While I could have built this about 10x faster in HTML5 or native code, I really was just wanting to (a) be lazy and ( B) see if it could be done in corona… (and yes I know not my best work but was in a hurry lol)
Dashboard::

Inbox::

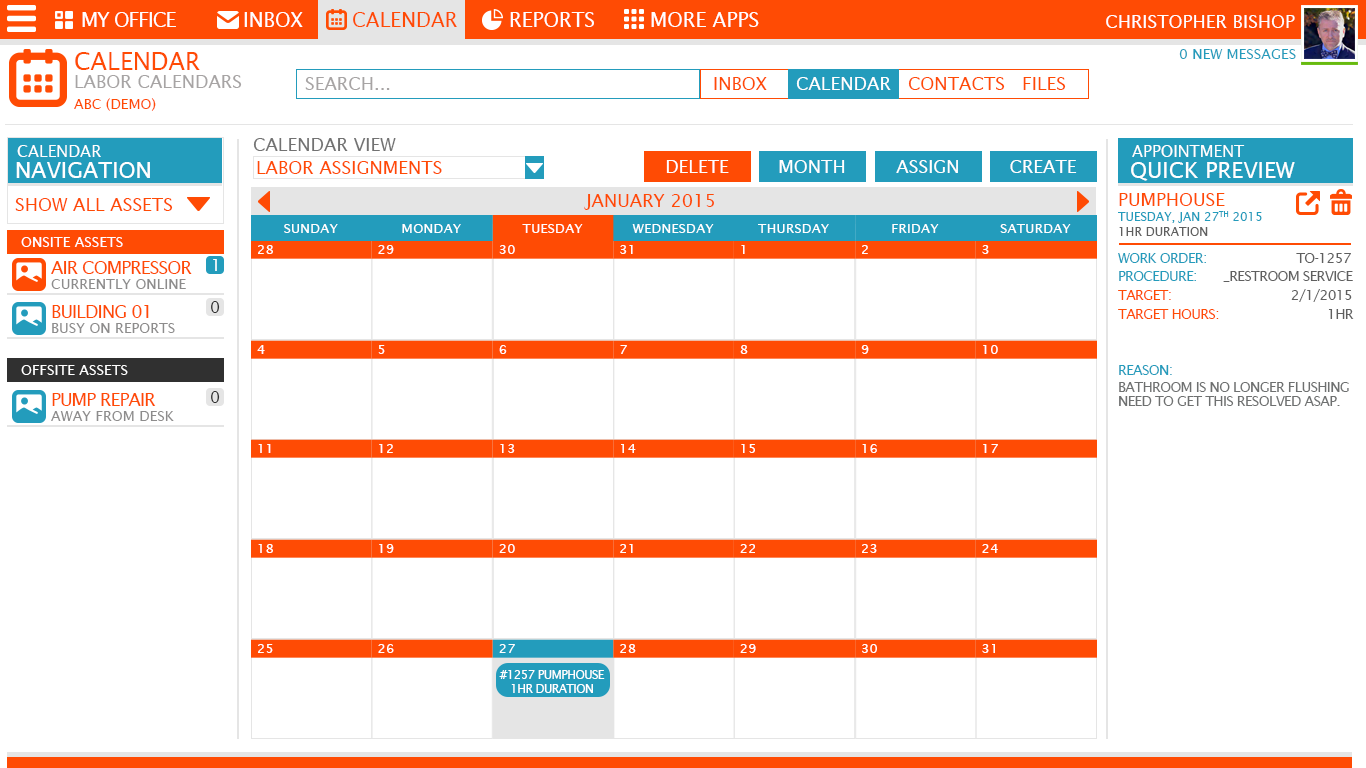
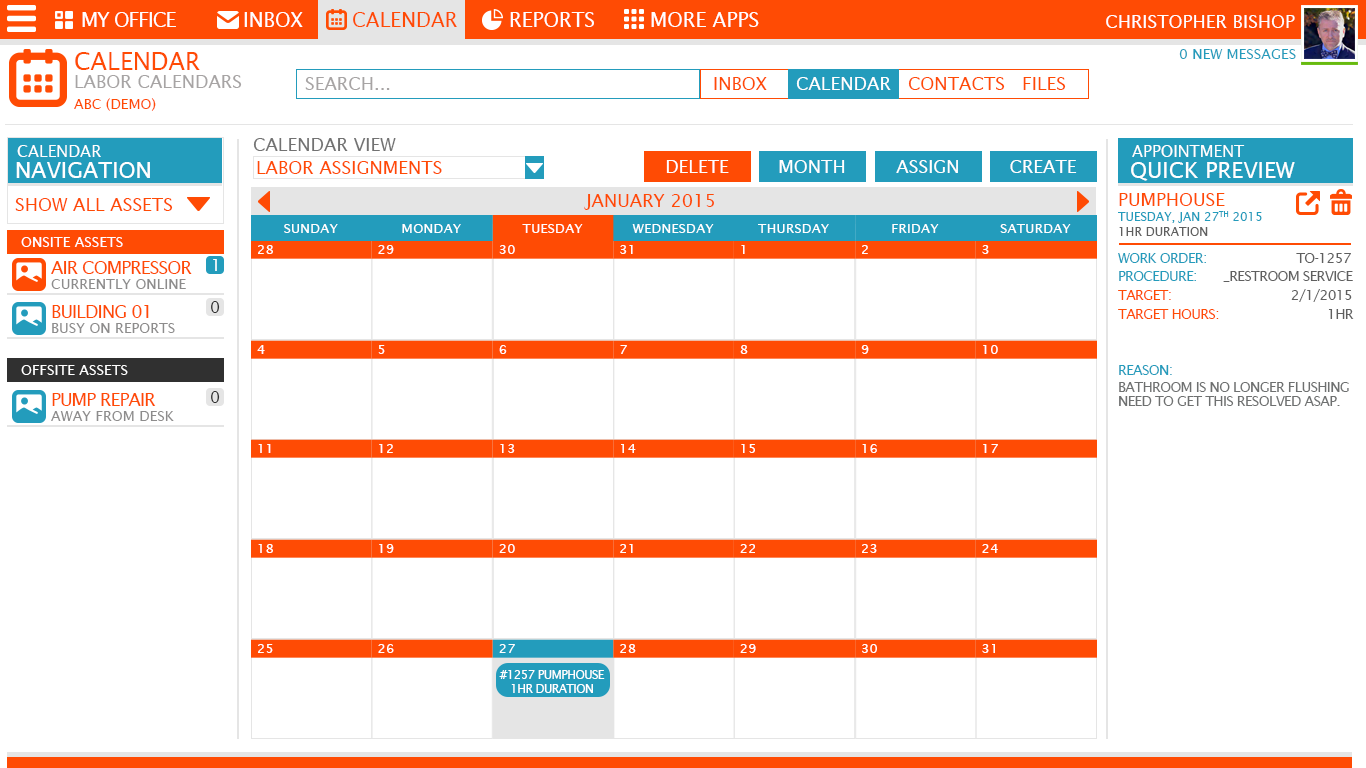
Calendar::


While I could have built this about 10x faster in HTML5 or native code, I really was just wanting to (a) be lazy and ( B) see if it could be done in corona… (and yes I know not my best work but was in a hurry lol)
Dashboard::

Inbox::

Calendar::

This looks pretty great, no matter how long it took you.
Yea, native menus will never happen, but you can also make things that are this visually appealing, using native isn’t necessarily a deal-breaker.
That is a cool-looking app! Is what we see fully functional or is that just a mockup?
Jay
works, i will post up a video later this week when i get back to it so you can see it in action as the screenshots really don’t do it justice.
I’m amazed you built this with Corona. Seems like quite the hassle (I would definitely have gone the HTML5 way for an app like this), but it’s a nice proof that it can be done!
It was more of a to see if I could scenerio it was actually pretty simple, the reporting however is html5 inside of a webview
Very good job, I’m impressed.
It would be great to see an example of code for the Workcenter ( left ) navigation panel.
that looks like something I could use.
Great job!!!
I can put something together that navigation is “extremely” easy just need to get a day or so to do a video and get some example code up, pretty swamped at the moment.
In a nutshell this is how the left navigation works.
When the page loads it slides in from the left with a transition.to(obj, {x=0}) as it starts at -contentWidth.
The navigation itself is made up of 2 different scrollviews.
1 is my combo widget that i made myself which does nothing more than what it should which is click on the combo and it does a transition->height->visible with all the combo items inserted into the scrollview. pretty much like any type of combo you would make yourself etc.
the second one is actually where you see the two seperations of items, (i don’t use table views) I have my own row functions etc. that populate the rows and format/style them based on some global theme properties.
so that basicly just does some sqlite to the database with a select statement then for each row it does something like
local iRow = DataRow(sqlRow)
paneView:insert(iRow)
The datarow function also gets the x/y based on the passed in parent and the last known datarow position so it knows where to place it.
that pretty much it in a nutshell pretty simple not exactly rocket science will try to get some code together soon.
This looks pretty great, no matter how long it took you.
Yea, native menus will never happen, but you can also make things that are this visually appealing, using native isn’t necessarily a deal-breaker.
That is a cool-looking app! Is what we see fully functional or is that just a mockup?
Jay
works, i will post up a video later this week when i get back to it so you can see it in action as the screenshots really don’t do it justice.
I’m amazed you built this with Corona. Seems like quite the hassle (I would definitely have gone the HTML5 way for an app like this), but it’s a nice proof that it can be done!
It was more of a to see if I could scenerio it was actually pretty simple, the reporting however is html5 inside of a webview
Very good job, I’m impressed.
It would be great to see an example of code for the Workcenter ( left ) navigation panel.
that looks like something I could use.
Great job!!!
I can put something together that navigation is “extremely” easy just need to get a day or so to do a video and get some example code up, pretty swamped at the moment.
In a nutshell this is how the left navigation works.
When the page loads it slides in from the left with a transition.to(obj, {x=0}) as it starts at -contentWidth.
The navigation itself is made up of 2 different scrollviews.
1 is my combo widget that i made myself which does nothing more than what it should which is click on the combo and it does a transition->height->visible with all the combo items inserted into the scrollview. pretty much like any type of combo you would make yourself etc.
the second one is actually where you see the two seperations of items, (i don’t use table views) I have my own row functions etc. that populate the rows and format/style them based on some global theme properties.
so that basicly just does some sqlite to the database with a select statement then for each row it does something like
local iRow = DataRow(sqlRow)
paneView:insert(iRow)
The datarow function also gets the x/y based on the passed in parent and the last known datarow position so it knows where to place it.
that pretty much it in a nutshell pretty simple not exactly rocket science will try to get some code together soon.
Hi Chris,
In this post you were mentioning that you will post video/code . Did you ever post it? Was trying to evaluate Corona for Business Apps.
Hi Chris,
In this post you were mentioning that you will post video/code . Did you ever post it? Was trying to evaluate Corona for Business Apps.