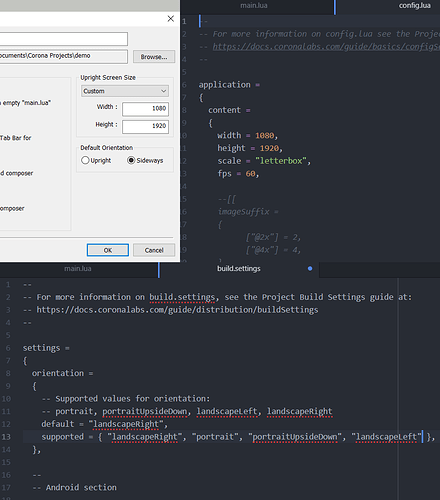
Let’s the default orientation is “landscapeRight”.
Now, create a group.
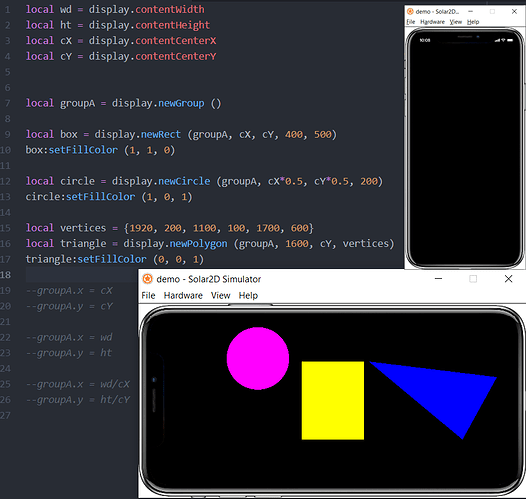
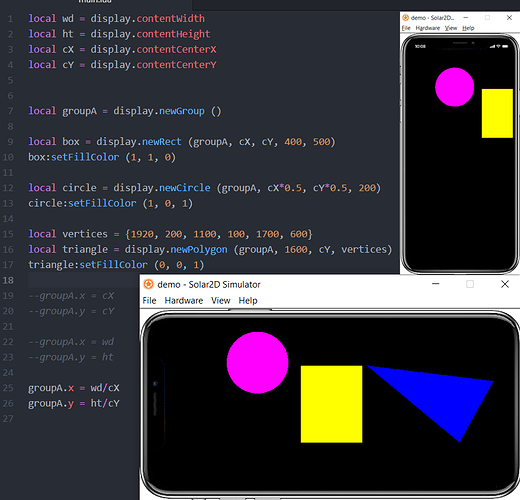
local groupA = display.newGroup ()
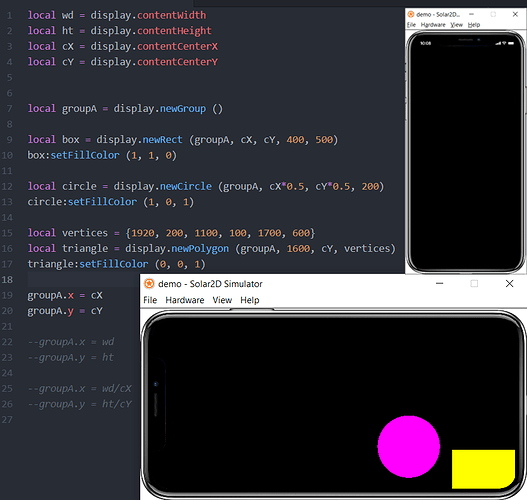
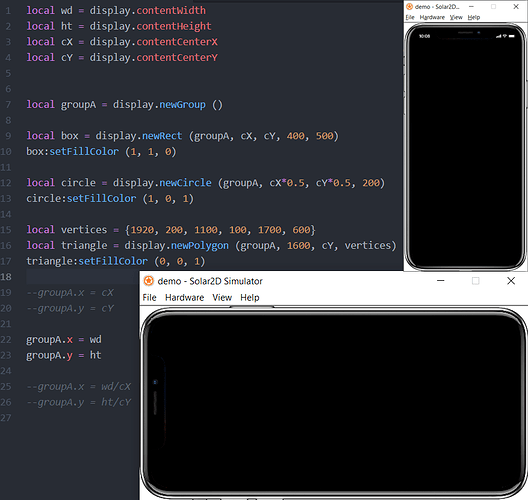
groupA.x = display.contentWidth/display.contentCenterX
groupA.y = display.contentHeight/display.contentCenterY
-- By the way, does a group need any anchors?
Create some objects. Only some.
local obj1 = display.newRect (groupA, x1, y1, 100, 100)
obj1:setFillColor (1, 0, 0)
local obj2 = display.newRect (groupA, x2, y2, 200, 100)
obj2:setFillColor (1, 1, 0)
local obj3 = display.newRect (groupA, x3, y3, 100, 200)
obj3:setFillColor (0, 1, 1)
Describe a very special funcktion.
local function onOrientationChange (event)
local currentOrientation = event.type
if currentOrientation == "portrait" then
transition.to (groupA, {rotation = -90, time = 1000, yScale = -1})
elseif currentOrientation == "portraitUpsideDown" then
transition.to (groupA, {rotation = -90, time = 1000, xScale = -1})
elseif currentOrientation == "landscapeLeft" then
transition.to (groupA, {rotation = 180, time = 1000, yScale = -1})
elseif currentOrientation == "landscapeRight" then
transition.to (groupA, {rotation = 0})
-- Or how to set the default orientation again?
end
end
Runtime:addEventListener ("orientation", onOrientationChange)
Well, it doesn’t work properly. Where is my wrongation?
Don’t say, that my own deep mistake was getting started to use Corona/Solar2D SDK, OK?!
Thank you.
P. S. The plot of my new exciting game: a gamer (or a gameress) must rotate a device to solve the puzzle. The GUI frame, that has special lacunas and niches for the puzzle pieces, must be oriented like a screen everytime. Directed by Robert B. Weide.