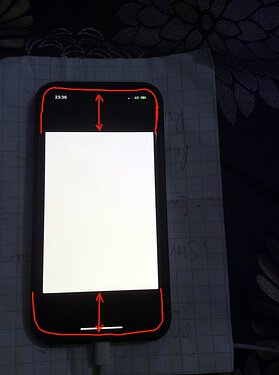
I am struggling to fill the screen on iPhone X and 11. On the simulator I get a full rectangle covering the screen but on the actual device it fills only a small part of the overall screen. I attach a photo of the simulator and the actual phone see below . I have photoshop in red the top of the actual Iphone 11 screen.
Is this what i should expect ? Or am I missing something ?
I want to use the whole screen on the actual device. I am using Version 2021.3642 (2021.3.22).
I attach the code , the config.lua and build settings
Thanks for any help people can provide because I am foxed having read the documentation…
SIMULATOR
ACTUAL IPHONE 11
The code is very simple
local safeArea = display.newRect(
display.safeScreenOriginX,
display.safeScreenOriginY,
display.safeActualContentWidth,
display.safeActualContentHeight
)
safeArea:translate( safeArea.width0.5, safeArea.height0.5 )
The config.lua is
application =
{
content =
{
width = 320,
height = 480,
scale = “letterBox”,
xAlign = “center”,
yAlign = “center”,
imageSuffix =
{
["@2x"] = 1.5,
["@4x"] = 3.0,
},
}
}
The build.settings file is
–
– For more information on build.settings, see the Project Build Settings – guide at:
– https://docs.coronalabs.com/guide/distribution/buildSettings
settings =
{
splashScreen =
{
enable = false
},
orientation =
{
– Supported values for orientation:
– portrait, portraitUpsideDown, landscapeLeft, landscapeRight
default = “portrait”,
supported = { “portrait” }
},
iphone =
{
xcassets = “Images.xcassets”,
plist =
{
GADApplicationIdentifier = “”,
NSAppTransportSecurity = { NSAllowsArbitraryLoads=true },
NSLocationWhenInUseUsageDescription = “The app needs your location for analytics and advertising purposes”,
NSCalendarsUsageDescription = “The app needs your calendar to provide personalised advertising experience tailored to you”,
NSUserTrackingUsageDescription = “This identifier will be used to deliver personalized ads to you.”,
UIStatusBarHidden = true,
SKAdNetworkItems = {
{ SKAdNetworkIdentifier = “4pfyvq9l8r.skadnetwork” },
{ SKAdNetworkIdentifier = “yclnxrl5pm.skadnetwork” },
{ SKAdNetworkIdentifier = “v72qych5uu.skadnetwork” },
{ SKAdNetworkIdentifier = “tl55sbb4fm.skadnetwork” },
{ SKAdNetworkIdentifier = “t38b2kh725.skadnetwork” },
{ SKAdNetworkIdentifier = “prcb7njmu6.skadnetwork” },
{ SKAdNetworkIdentifier = “ppxm28t8ap.skadnetwork” },
{ SKAdNetworkIdentifier = “mlmmfzh3r3.skadnetwork” },
{ SKAdNetworkIdentifier = “klf5c3l5u5.skadnetwork” },
{ SKAdNetworkIdentifier = “hs6bdukanm.skadnetwork” },
{ SKAdNetworkIdentifier = “c6k4g5qg8m.skadnetwork” },
{ SKAdNetworkIdentifier = “9t245vhmpl.skadnetwork” },
{ SKAdNetworkIdentifier = “9rd848q2bz.skadnetwork” },
{ SKAdNetworkIdentifier = “8s468mfl3y.skadnetwork” },
{ SKAdNetworkIdentifier = “7ug5zh24hu.skadnetwork” },
{ SKAdNetworkIdentifier = “4fzdc2evr5.skadnetwork” },
{ SKAdNetworkIdentifier = “4468km3ulz.skadnetwork” },
{ SKAdNetworkIdentifier = “3rd42ekr43.skadnetwork” },
{ SKAdNetworkIdentifier = “2u9pt9hc89.skadnetwork” },
{ SKAdNetworkIdentifier = “m8dbw4sv7c.skadnetwork” },
{ SKAdNetworkIdentifier = “7rz58n8ntl.skadnetwork” },
{ SKAdNetworkIdentifier = “ejvt5qm6ak.skadnetwork” },
{ SKAdNetworkIdentifier = “5lm9lj6jb7.skadnetwork” },
{ SKAdNetworkIdentifier = “44jx6755aq.skadnetwork” },
{ SKAdNetworkIdentifier = “mtkv5xtk9e.skadnetwork” },
{ SKAdNetworkIdentifier = “ludvb6z3bs.skadnetwork” },
{ SKAdNetworkIdentifier = “wg4vff78zm.skadnetwork” },
{ SKAdNetworkIdentifier = “737z793b9f.skadnetwork” },
{ SKAdNetworkIdentifier = “ydx93a7ass.skadnetwork” },
{ SKAdNetworkIdentifier = “w9q455wk68.skadnetwork” },
{ SKAdNetworkIdentifier = “glqzh8vgby.skadnetwork” },
{ SKAdNetworkIdentifier = “av6w8kgt66.skadnetwork” },
{ SKAdNetworkIdentifier = “cj5566h2ga.skadnetwork” },
{ SKAdNetworkIdentifier = “f38h382jlk.skadnetwork” },
{ SKAdNetworkIdentifier = “s39g8k73mm.skadnetwork” },
{ SKAdNetworkIdentifier = “v9wttpbfk9.skadnetwork” },
{ SKAdNetworkIdentifier = “n38lu8286q.skadnetwork” },
{ SKAdNetworkIdentifier = “cstr6suwn9.skadnetwork” },
{ SKAdNetworkIdentifier = “su67r6k2v3.skadnetwork” },
{ SKAdNetworkIdentifier = “n9x2a789qt.skadnetwork” },
{ SKAdNetworkIdentifier = “kbd757ywx3.skadnetwork” },
{ SKAdNetworkIdentifier = “uw77j35x4d.skadnetwork” },
{ SKAdNetworkIdentifier = “3sh42y64q3.skadnetwork” },
{ SKAdNetworkIdentifier = “5l3tpt7t6e.skadnetwork” },
{ SKAdNetworkIdentifier = “mls7yz5dvl.skadnetwork” },
{ SKAdNetworkIdentifier = “5a6flpkh64.skadnetwork” },
{ SKAdNetworkIdentifier = “578prtvx9j.skadnetwork” },
{ SKAdNetworkIdentifier = “f73kdq92p3.skadnetwork” },
{ SKAdNetworkIdentifier = “8m87ys6875.skadnetwork” },
{ SKAdNetworkIdentifier = “488r3q3dtq.skadnetwork” },
{ SKAdNetworkIdentifier = “zmvfpc5aq8.skadnetwork” },
{ SKAdNetworkIdentifier = “97r2b46745.skadnetwork” },
{ SKAdNetworkIdentifier = “6xzpu9s2p8.skadnetwork” },
{ SKAdNetworkIdentifier = “cg4yq2srnc.skadnetwork” },
{ SKAdNetworkIdentifier = “ecpz2srf59.skadnetwork” },
{ SKAdNetworkIdentifier = “238da6jt44.skadnetwork” },
{ SKAdNetworkIdentifier = “22mmun2rn5.skadnetwork” },
{ SKAdNetworkIdentifier = “lr83yxwka7.skadnetwork” },
{ SKAdNetworkIdentifier = “24t9a8vw3c.skadnetwork” },
{ SKAdNetworkIdentifier = “v79kvwwj4g.skadnetwork” },
{ SKAdNetworkIdentifier = “424m5254lk.skadnetwork” },
{ SKAdNetworkIdentifier = “44n7hlldy6.skadnetwork” },
{ SKAdNetworkIdentifier = “4dzt52r2t5.skadnetwork” },
{ SKAdNetworkIdentifier = “wzmmz9fp6w.skadnetwork” },
{ SKAdNetworkIdentifier = “bvpn9ufa9b.skadnetwork” },
{ SKAdNetworkIdentifier = “gta9lk7p23.skadnetwork” },
},
},
},
android =
{
minSdkVersion = “16”,
applicationChildElements =
{
[[
– replace with your app id. See: https://goo.gl/fQ2neu
]],
},
},
plugins =
{
["CoronaProvider.native.popup.social"] ={publisherId = "com.coronalabs"},
["plugin.zip"] = { publisherId = "com.coronalabs" },
["plugin.Bytemap"] = { publisherId = "com.xibalbastudios" },
["plugin.impack"] = { publisherId = "com.xibalbastudios" },
["plugin.memoryBitmap"] = { publisherId = "com.coronalabs" },
['plugin.progressRing'] = {publisherId = 'com.schroederapps'},
["plugin.reviewPopUp"] = {publisherId="tech.scotth",marketplaceId = "w2y7ij"},
["plugin.materialcolors"] = { publisherId = "io.joehinkle"},
['plugin.att'] = { publisherId = 'com.solar2d' },
["CoronaProvider.gameNetwork.apple"] ={publisherId = "com.coronalabs"},
-- Base
['plugin.appodeal.base'] = { publisherId = 'com.coronalabs' },
-- All types
['plugin.appodeal.Bidmachine'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.GoogleAdMob'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.A4G'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.AppLovin'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.FacebookAudience'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.MyTarget'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Smaato'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.StartApp'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Unity'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Yandex'] = { publisherId = 'com.coronalabs' },
-- Banner
['plugin.appodeal.AmazonAds'] = { publisherId = 'com.coronalabs' },
-- Interstitial
['plugin.appodeal.AdColony'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.AmazonAds'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.IronSource'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Ogury'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Vungle'] = { publisherId = 'com.coronalabs' },
-- Rewarded Video
['plugin.appodeal.AdColony'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.IronSource'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Ogury'] = { publisherId = 'com.coronalabs' },
['plugin.appodeal.Vungle'] = { publisherId = 'com.coronalabs' },
},
}