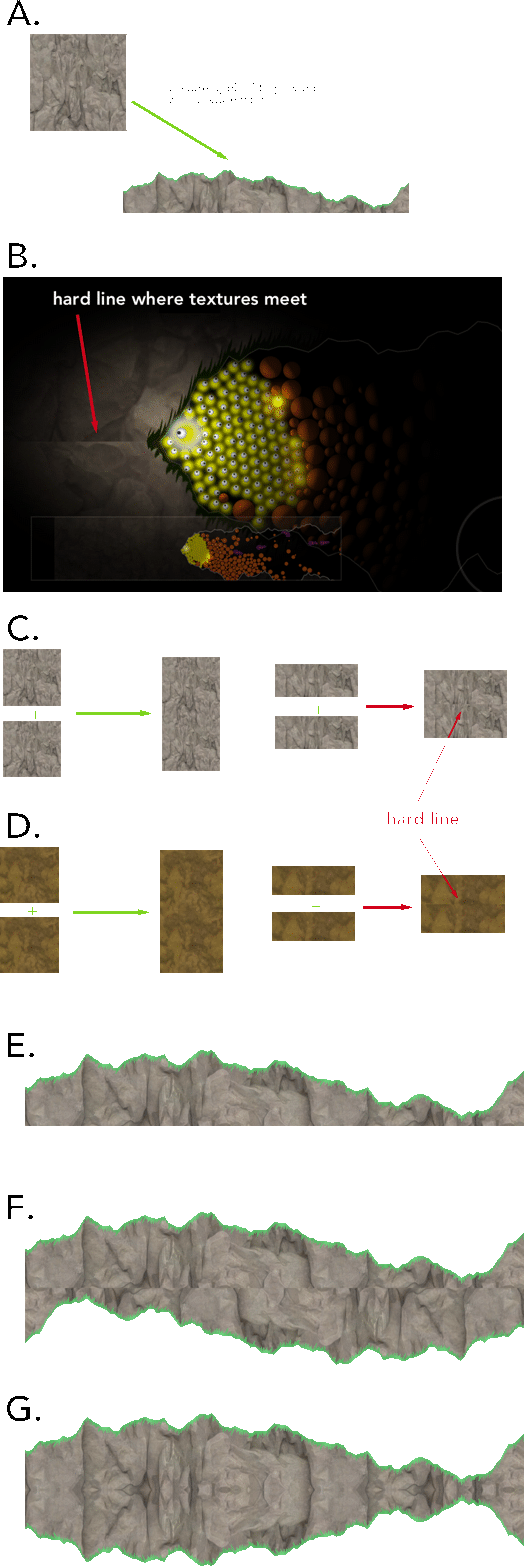
I’m attaching an image to illustrate

A. texture is applied to a polygon with a wrap (ignore the green “grass”)
B. In the game environment, when two landscapes meet a hard line between the textures forms
C. and D. If the scaling is identical the textures wrap beautifully but if the textures vary in scaling (like the landscapes) the smooth wrap is lost
E. A landscape is generated and paired with it’s twin (F.) They have identical scaling but a hard line forms where they meet.
G. Mirroring the bottom landscape visual blends the textures of the two landscapes - removing the hard line.
Rather and doing all the math to figure out the varying offset values, I might just normalize the landscapes somehow - keeping all the landscapes variations but capping (or expanding) them to a predictable height and width that corresponds to the base texture file.