Hello everybody,
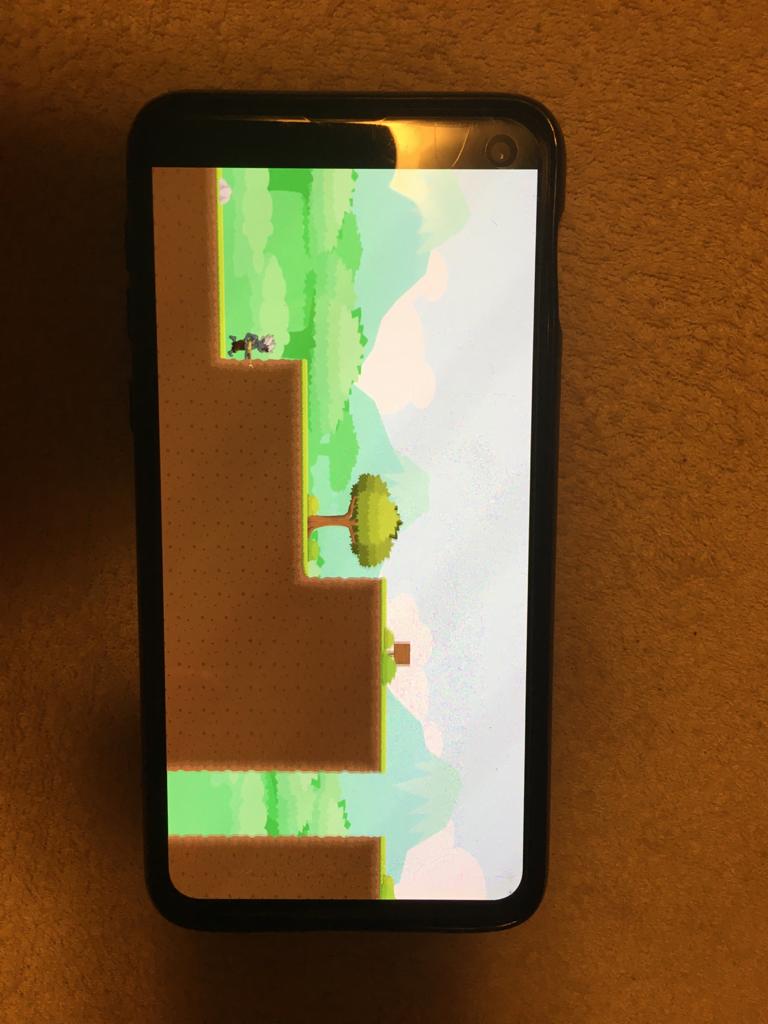
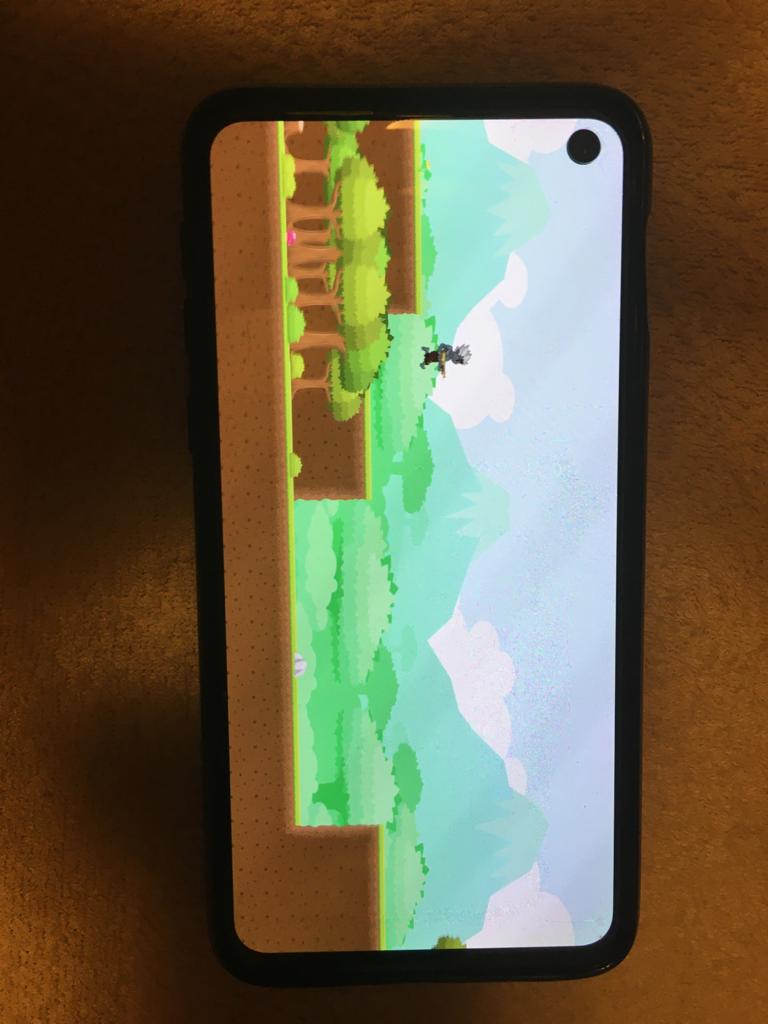
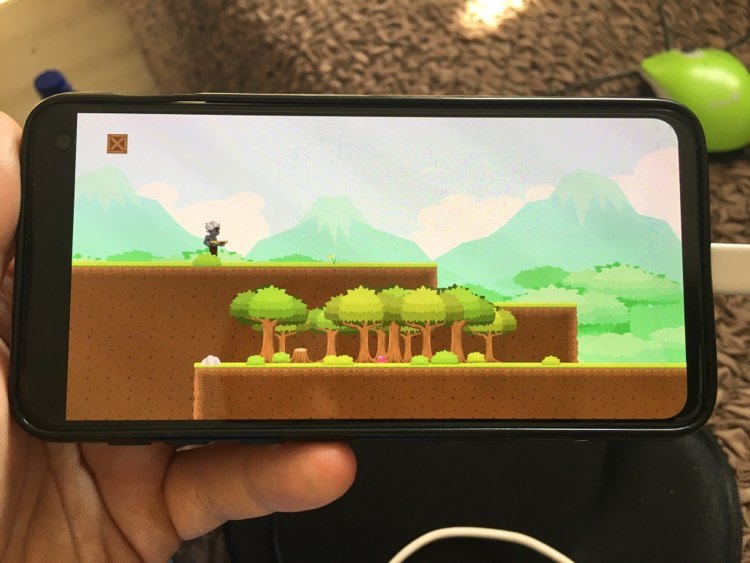
while building my corona app and testing it on Samsung S10e I noticed that there is black box covering the front camera. I would like to make my app render even into the area where the notch is located. I know that it can be done through settings, but I would prefer it to be automatic.
I tried to find more information about it, however I discovered that you can not do it yet directly with Solar2D, well for android at least, and that you have to do it in native code.
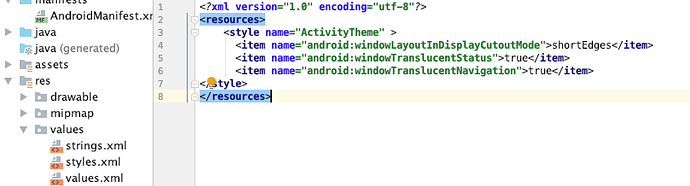
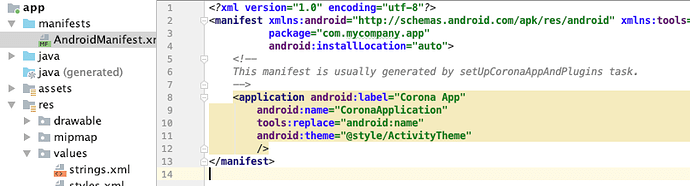
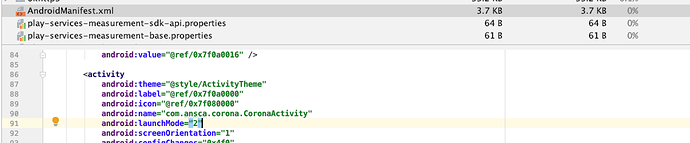
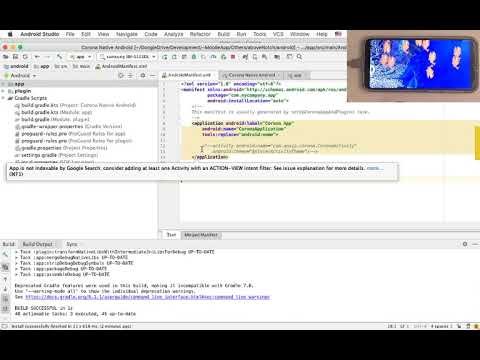
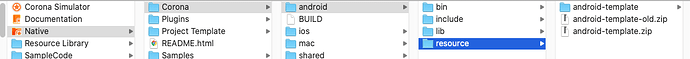
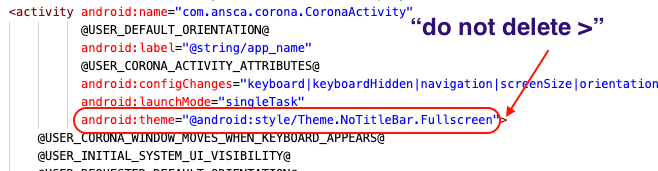
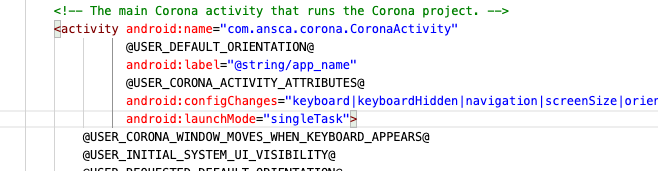
I opened the template, provided by Corona SDK, in Android Studio. After several hours I finally managed to build the app and test it on my device. However I still haven’t found out how to display content even in notch area. I have come across with this
item name=“android:windowLayoutInDisplayCutoutMode”>
shortEdges
</item
I have found some other snippets of code related to this topic, tried to put it to various places inside the project but to not success.
I think the biggest problem for me is that although I see the code but I never know where exactly to put this in my project.
If anyone has idea how to solve it please share,
Best regards,
Marek