Over time, a lot of requests have been made for a simple CRUD database example. Recently I created a sample app with the purpose of demonstrating the power of two elements which I have had the privilege of testing and helping in the development cycle. The are :
- Coronium developed by @develphant for the MySQL interaction
- widget.newEditField developed by @Atanas for the edit fields on the record detail page
For the purposes of demonstration, I wrote the app to use a MySQL database hosted on the Coronium server and there is no local data storage. This approach is quite an unlikely scenario in a typical mobile app, nevertheless it was chosen to keep the sample simple and to showcase the ease and power of Coronium in getting to connect to and manipulate web based databases.
So what is Coronium? - Here’s how its developer, @develephant answers this question.
_ A Lua / MySQL / MongoDB / PHP bridge for Corona SDK apps and games. _
The Coronium Cloud server is a tool-set for creating server-side components for your apps and games. Leveraging the Lua code that you already use in your Corona SDK projects you can easily call on MySQL, MongoDB, PHP, and server-side Lua to enhance your project.
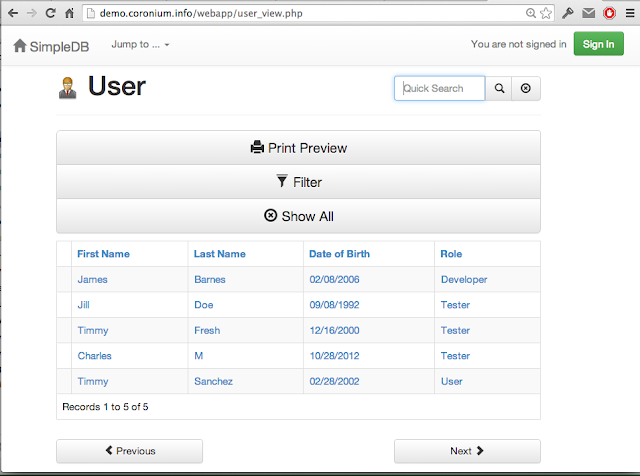
In our example, we use Coronium to host a simple database table containing 4 fields.
- First Name
- Last Name
- Date of Birth
- Role / Profile
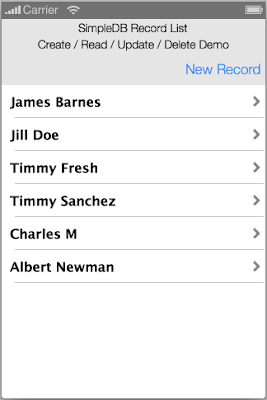
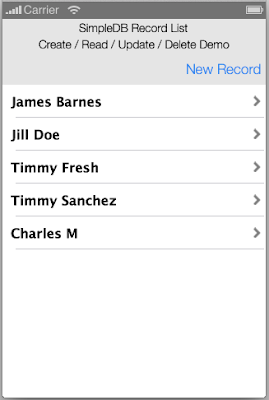
When you run the sample, it connects to the Coronium server and pulls this information down to bring up a simple tableView which can be seen below.

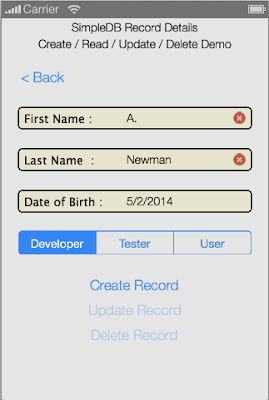
Clicking / tapping New Record brings us to our detail view which at its heart has the amazing widget.newEditField developed by @Atanas.
You can read more about the development of this 3rd party widget at by clicking here. You can get a [free] copy of this widget and other sample code by registering on : http://widgetstown.com/ .
In the words of its developer, @Atanas,
Widget.newEditField encapsulates edit field functionality for business type apps and addresses most of the shortcomings in the Corona newTextField
- allows you to display overlays and scenes on top of edit fields
- manages and moves edit fields automatically with groups
- supports 9-slices , 3-slices and roundect frames
- supports labels for edit fields
- error frame to indicate required fields to the end user
- allowedChars and maxChars to limit the user input
- supports icons and buttons for the edit fields
- supports clear button
- gives you an onSubmit event
- supports custom sizes edit fields
- automatic font scaling
- automatic slide to unveil keyboard
- native mode if there are no scenes or overlays on top of the edit fields
- selection list functionality paired with a pickerList to select values from a pre defined list
- calibration support to adjust font scaling and offsets on android devices
Detail View