Another update: I’ve switch from YML to Lua for the config file. This means you can just directly copy in your plugins section of your existing Solar2D build.settings!
The file is now config.appmaker.lua. Here’s an example
--
-- For more information on config.appmaker.lua, see:
-- https://docs.appmakerios.com/#/customConfig
--
local spiralcodestudio_patreon_email = 'YOUR_EMAIL'
local spiralcodestudio_key = 'YOUR_ACCESS_KEY'
local function spiralcodestudio_plugin(name)
local plugin = {publisherId = 'com.spiralcodestudio', supportedPlatforms = {}}
local platforms = {'android', 'appletvos', 'appletvsimulator', 'iphone', 'iphone-sim', 'mac-sim', 'win32-sim'}
for i = 1, #platforms do
local platform = platforms[i]
plugin.supportedPlatforms[platform] = {url = 'https://build.spiralcodestudio.com/' .. spiralcodestudio_patreon_email .. '/' .. spiralcodestudio_key .. '/solar2d/' .. name .. '_' .. platform .. '.tgz'}
end
return plugin
end
settings =
{
--
-- See the Plugin directory for all App Maker plugins.
--
appMakerPlugins =
{
["GifPreviewer"] =
{
isLocal = true
},
["GitProviders"] =
{
isLocal = true
},
["MarkdownPreviewer"] =
{
isLocal = true
},
["Solar2D"] =
{
isLocal = true
},
["ZipExport"] =
{
isLocal = true
},
},
--
-- See http://plugins.solar2d.com for all a list of all Solar2D
-- plugins. To add support for a Solar2D plugin in App Maker,
-- make sure that you have included the Solar2D plugin in
-- appMakerPlugins above.
--
solar2DPlugins =
{
['plugin.nfc'] = spiralcodestudio_plugin('nfc'),
["plugin.example"] =
{
publisherId = "com.example"
},
["plugin.example2"] =
{
publisherId = "com.example",
marketplaceId = "asdf"
},
["plugin.example23"] =
{
publisherId = "com.example",
marketplaceId = "asdf",
supportedPlatforms = {
yo = false
}
},
},
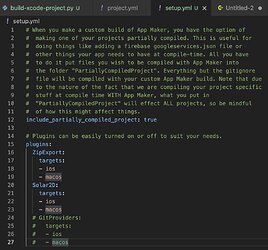
--
-- When you make a custom build of App Maker, you have the option of
-- making one of your projects partially compiled. This is useful for
-- doing things like adding a Firebase GoogleServices.json file or
-- other things your app needs to have processed at compile-time. All
-- you have to do is put files you wish to be compiled with App Maker
-- into the folder "PartiallyCompiledProjects/{partially_compiled_project_to_include}".
-- Everything will be compiled with your custom App Maker build. Note
-- that due to the nature of the fact that we are compiling your project
-- specific stuff at compile time WITH App Maker, what you put in in
-- the folder will effect ALL projects, so be mindful of how this might
-- affect things.
--
-- partiallyCompiledProjectFolder = "MyApp", -- i.e. PartiallyCompiledProjects/MyApp
}
A neat side effect is that plugin providers which use Lua functions as part of their setup work perfectly. i.e. Documentation Spiral Code Studio
I think I’m on track to have a version with native plugin support ready in 2 weeks.
 and thanks for the positive comments
and thanks for the positive comments










 ). I’ll update this thread again when I resume work on this IDE. Thanks to everyone who provided feedback and tried my app! It’s been very encouraging to see everyone’s responses.
). I’ll update this thread again when I resume work on this IDE. Thanks to everyone who provided feedback and tried my app! It’s been very encouraging to see everyone’s responses.