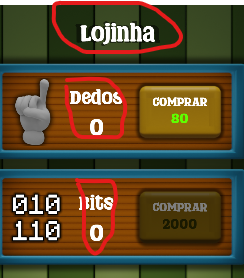
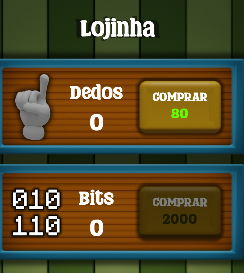
In this scene, the images and buttons are highlighted from the background and its easy to distinguish everything, except for the text. The text doesnt have any smooth transition from itself to the background. Heck, even the text on the buttons arent the best either. Thing is, how can i highlight the text? the images and buttons the “shadow” or the fade out black color is baked into the image, but how can i do so with text? Any suggestion is welcomed!


To clarify, i could just make a text identical to the original, set its color to something like (0, 0, 0, 0.5) and offset it to look like a shadow, but its not a shadow like specific effect im looking, i really want to just highlight the text from its background. I tried using the capture object as a fellow suggested here: Discord
but to no success
in some cases and uis, this text highlight could really come in handy, like in here:

i tried but it actually doesnt work… somehow.

Try playing with the highlight and shadow values, i.e.
menu.txtPlayer:setEmbossColor({highlight = { r=1, g=1, b=1 }, shadow = { r=0.3, g=0.3, b=0.3 }})
i tried as well but to no avail…
If you don’t like that you could find another font to use?
Either that or you’ll have to import all your characters as images I guess… 
Just replace the generic text APIs with your own then you have complete control over the rendering.
The look of your app is very important. The barrier to entry is high on mobile. I suggest you check what other similar apps are doing on the play store and copy them.
Just friendly advice.
oh great, one more to demotivate me. On the line pal, your not the first (today even) surely not the last. Although i apreciate that you were sensitive enough not to be offesinve, thanks.
