I’ve downloaded from Google the PT Serif font, which comes as 4 tff files. I’ve placed these files in my project folder and coded them as such:
serifFont = { text = “”, font = “PTSerif-Regular.tff”, fontSize = 12, align = “left” }
serifFontBold = { text = “”, font = “PTSerif-Bold.tff”, fontSize = 12, align = “left” }
serifFontItalic = { text = “”, font = “PTSerif-Italic.tff”, fontSize = 12, align = “left” }
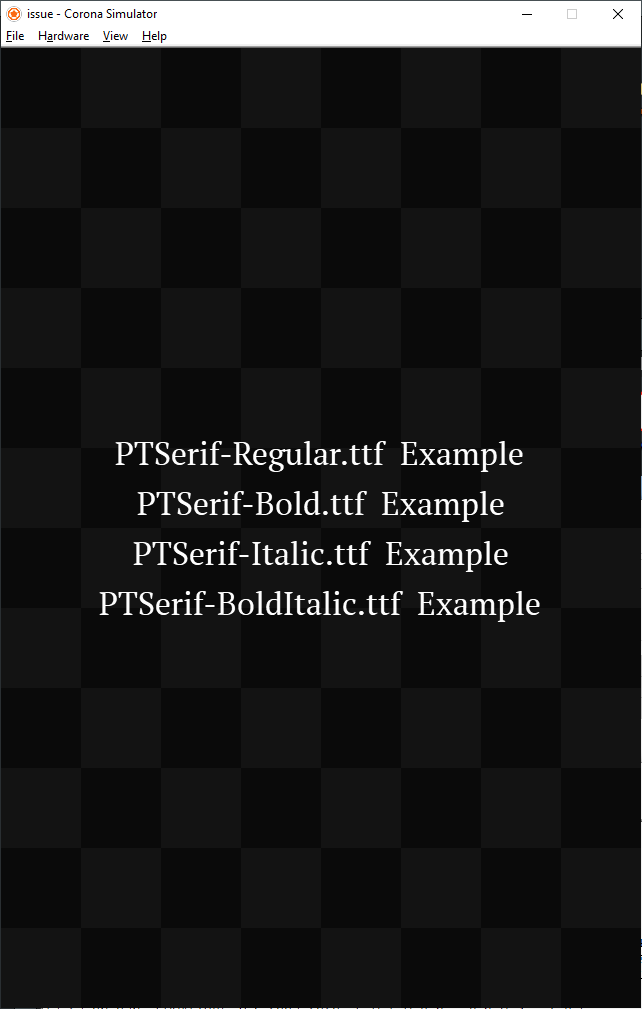
Here’s the problem I’m running into. When I call the font as Text options, only the regular style is displayed.
entryTexts[lineIndex] = display.newText( serifFont ) – This displays with the regular style.
…
entryTexts[lineIndex] = display.newText( serifFontItalic ) – This also displays with the regular style, even though the option is for italic.
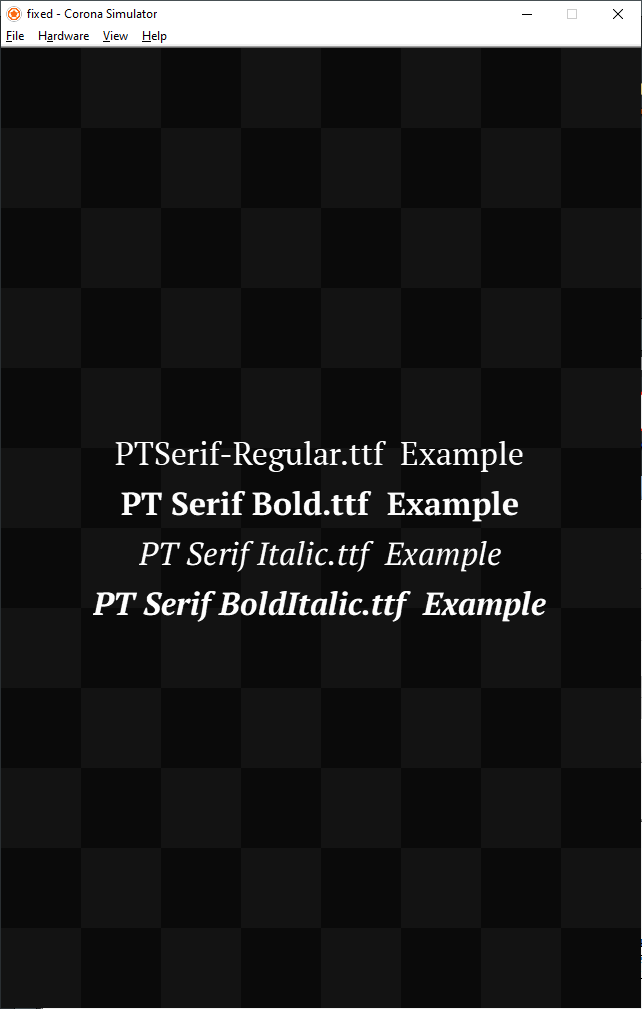
However, when I don’t call the regular or bold style, JUST the italic style, then it does display in italics.
Am I going about this wrong? I’ve done a lot of searching, but have basically come to the conclusion that even though people asked these questions back in '12, font styles are still a pain in '20.