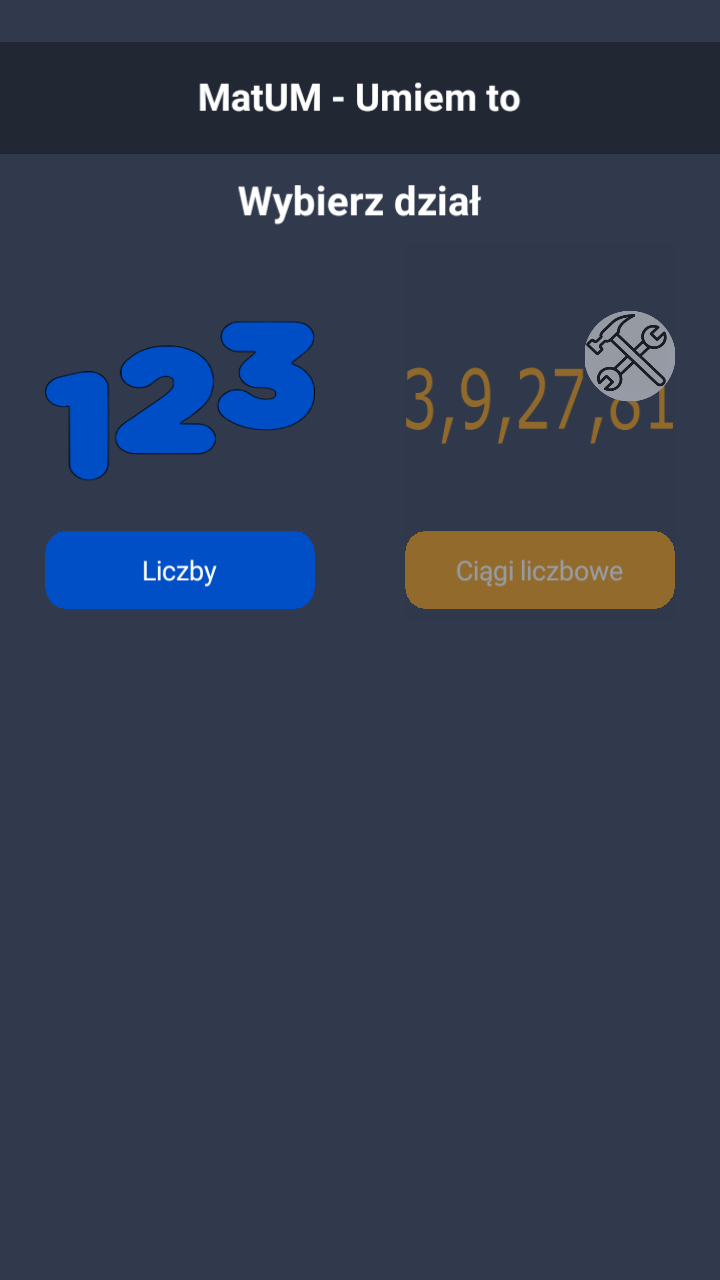
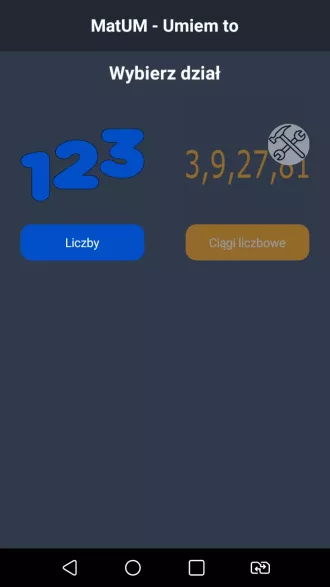
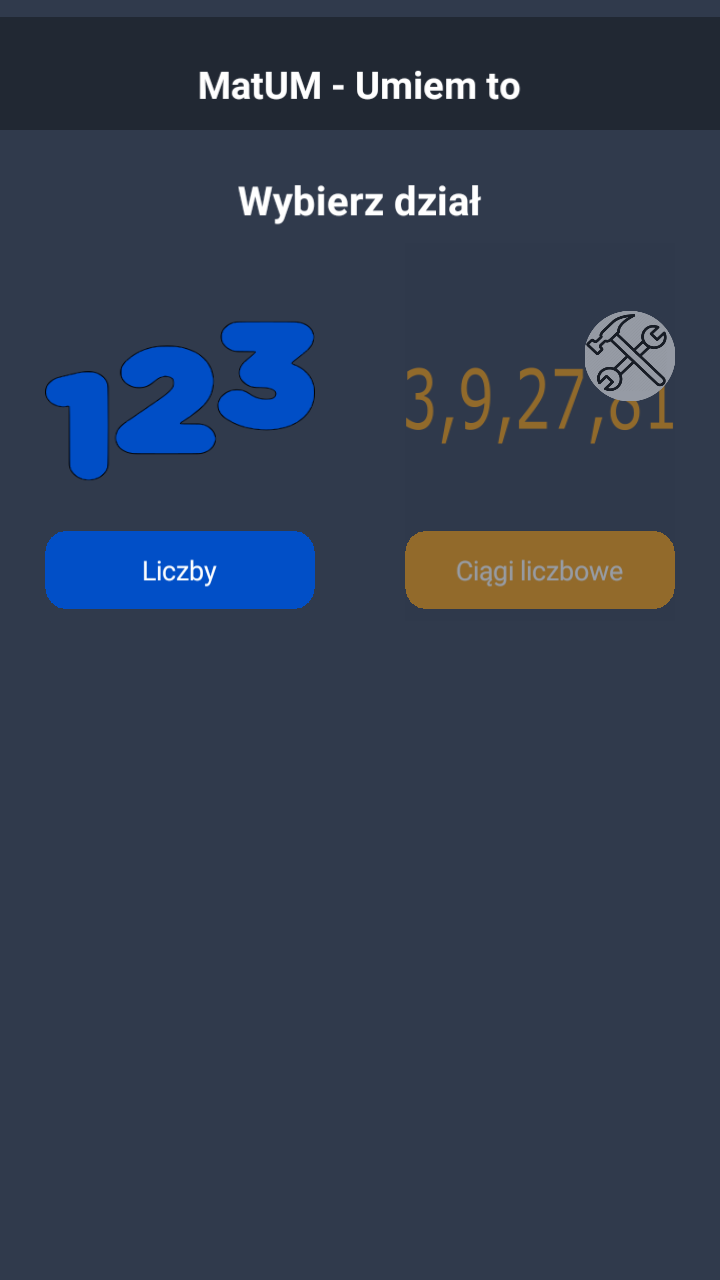
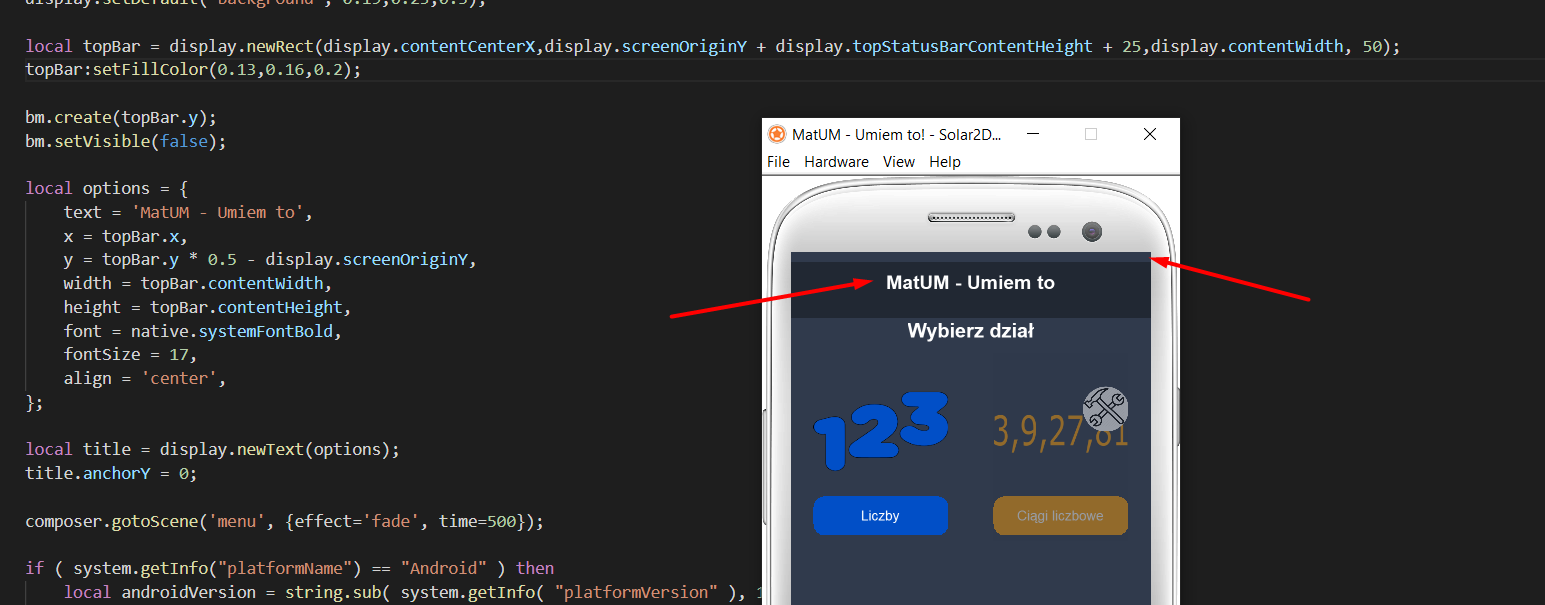
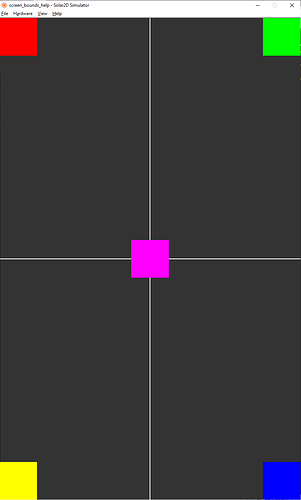
I have an application made in Solar2D (formerly Corona SDK) but it looks different on different devices. How can I make the item positions the same for all resolutions and devices?
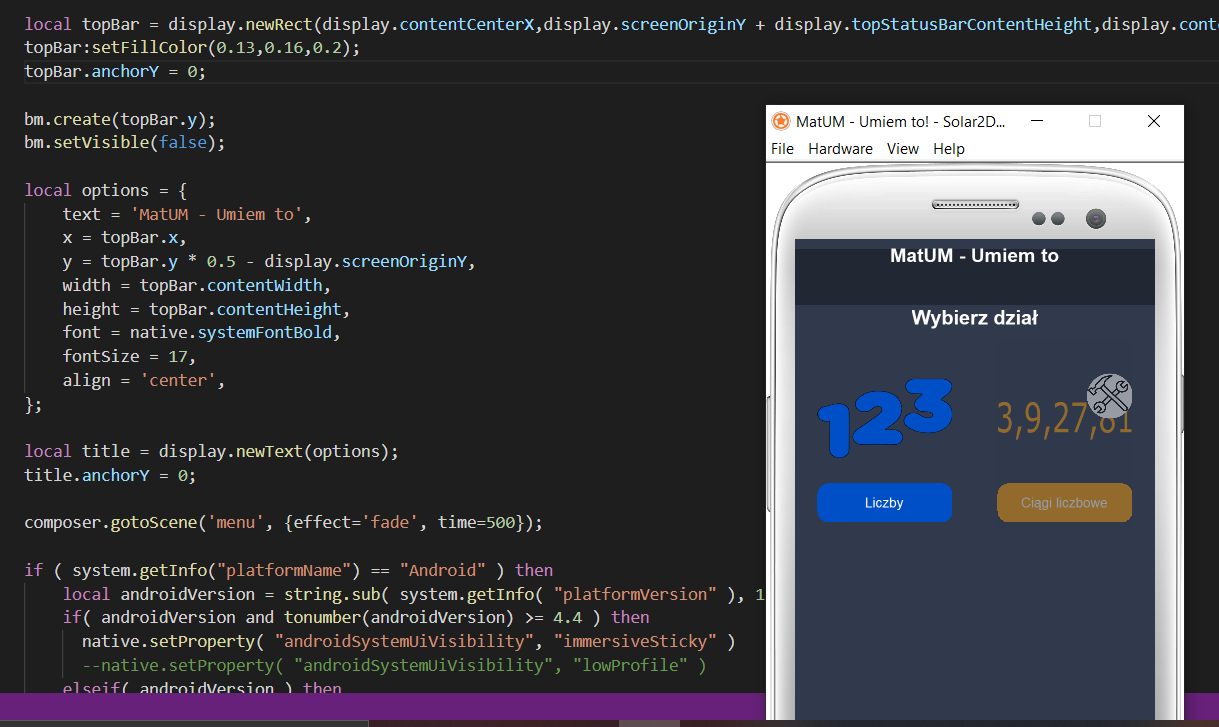
My code part:
local composer = require 'composer';
local bm = require 'backManager';
display.setDefault('background', 0.19,0.23,0.3);
local topBar = display.newRect(display.contentCenterX,0,display.contentWidth, 50);
topBar:setFillColor(0.13,0.16,0.2);
topBar.y = topBar.contentHeight * 0.5 - display.topStatusBarContentHeight / 2;
bm.create(topBar.y);
bm.setVisible(false);
local options = {
text = 'MatUM - Umiem to',
x = topBar.x,
y = topBar.y * 0.5 - display.screenOriginY,
width = topBar.contentWidth,
height = topBar.contentHeight,
font = native.systemFontBold,
fontSize = 17,
align = 'center',
};
local title = display.newText(options);
title.anchorY = 0;