Hello, pretty new to Solar2D 
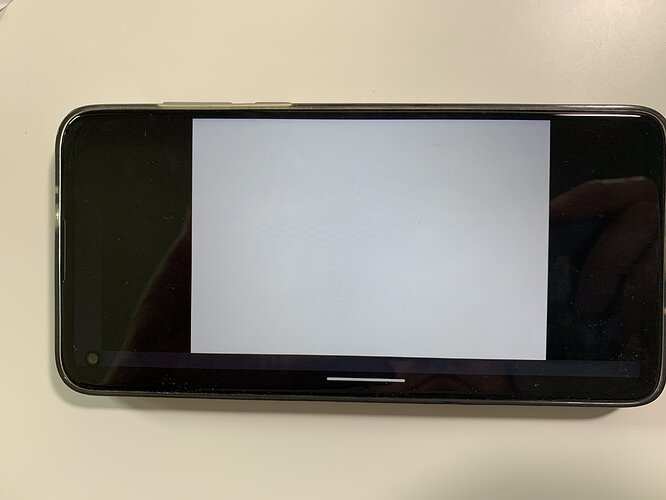
I’m building a simple game with my kids, and we noticed that the Solar2D cannot paint over the entire screen… for some reason it crops near the the front camera, and the game looks a bit weird.
As a background we’re simply painting a large gray rectangle, centered in the middle of the screen, with dx and dy double the size of the screen… but we still see black corners…
I think we’re doing something wrong…
thanks again for the help!
Alex