Problem background
(Described in a tutorial here: https://github.com/mattdesl/lwjgl-basics/wiki/ShaderLesson3)
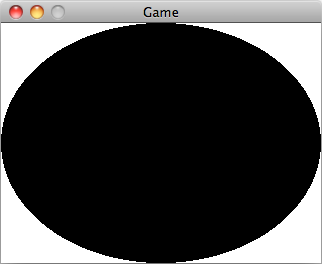
Heres is a circle displayed with a fragment shader.

Because of x,y coordinates with the range 0-1, the circle becomes an oval when the display object isnt a square.
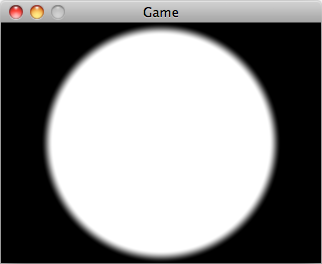
In this case when width > height you can multiply the texCoord.x with some aspect ratio value (resolution.x/resolution.y) to get a round circle as a result:

Corona
In corona we have the provided uniforms CoronaContentScale and CoronaTexelSize. Initially I thought those uniforms could be used to calculate the aspect and or resolution but I just cant get it right.
Right now I ended up sending this information with the vertex userdata occupying 1/4 values since the uniform userdata is a forthcoming feature.
Please help me understand and solve this problem. Thank you
