Here is a snipped of the code:
local imagenow = newImage(fontsheet,numbers[c1],framesizeX,framesizeY) charasize=round(imagenow.width\*0.85) -- giving the sign a color imagenow:setFillColor (Color\_R,Color\_G,Color\_B) imagenow.alpha=0 -- so we can blend it in later! imagenow.x=(round(charasize))+(txtcounter\*charasize) imagenow.y=(round(linenumber\*imagenow.height\*0.7)) imagenow.xScale=0.85 imagenow.yScale=0.85 sentenceTextArray[x]:insert(imagenow) imagenow=nil
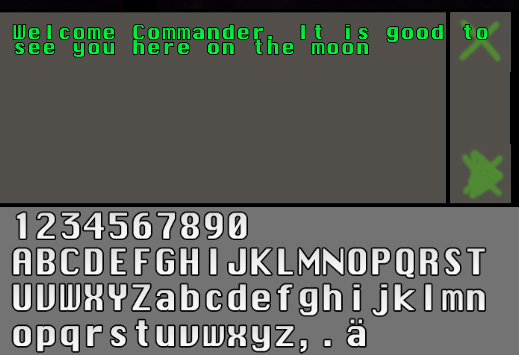
The black letters appear on an iPad with iOS 6.x (can’t look it up right now for the exact iOS). But when I remember correctly it also appeared on an iPad 4 running iOS 7.x