First of all, I want to thank everyone who contributes to the growth and development of Solar2D. Like many others, I depend on Solar2D for my professional work. The latest release of Solar2D has fixed some issues related to HTML5, which is a big step forward, as it is the platform with the least support in Solar2D.
Today I tested version 3711 for an HTML5 project, and the clarity is impressive: no blurry text or images. However, I did find one problem:
In my case, I used zoomEven for scaling and set the maximized value for the defaultMode parameter under windows in the build.settings file.
The issue I noticed is that the canvas is reduced, seemingly to half the visible space.
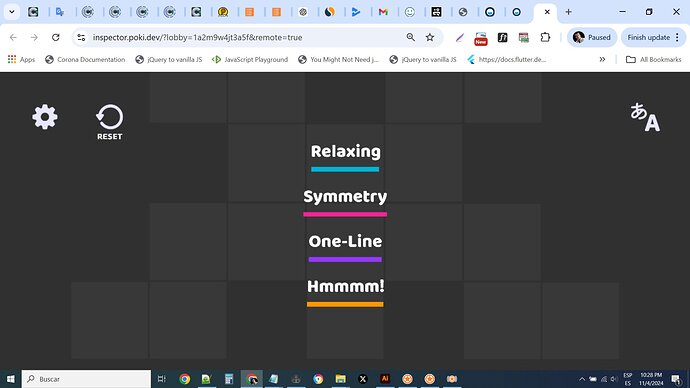
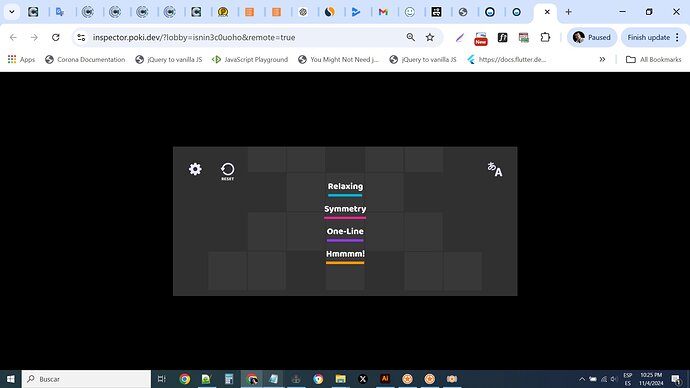
To make it clearer, I’ve posted two screenshots: the first one is from Solar2D version 3709, and the second one is from the latest version (3711). In the canvas of the first example (3709), the content fills the entire available browser window, while in the second, it is reduced as mentioned before.
Could you please take a look at this behavior when you have a moment, @Scott_Harrison ?
Screenshot with Solar2D 3709
Screenshot with Solar2D 3711 (latest version)
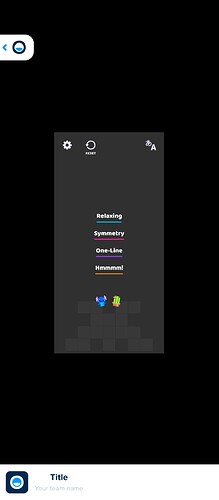
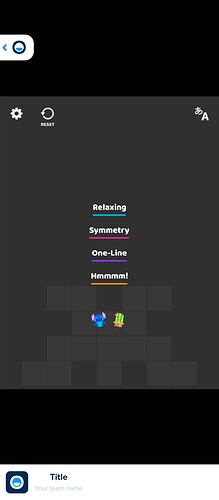
From my phone: