I’m using Tiled and the ponytiled plugin for my game, so I have lots of images packed next to each other. They look fine on the Corona Simulator, but have visible seams when testing on a device.
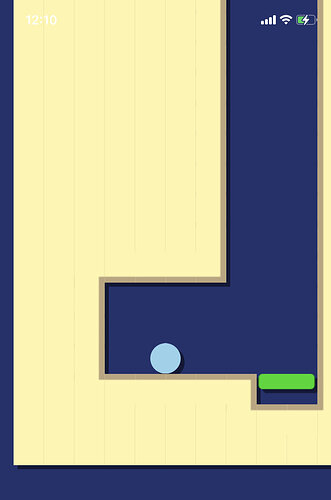
Here’s a screenshot of the simulator:

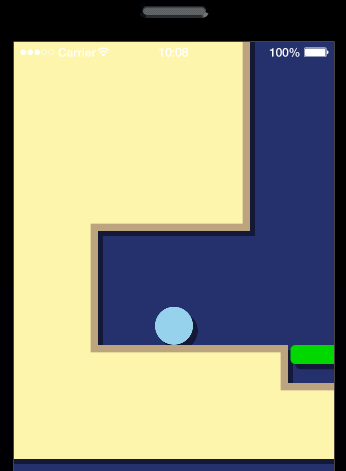
And a screenshot of the device:
I’ve tried changing the scale mode from adaptive to letterbox and zoomEven, but neither of them fix the issue. Any ideas on how to solve this?