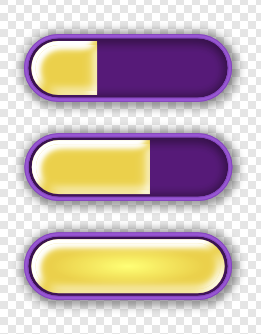
Does anyone have a good idea about how I can make a progress bar along the lines of what’s shown below?
Three important things to know:
- Where it shows up is variable depending on the device, so I can’t just make a background image with a hole punched in it and then do the curtain trick where I move a blocking image out of the way to reveal more of the progress bar beneath.
- I tried setting it up with widget.newProgressView(), but because of its lozenge shape, the progress bar looks ridiculous when it’s at zero.
- “Make it a different shape,” doesn’t count as a “good idea.”