If I create a circle with display.newCircle, give it a stroke width and either scale it or set its width and height, the stroke width changes. Is there a way to resize an object without changing its stroke width in the process?
The reason I want this effect is because I want to resize the circle every frame, so I can’t just use two separate display objects.
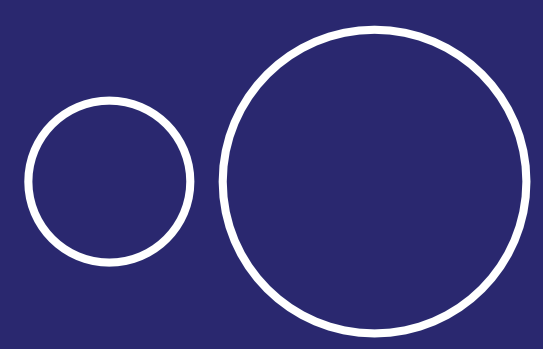
For reference I want the resize effect to look like this, the smaller one is the original and the larger one would be the resized one: