Hello @StarCrunch,
I used the same image file “icon.png” for both external folder, documents directory and resource directory. It is tested on the Solar2D 2020.3600 simulator (on Windows) as well as the built windows “exe”.
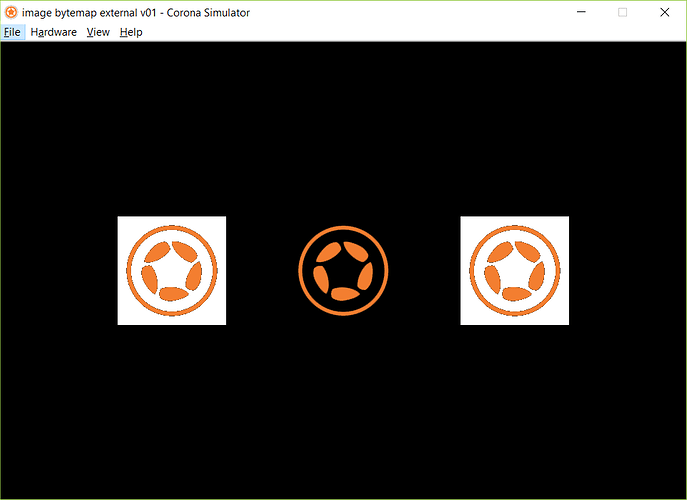
The alpha with the bytemap texture seems to be always “solid white color”, instead of the expected “transparent”. A screenshot on the simulator is attached here,
Please see the codes used below,
local byteMap = require( "plugin.Bytemap" )
local texture1 = byteMap.loadTexture( {
filename = "D:/Temp/icon.png",
format = "rgba",
is_absolute = true
} )
local image1 = display.newImage( texture1.filename, texture1.baseDir )
image1.x = display.contentWidth * 0.25
image1.y = display.contentCenterY
local image2 = display.newImage( "icon.png", system.DocumentsDirectory )
image2.x = display.contentWidth * 0.5
image2.y = display.contentCenterY
local texture3 = byteMap.loadTexture( {
filename = "icon.png",
format = "rgba"
} )
local image3 = display.newImage( texture3.filename, texture3.baseDir )
image3.x = display.contentWidth * 0.75
image3.y = display.contentCenterY
Please help to advise if there is any step I have missed out to get the expected results of “image2” above. Thank you.
PS. The “icon.png” I used, same file for every directory and external folder, is attached here,




 ) too.
) too.

 I’ll see about testing this and writing that snippet later.
I’ll see about testing this and writing that snippet later.
 I’m looking forward to seeing you fixed it in
I’m looking forward to seeing you fixed it in