This here is an extension to Solar2D’s supported image formats. Adding support for SVG, WEBP and QOI, you simply could not go wrong.
Perform crazy feats like generating and rendering complex graphs, drawing anti-aliased shapes and coding your graphics on the go with all the power of SVG.
Is your screen the size of a billboard? Support it too with zero quality loss and zero asset bloat. Dynamically scale up or down as needed.
Ditch your bloated sprite animations for smaller, prettier WEBP animations.
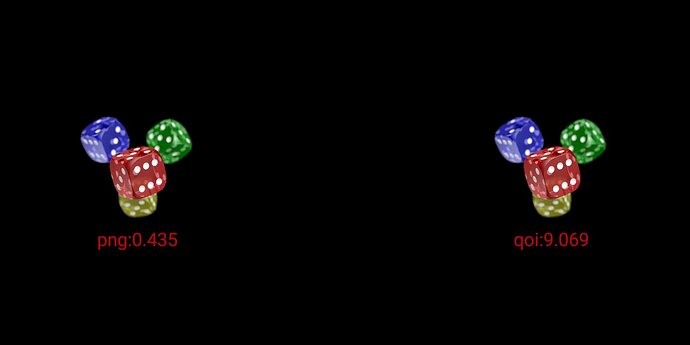
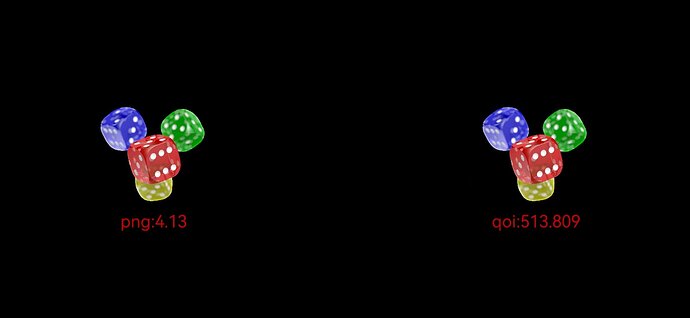
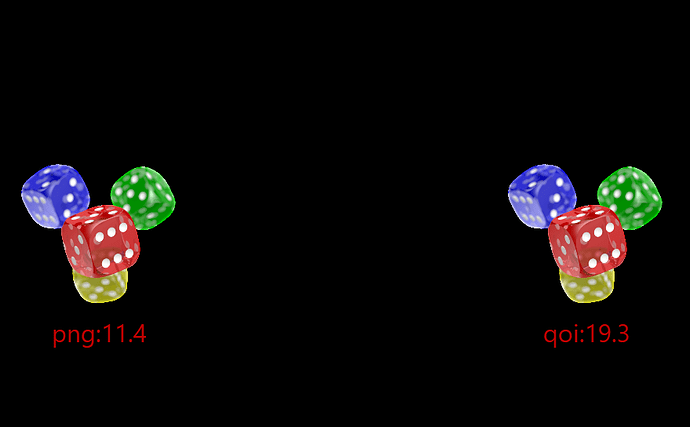
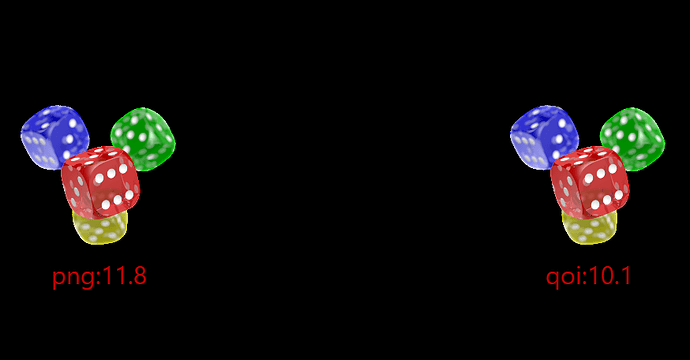
Load your images 3-4 times faster (varies) than PNG with the all new, super sleek QOI image format.
And if you’re still in need of the old reliables, JPEG and PNG support is included free of charge.
So get ahead of the competition today with this enviable graphics plugin. As always, github stars are a valid form of payment.
Currently supports android and windows.
So now that I’ve hopefully sold you on this idea, here’s the link to the github with the code, a simple sample and docs:
Report any issues you might be having with the plugin and I’ll do my best to fix them ASAP.
I’m seeking someone willing to get all Rusty  to help me build this plugin for iOS and macOS. Please note that you will have to compile Rust code for the svg renderer into static libraries for these platforms. I’m not sure how simple or difficult this will be. If you’re trying and failing, please reach out. I’ve had to do it already, so I might be able to help. I will credit you on the repository’s readme.
to help me build this plugin for iOS and macOS. Please note that you will have to compile Rust code for the svg renderer into static libraries for these platforms. I’m not sure how simple or difficult this will be. If you’re trying and failing, please reach out. I’ve had to do it already, so I might be able to help. I will credit you on the repository’s readme.
If you’re still reading, have a great day … or night.