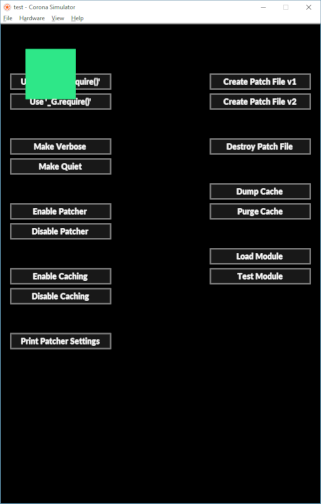
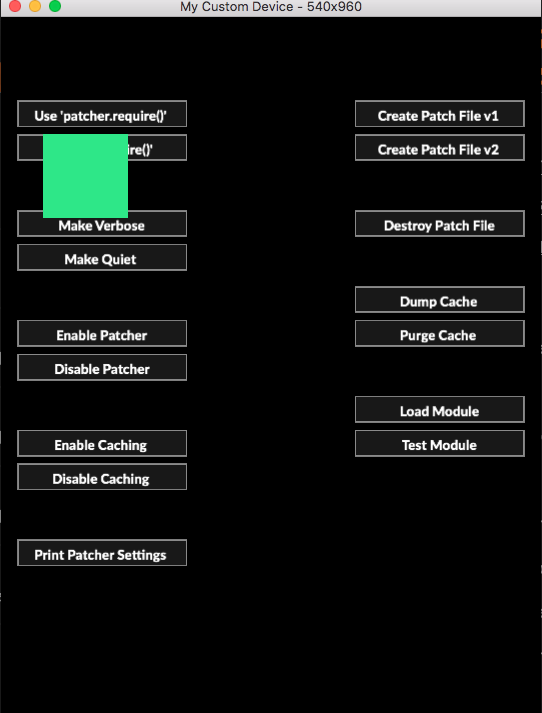
As an experiment I took this page, loaded it into Firefox (I mostly use Chrome for Corona work) where I have the Colorzilla color tool and measured all of the images. From Top to Bottom (and left to right), here are the color values that Firefox saw (which is using color management)
36, 233, 113
20, 235, 138
45, 232, 141
61, 231, 136
These colors are all off by a touch from what your color picker is reporting. I took the first image and brought it into Adobe Photoshop. I checked and it’s an “Unmanaged RGB” image. That is there is no color profile for software to know how to render the colors. I did a couple of tests, assigning to an sRGB profile and converting it to an sRGB profile. In each case the colors rendered even differently, then I noticed something **REALLY** odd. As I moved the Photoshop color info picker around the green square, the colors were changing, it was a little shift but all around the 35-36, 232-233, 112-113 range. Perhaps in making the screen shot, that tool was having trouble deciding what colors were used. If this were a JPEG I might understand this because of how JPEG compression works, but for a PNG file, the color should be constant across the block.
Now when looking at Unmanaged RGB files in a browser, it should default to the smallest but common color space sRGB, but the browsers may look at them differently.
But as I mentioned above slight color shifts are going to happen from screen to screen.
Rob