Hi guys,
I have a problem with rendering TextureResourceCanvas on one of our devices.
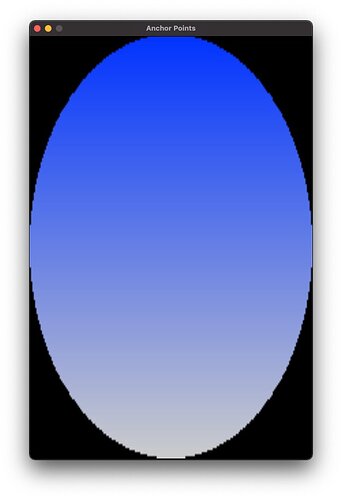
Texture has a size of 128x128. I create a blue rect and draw it to the texture, then create a rect using that texture. (for test purposes it’s just a blue rect with 75% alpha on a green background)
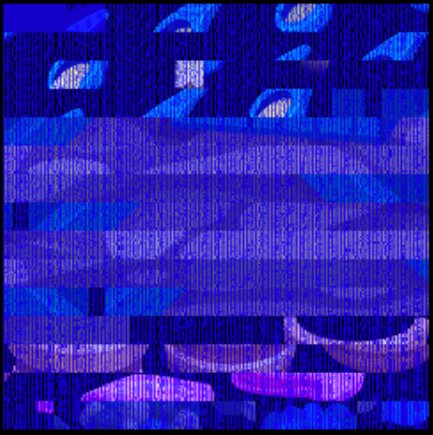
This is how this rect gets shown (the distortion is not always the same, but is has the same concept):

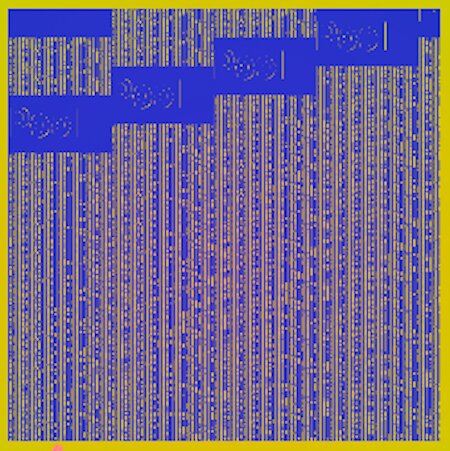
In the game (not the example shown above) it even happened that half the screen around the rect drawn with texture got covered with some pattern. Texture was yellow-orange, but the pattern was blue. Maybe it had something to do with the mask that I use on a group with a rect that had this texture in it. Pattern looked like this:

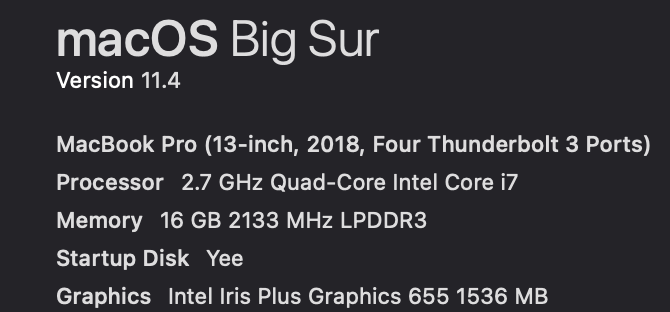
Im running Solar2D 2020.3624 on this device:

Any ideas why this is happening on this device? I tried a few other different devices, even older Mac minis and there was no problem. I’m worried that if it doesn’t work on one device it might not work on more devices in real life.
Thank you for help